1. Overview
Magento 2 Dependent Custom Options extension helps improve product custom options by making product custom options dependent on each other.
2. How Does It Work?
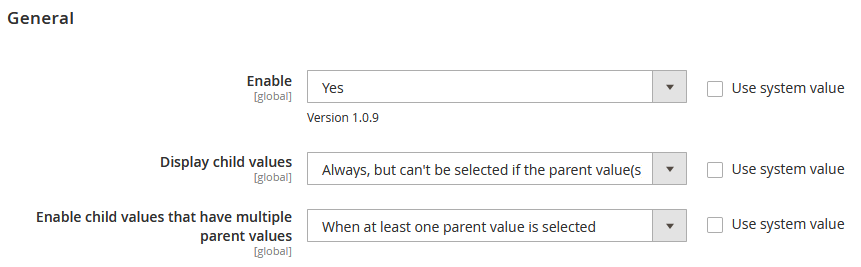
2.1. General Configuration
Please go to Store ⇒ Configuration ⇒ BSSCommerce ⇒ Dependent Custom Option
 In Enable: choose Yes to enable the module, or No to disable it.
In Enable: choose Yes to enable the module, or No to disable it.
*Note: When you enable/disable the module, you need to check again and set up required configs of options. It is a must to enter values for Required Options only when editing Required Options on the frontend is possible (not to be hidden or disabled).
In Children Option Values Display:
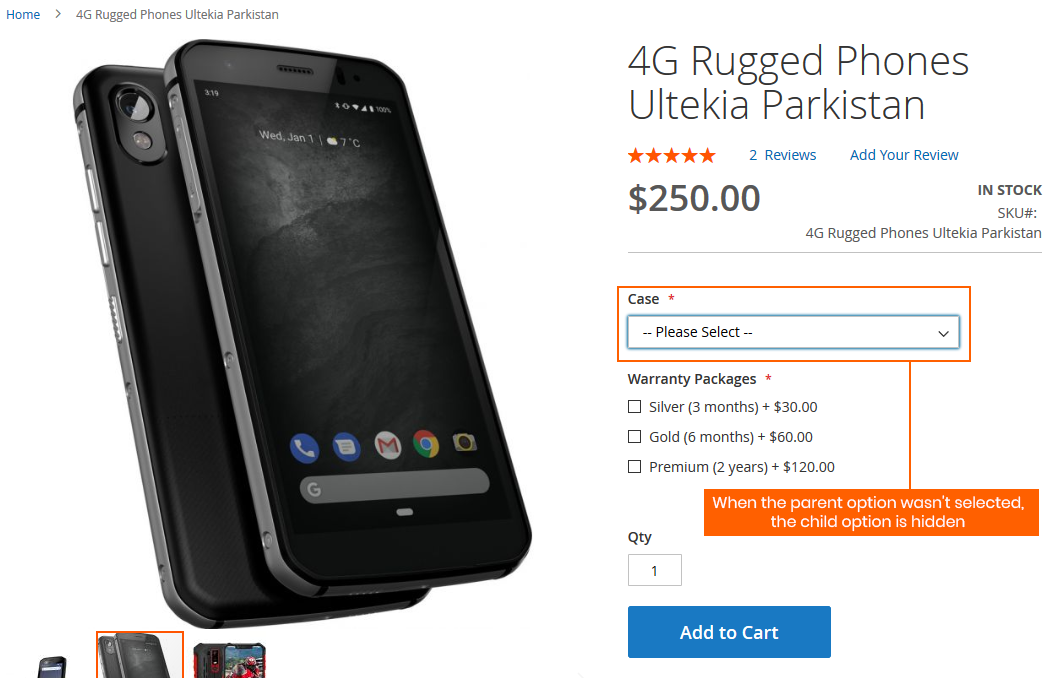
- Be Enabled Only If the Parent Option Value is Selected: choose this option to set the children options are hidden and they will be enabled only when their parent option is picked.
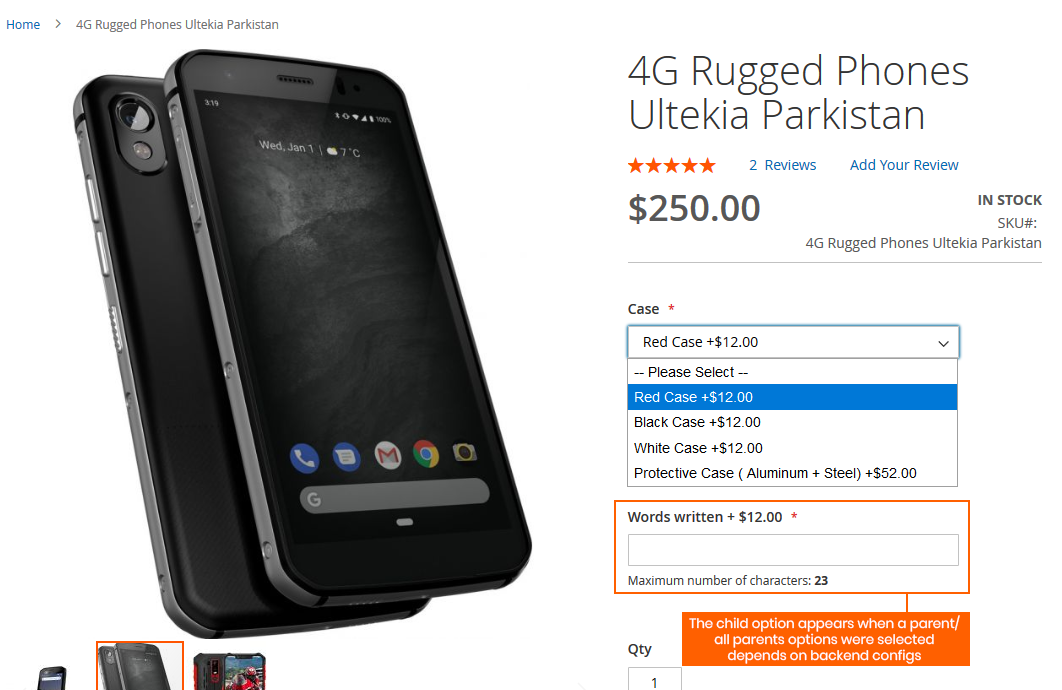
- Always be Displayed but Customers Can’t Pick If the Parent Option Value isn’t Selected: choose this option to set the children options always be shown but the checkboxes aren’t enabled until the parent option is selected.
In Children Options’ Values Depend on Multiple Parent Values: this configuration is applied when the children options depend on multiple parent options.
- Be Enabled If At Least One Parent Value is Selected: the children options will be enabled if at least one parent option is chosen.
- Be Enabled Only If All Parent Values are Selected: the children options will be enabled only when all parent options are chosen.
Note:
- The display of children options is dependent on the setting in Children Option Values Display config.
- The Children Options’ Values Depend on Multiple Parent Values can be configured in the Product Edit Page for custom options at the product level.
After setting, please press Save Config button and flush cache to start using the module.
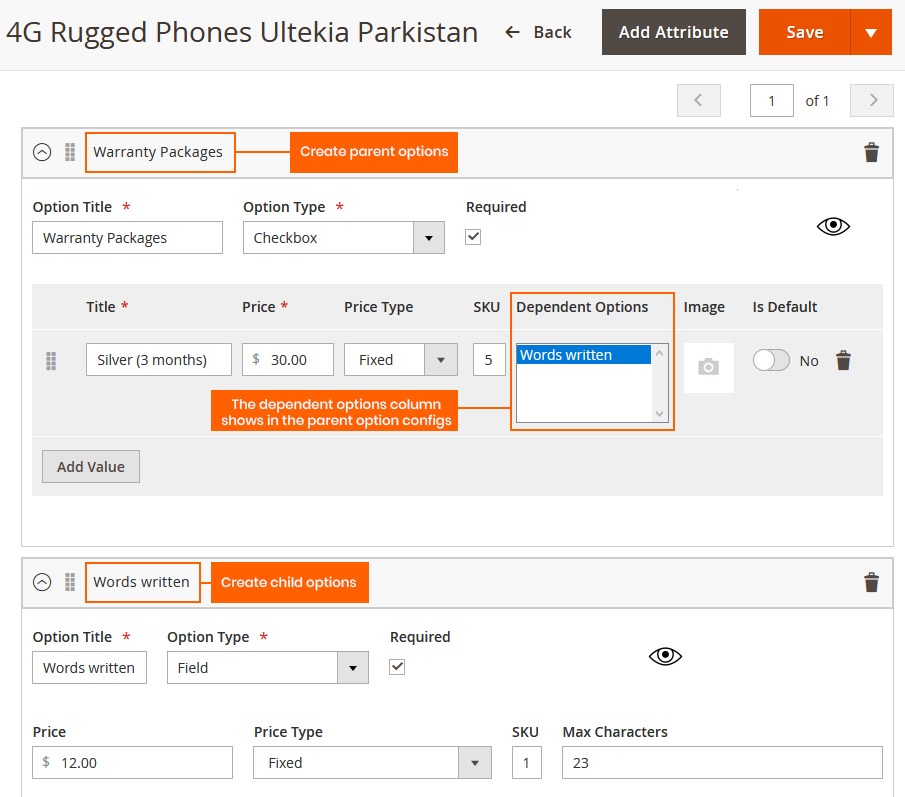
2.2. Set Dependent Custom Options
Note:
Only after you have created the child options,their names would appear on the dependent option list, and you can set the dependent options.
Please go to Admin Panel ⇒ Catalog, then pick a product, and go to Customizable Options section.
