1. Overview
Simple Details on Configurable Product for Magento 2 supports showing all child products' detailed information when choosing options, namely SKU, name, tier price, stock status, stock number, description, and URL. Therefore, this extension is absolutely suitable for those selling configurable products with many different child products or for the business purpose of each child item.
2. How Does It Work?
2.1 In the frontend
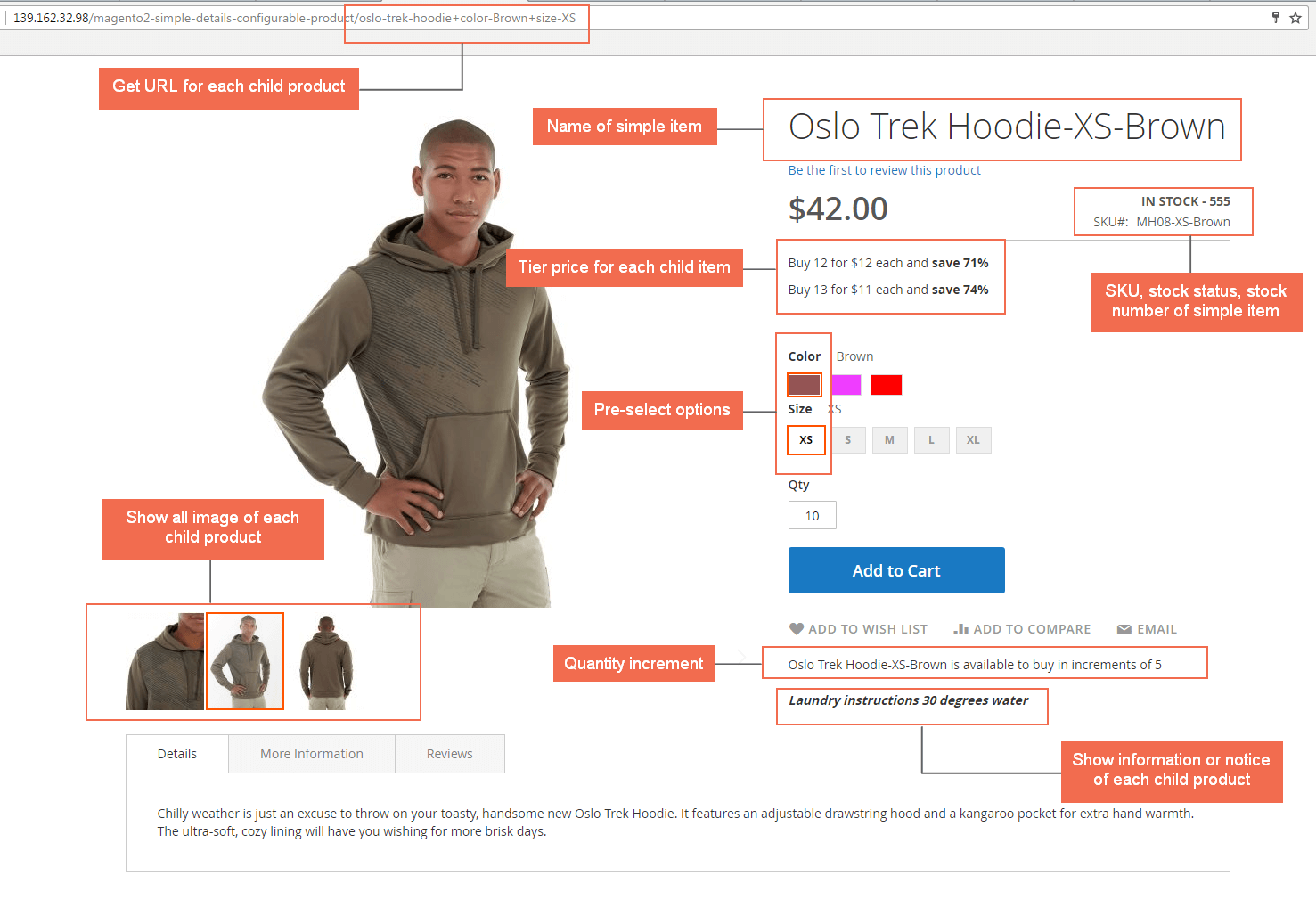
This is how Simple Details on Configurable Product is displayed in the frontend:

- Show details of children items of the configurable product, such as name, SKU, tier price, stock status, stock number, description, additional information, and meta data.
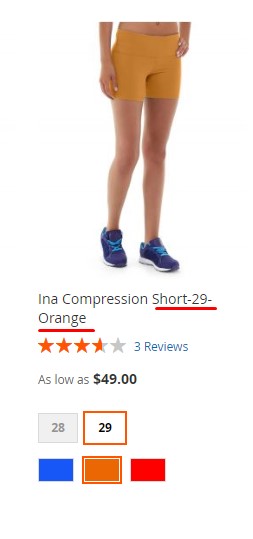
- Show child product names at Dynamic Category/Product Listing Update & render a review swatch accordingly.

- Get the URL for each child product with pre-selected options.
- URL: URL will change as chosen options. If customers access to the URL, options are also selected on the product page. Besides, you can get URL included category path as wish.
- Custom URL has a form: .../Product-Name+attr1-Value1+attr2-Value2 (For instance: .../hero-hoodie+color-Black+size-S), it changes when choosing attributes of product.
- Support minimum quantity for the product separately added to cart instead of the default of Magento 2, which only allows for configurable products.
- Support quantity increment for children products. This function outweighs the default with the ability to set increment for each associated product of the configurable product. For example, if you set 5 for quantity increment for a skirt-red-L, then your customers cannot buy this item with quantity 1-2-3 or 6-7-8; they only choose this product with 5-10-15, etc in the quantity box.
2.2 In the backend
2.2.1 General configs
Go through Stores ⇒ Settings ⇒ Configuration⇒ BSS Commerce ⇒ Simple Details on Configurable Product.

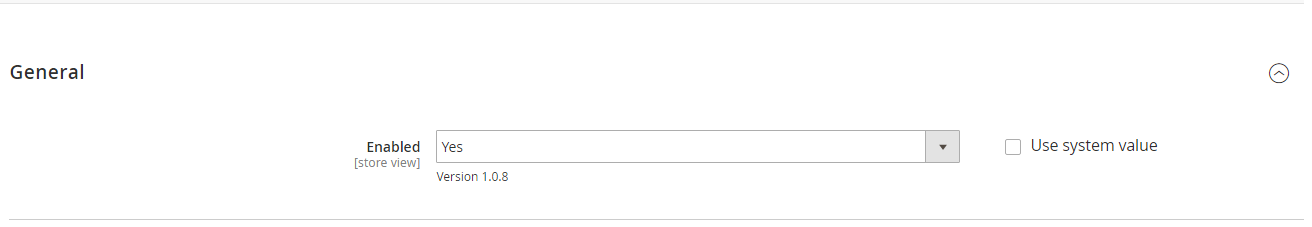
In General:
- Enabled: Choose Yes to enable the module.
NOTE:
-
- You can also enable/disable this module for a particular configurable product in SDCP General on the product edit page easily.
-
- In case, in General configuration, you set No, and in the SDCP General, you still choose Yes, the module won’t be enabled.

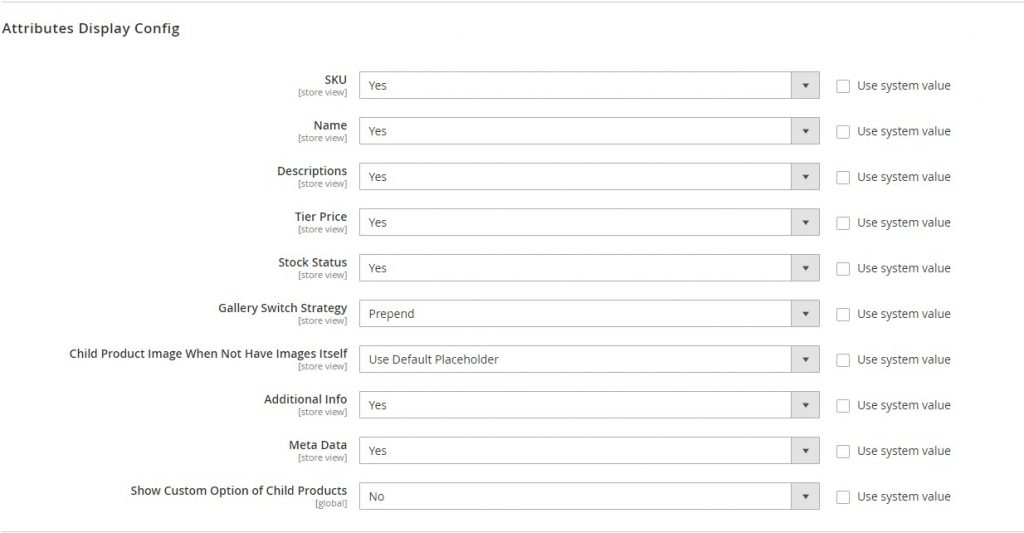
In Attributes Display Config: choose Yes to show the attributes you want in the frontend:
- SKU
- Name
- Description
- Tier Price
- Stock Status
- Gallery Switch Strategy:
- Replace: replace all parent product's images by child product's images
- Prepend: add child product's images at the beginning of parent product's images.
- Disable: display only parent product's images even when customers select the child product option
- Child Product Image When Not Have Images Itself (from v1.1.7):
- Use Parent Product Image: display parent product's images.
- Use Default Placeholder: display default placeholder of Magento
- Min/Max Quantity Allow in the shopping cart: this default feature now can support for simple products individually. Edit each child item page in the backend to set minimum or maximum quantity.
- Quantity Increment: this default feature supports every simple product of the configurable product. Edit each simple product to set quantity increment.
- Additional Info:
- Show swatch additional information in the More Information tab when customers choose all options of the parent product.
- Choose Yes to enable the rating and review feature for each child product (changes apply to the catalog and product pages). Choose No to only enable the rating and review feature for the parent product.
- Meta Data: auto-create meta data (meta description, title, meta keyword) of child products when choosing all options of the parent product.
- Show Custom Option of Child Products

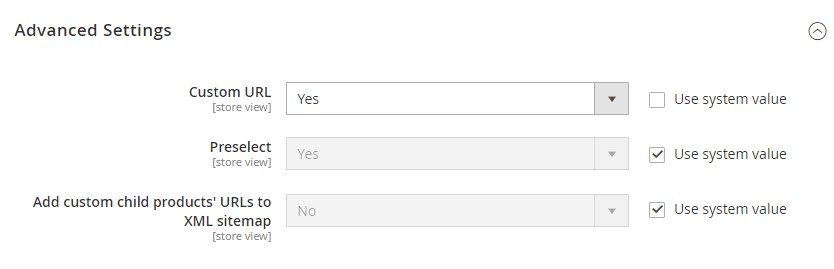
In the Advanced Settings:
- Custom URL: choose Yes to enable the child product's URL to change when the option is selected. The format of this URL is: .../Product-Name+attr1-Value1+attr2-Value2 (For instance: .../hero-hoodie+color-Black+size-S).
- Add custom child products' URLs to XML sitemap: If choose Yes, custom child products' URLs will be added to XML sitemap and Google can index/follow these custom URLs
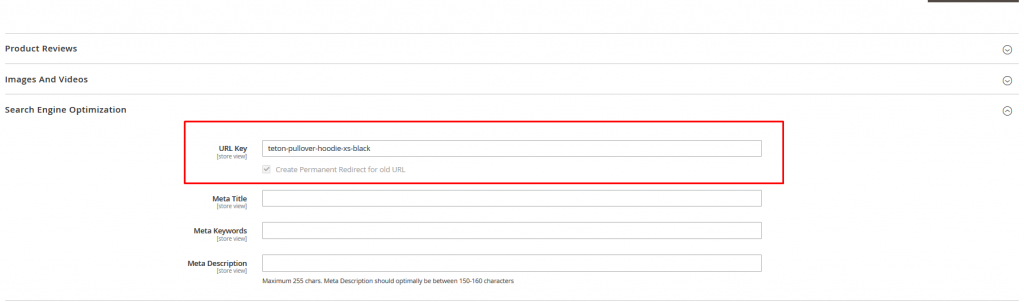
NOTE: we have fixed this child product's URL format so you cannot change it even in Product Page Details ⇒Search Engine Optimization ⇒ URL Key

2.2.2 detailed configuration
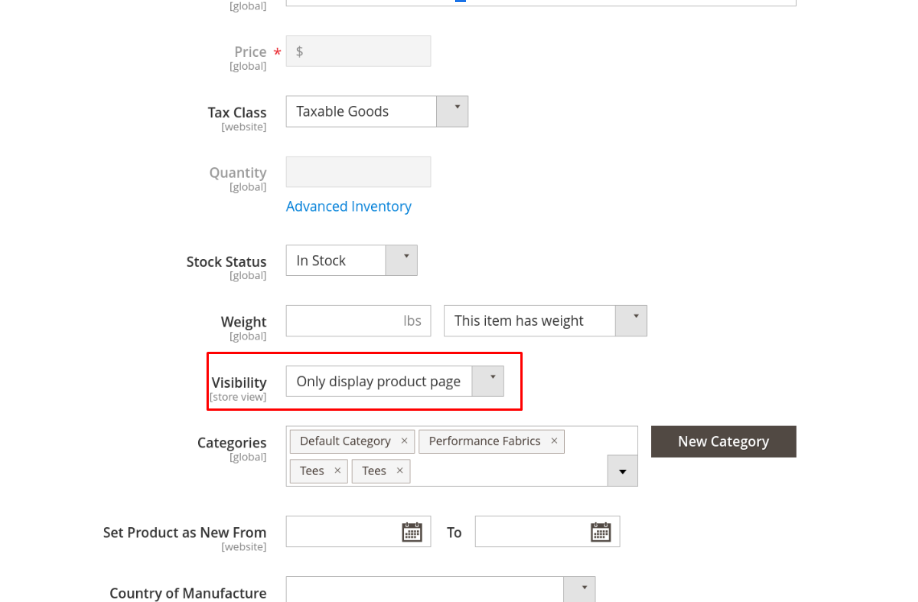
Go to Catalog > Products > {configurable-product} details page in the backend.
- In Visibility, there is one new option - Only display product page: This option will hide this configurable product on the frontend category page and search page but you can still enter the product page by direct URL.
*Note: This option doesn’t work with mass action. This option can be used when you want to hide the configurable product, but still show all the children products individually, then redirect customer to the configurable product page when they click on a child product.

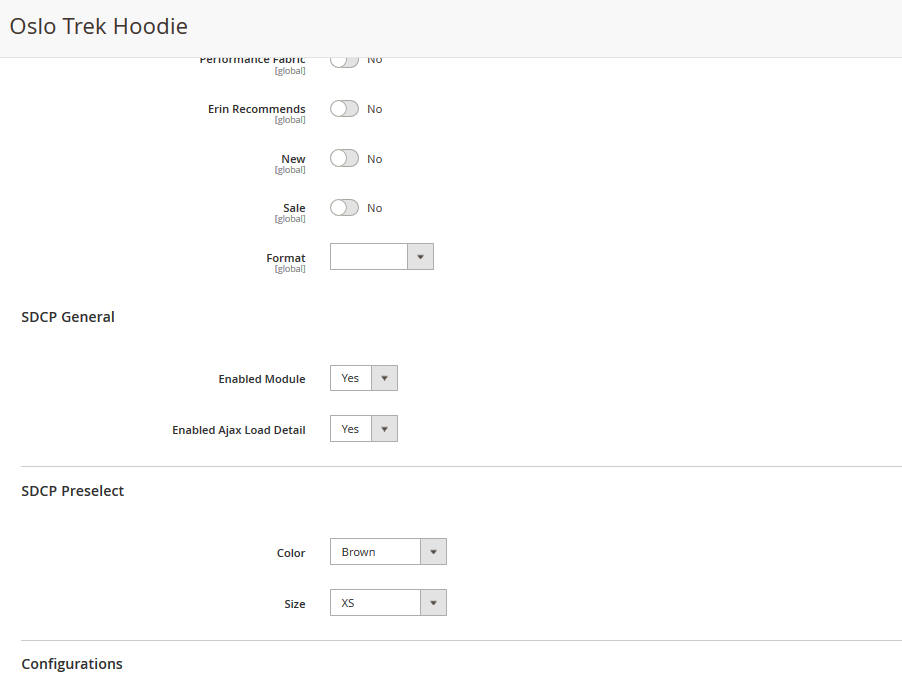
- In SDCP General tab
- Pre-select: the attributes are pre-selected in the product detail page in the backend.
- Enable Module: enable the module on this product.
- Enabled Ajax Load Detail
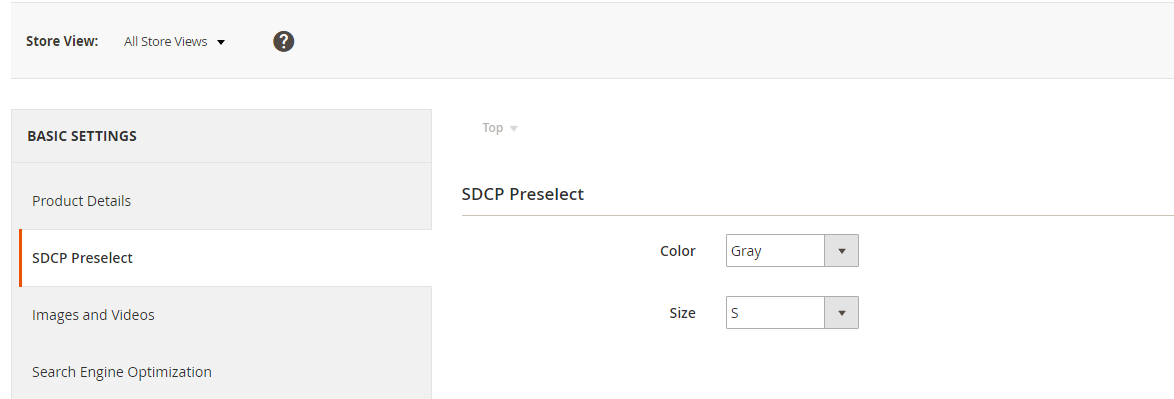
- In SDCP Preselect tab: display the pre-selected attributes.

NOTE: in Magento 2.0.x version, there will be a separate Pre-select tab in product detail page:

Next, go to Catalog > Products > {child-product} details page in the backend.
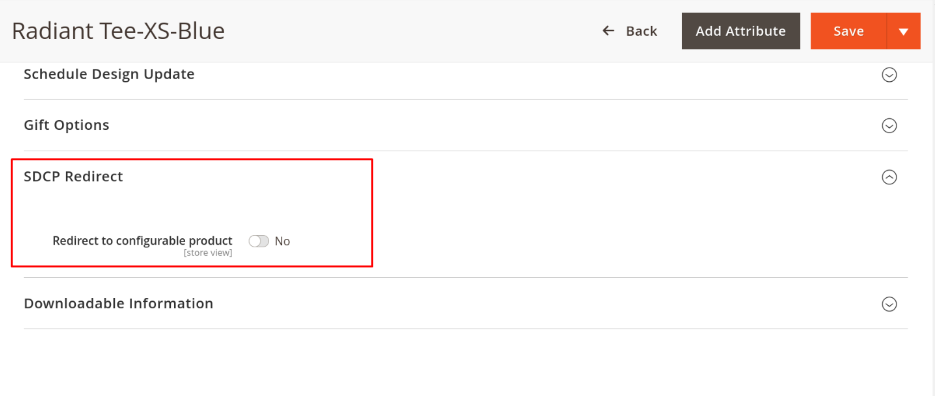
- SDCP Redirect
In SDCP Redirect (on the bottom page), you will see Redirect to configurable product configuration. You can choose:
-
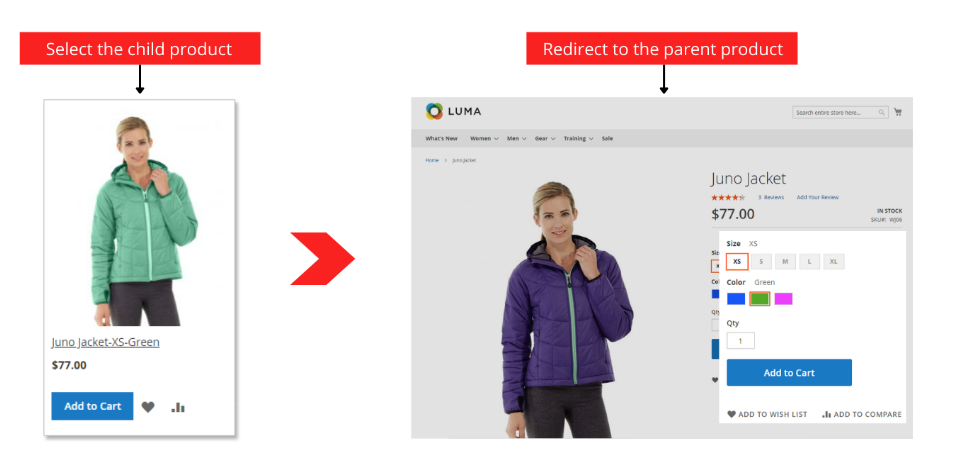
- Yes: If visibility of the child product is category/search, you will be redirected to the parent configurable product page when selecting the child product at the frontend.
- No: Work as default Magento - redirect to the child product page when selecting this one.
*Note: This config works with mass action.

Frontend result:

2.2.3 Import Pre-select
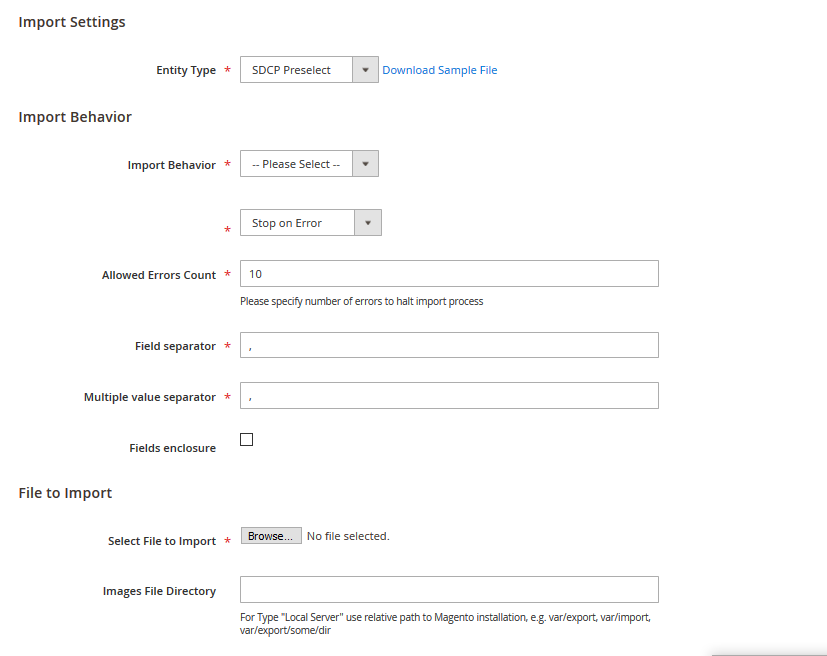
Go to System ⇒ Data Transfer ⇒ Import SDCP Preselect

- In Import Settings, select SDCP Pre-select in the drop-down list of Entity Type
- In Import Behavior:
- Add/Update: This option allows administrators to add new pre-selected attributes to the website. In addition, it also updates attributes if their pre-selected attributes exist.
- Replace: This option allows administrators to add new pre-selected attributes to the website. In case pre-selected attributes in the import data match with pre-selected attributes of existing attributes, these attributes are deleted, and new records are created using the CSV data.
- Delete: This option allows administrators to remove pre-selected attributes in case their pre-selected attributes exist.
Next, you select one option from the drop-down list to determine how the system operates when there are errors in the import process.
-
- Stop on Error: the system stops importing when there are errors.
- Skip error entries: the system skips errors and continues to import
- Allowed Errors Count: This setting allows you to choose the allowed maximum number of errors when importing. If the number of errors happening in the import process exceeds that maximum number you fill in this field, the system will stop importing.
- Filed separator: Choose a character to separate two field column (SKU & preselect). In our CSV sample file, the comma (,) is set up as the default value.
- Multiple value separator: Choose a character to separate multiple attributes in a field column. In our CSV sample file, the comma (,) is set up as the default value.
- CVS file preparation
Before you import product attributes via a CSV file, you need to prepare the CSV file with enough necessary information. You can download this CSV sample file by clicking “Download Sample File.” Then you open this file and fill in fields:
-
- In “SKU” column: enter the SKU of the configurable products
- In “preselect” column: enter the attributes with their value
2.2.4 SET CUSTOM OPTIONS FOR CHILD PRODUCTS
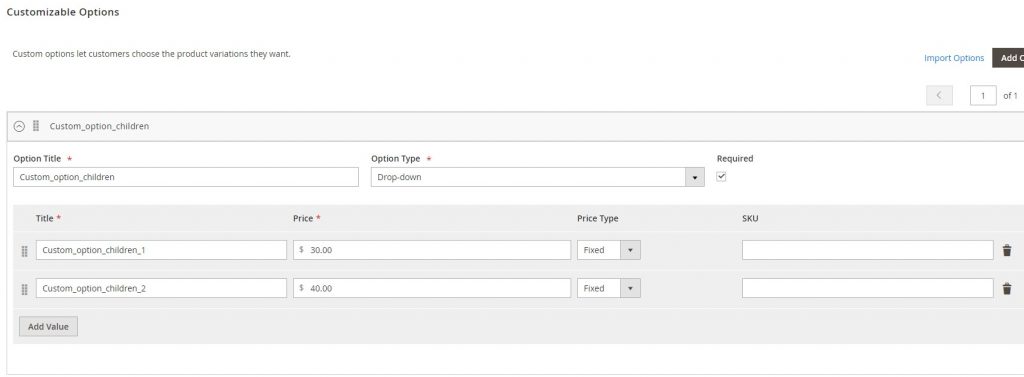
In the product edit page of the associated product of choice, scroll down to Customizable Options.
Click on Import Options to use the custom option you previously set.
Choose Add Option button to create a new custom option of your choice.

- Option Title: Name of the option.
- Option Type: The type of the custom option. You have 10 types under 4 categories to choose from.
- Required: Tick to mark as a requirement, customer can not add the product to cart without specifying the custom option.
*Note:
- Special characters are allowed typing on attribute value: ~`!@#$%^&*()|\/;:'".<>
- With character +, it needs to have space between characters. Example: (3 + 4)
3. API Support
BSS is now providing API support for the Simple Detailed On Configurable Product extension.
3.1 GraphQL API
Check the detailed list & guide on how to use all the GraphQL API heads that BSS creates for this extension:
3.1 RESTful API
In addition, BSS also provides RESTful APIs and you can learn how to use them in the sheet below:
If you want more information about Configurable Products, check it out:
