Before installing this PWA add-on, you must guarantee that your website has installed the PWA theme to make the PWA add-on work well.
Let’s follow these steps to install Magento 2 PWA add-on Size Chart:
Step 1: Go to the project folder: root(folder magento)/pwa-studio
Step 2: Install popup and command line: npm install reactjs-popup --save
Step 3: Go to the folder:: packages/theme(ví dụ pwa-bss, simicart, scandipwa)/src/lib/components *Note: If there is no src/lib/components folder, you need to create a new one.
- Create a BssCore folder and put all code into this folder. (Skip if this folder exists in your website)
- Create a BssSizeChart folder and put all the code into it.
Step 4: Edit the file: packages/theme(ví dụ pwa-bss, simicart, scandipwa)/webpack.config.js Insert this code in front of the return config; line:
const path = require('path');
// Plugin to override components
const NormalModuleOverridePlugin = require('./src/lib/components/BssCore/plugins/normalModuleOverrideWebpackPlugin');
// Overwrite components mapping
const parentPackagePath = path.resolve(process.cwd() + '/../venia-ui');
const componentOverrideMapping = {
[`${parentPackagePath}/lib/components/ProductFullDetail/productFullDetail.js`]: 'src/lib/components/BssSizeChart/productFullDetail.js'
};
// Push the override plugin
config.plugins.push(
new NormalModuleOverridePlugin(componentOverrideMapping)
);
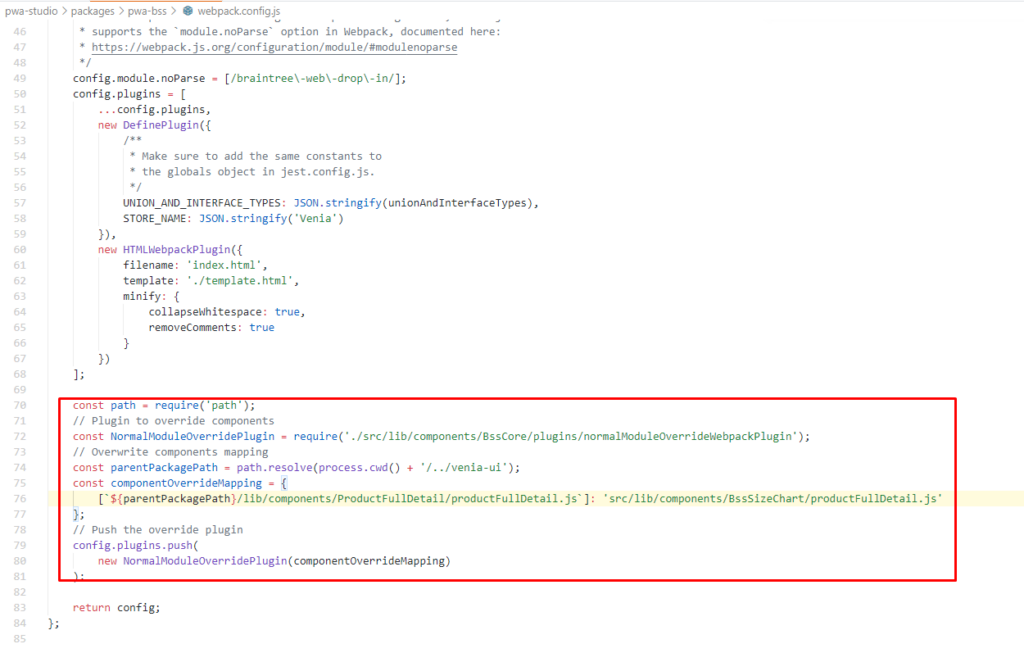
As a result, the code should look like as below:  *Note: If the above code already exists, you just need to edit this code snippet as the following image:
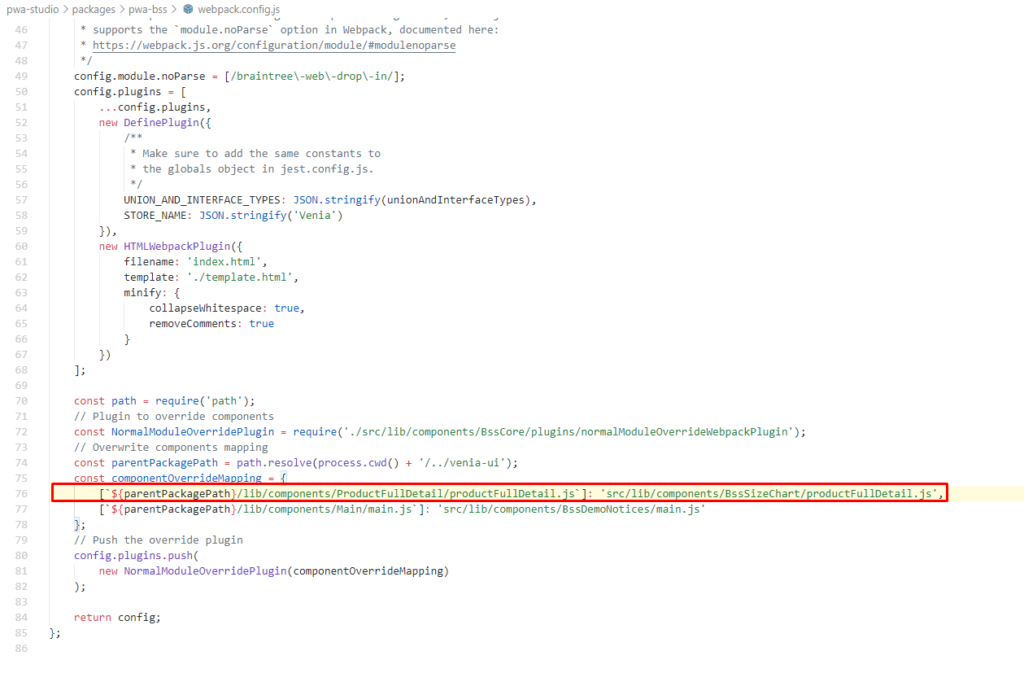
*Note: If the above code already exists, you just need to edit this code snippet as the following image:
[`${parentPackagePath}/lib/components/ProductFullDetail/productFullDetail.js`]: 'src/lib/components/BssSizeChart/productFullDetail.js'
The code will look like as below:  Step 5: Run the command line to finish the installation:
Step 5: Run the command line to finish the installation:
yarn watch