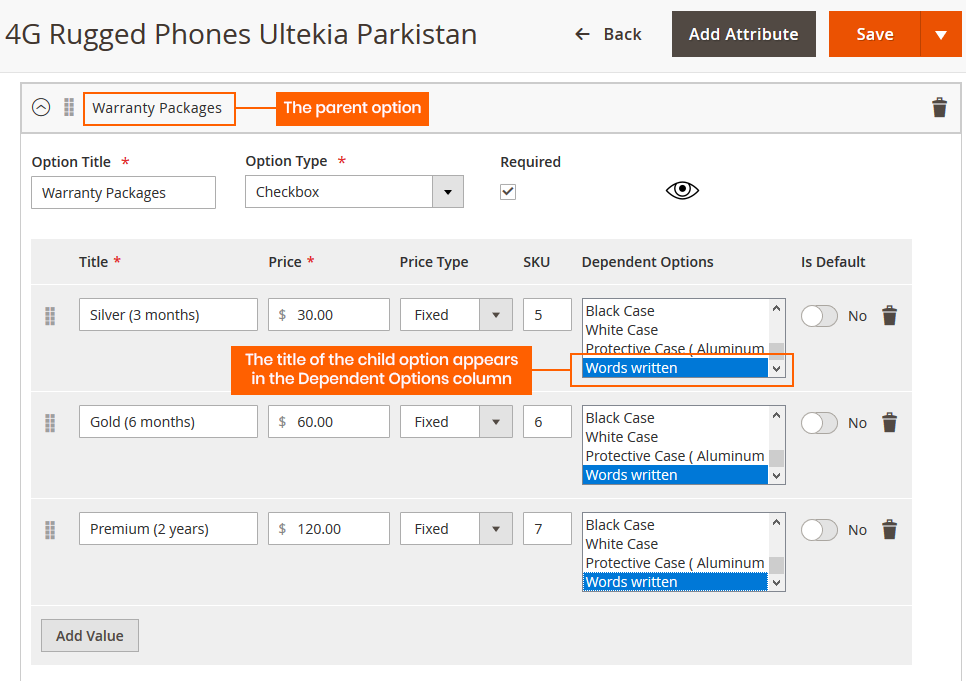
Create both parent and child custom options, then in Dependent Options, pick the custom options’ titles.


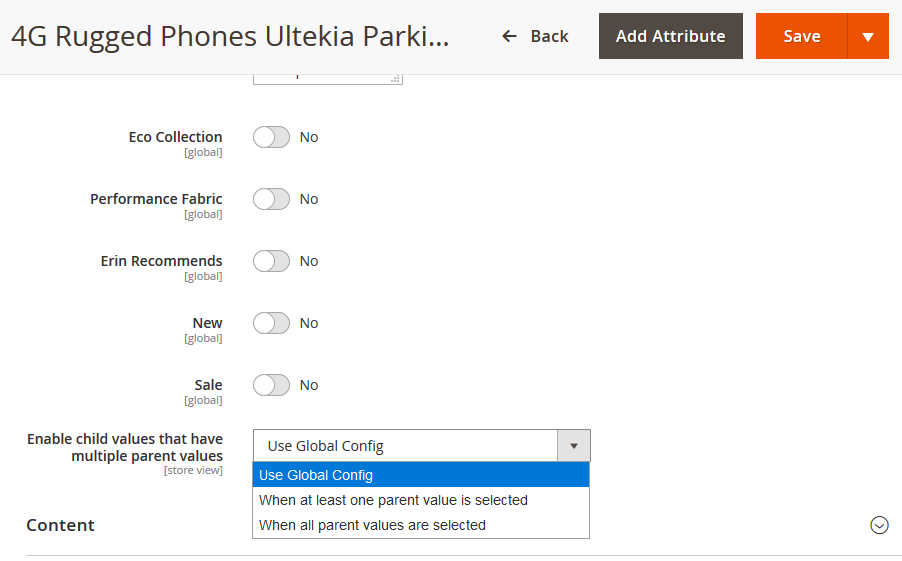
You can change the configs of Child values that have multiple parent values on the product edit page for custom options at product level, which means only the custom options of that product are applied by this config.

The configuration options are the same as the Children Options’ Values Depend on Multiple Parent Values under Store ⇒ Configurations section.
After finishing the setting, press Save button on the product page.
Note:
- The custom options depended on other options are called children options and the option values added dependent custom options are called parent options
- Only the custom option values in Select input types (Drop-down, Checkbox, Radio Buttons, and Multiple Select) can be the parent options.
- All custom options and option values in any input types can be the children options.
- The parent options and children options must be in the same product.
- The configuration Enable child values when all parent values are selected will not show children options with parent options in the drop-down or radio button type.
- A children option can be dependent on multiple parent options.
- When the dependent options and also the values of the custom option are both chosen, they can't be displayed in the frontend. In order for this to not happens, you should choose the parent option as the dependent instead.
2.3. Frontend Display
Depends on the configs you set in the backend, the frontend product page will look like this: