1. Overview
Magento 2 Product Custom Tabs extension allows you to create new tabs to replace the default tabs on product pages. By arranging tabs, the product content will be improved and displayed effectively.
2. How Does It Work?
2.1. General Configs
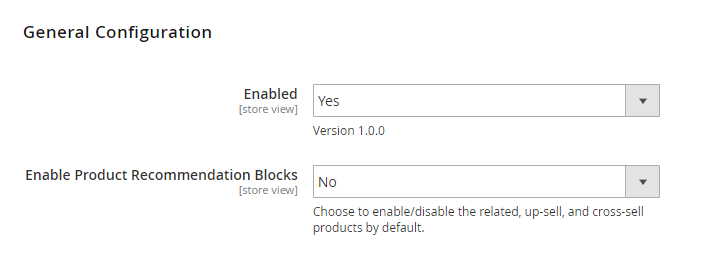
Please go to Store ⇒ Configuration ⇒ BSSCommerce ⇒ Product Custom Tabs.

In Enabled: choose Yes to enable the module, or No to disable it.
In Enable Product Recommendation Blocks: choose Yes to enable the Related, Cross-sell, and Up-sell Block by default, or No to disable them.
After settings, please press Save Config button and flush cache to start using the module.
2.2. Manage Product Custom Tabs
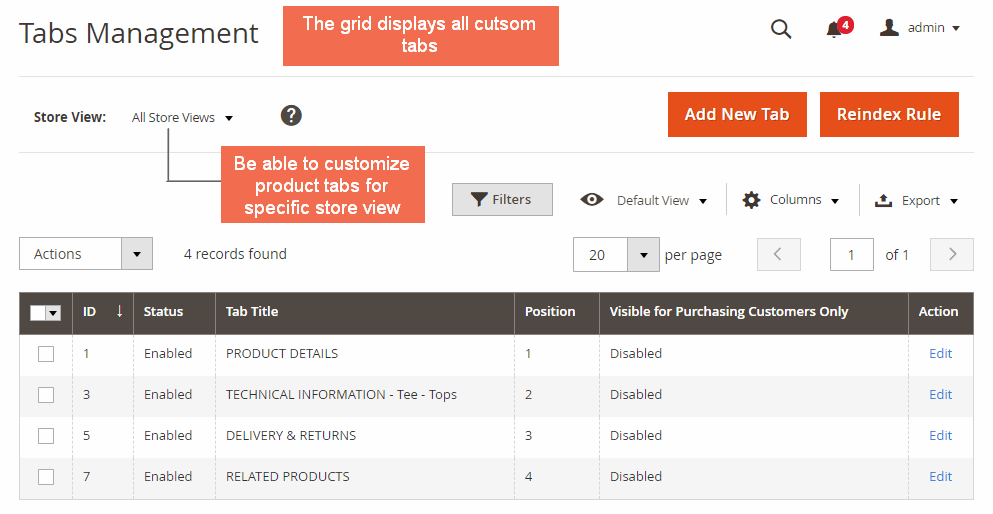
Go to Catalog ⇒ Product Tabs ⇒ Product Tabs Management, you can see a grid displays all product tabs including default tabs (Details, More Information, and Reviews) with the information about Tab ID, Title, Status, Visible for Purchasing Customers Only, Position and Edit link.

There’re 2 buttons on the top right off the page:
- Add New Tab: choose this button to create a new tab, you will be redirected to the tab edit page.
- Reindex Rule: Because this module allows you to assign tabs to products by rule, hence, when a product is removed from the rule, you need to press this button to delete the tab of this product.
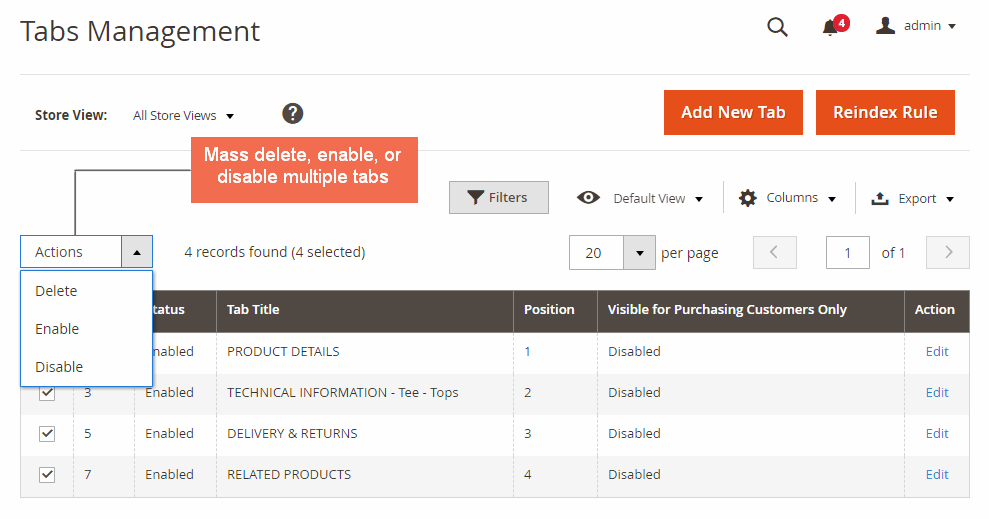
This grid is enabled by store views, hence, you can take actions on it and edit custom tabs by store view scope. The module allows you to mass delete, enable, and disable multiple product tabs in the grid. Please follow the steps:
- Select product tabs by checking box in the first column
- Explore the Action field to choose to Delete, Enable, or Disable the selected tabs

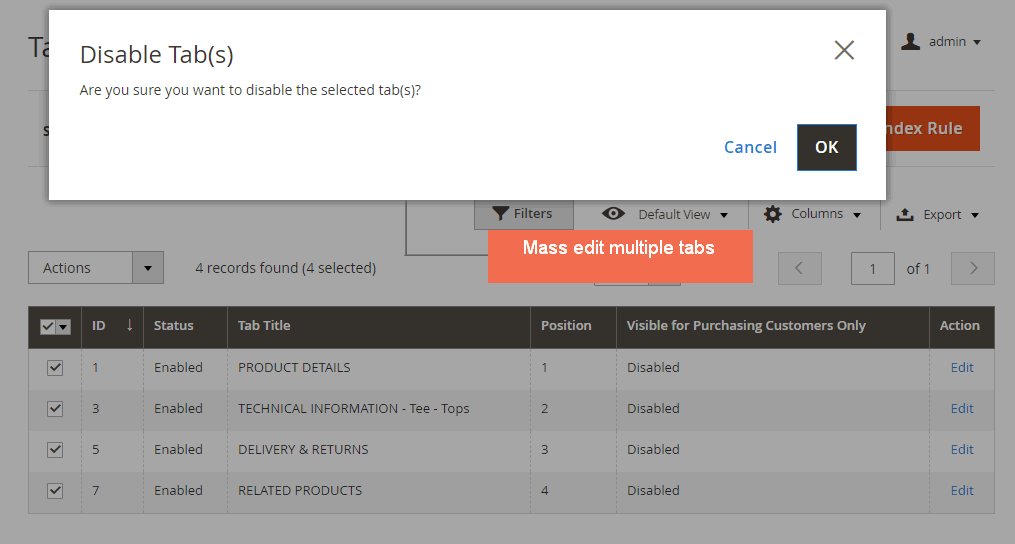
- Confirm the action

Note: If you edit a tab in All Store Views, the duplicated tabs in all store views will also be changed. And if you edit the duplicated tab in a particular store view, the original tab in All Store Views grid and other store views will not be modified.
2.3. Create & edit product tabs
To create a new tab, please press Add New Tab button.
To edit an available tab, please click on Edit link of this tab on the product tabs grid.
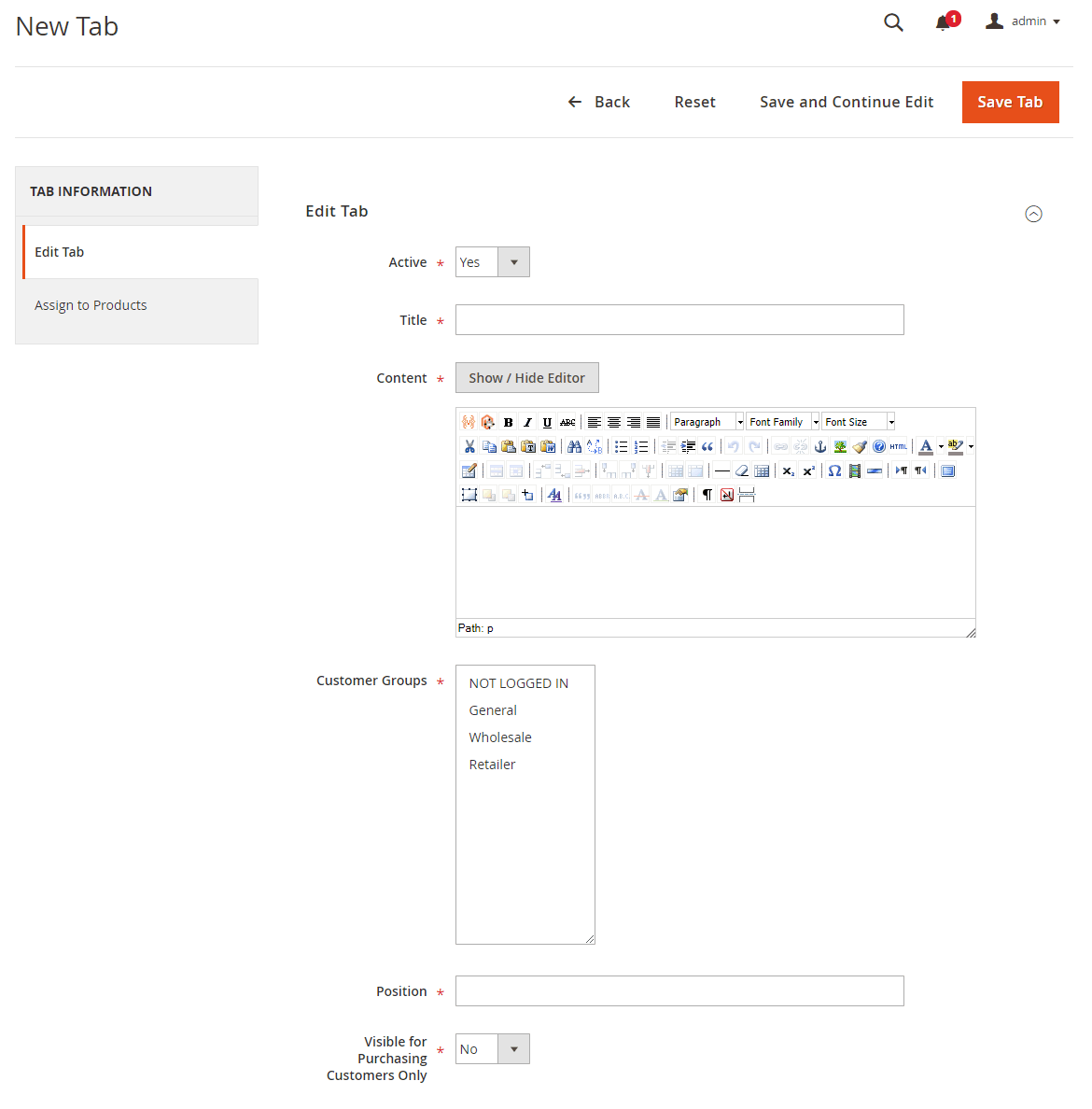
Then, open the Edit Tab page to start designing the tab.

In Active: choose Yes to enable the tab, or No to disable it.
In Title: enter tab title
In Content: edit content to display on the tab. You can add widgets, variables,...by using the WYSIWYG editor.
In Customer Groups: multiple-select customer groups that can view the tab
In Position: enter a number set sort order to the tab. The tab set smaller number will be placed in the front position.
In Visible for Purchasing Customers Only: choose Yes to enable the tab for customers who purchased products only, or No to enable for all customers.
Beside the content and general settings above, you can even add the product recommendation blocks and product attributes to the tab as needed.

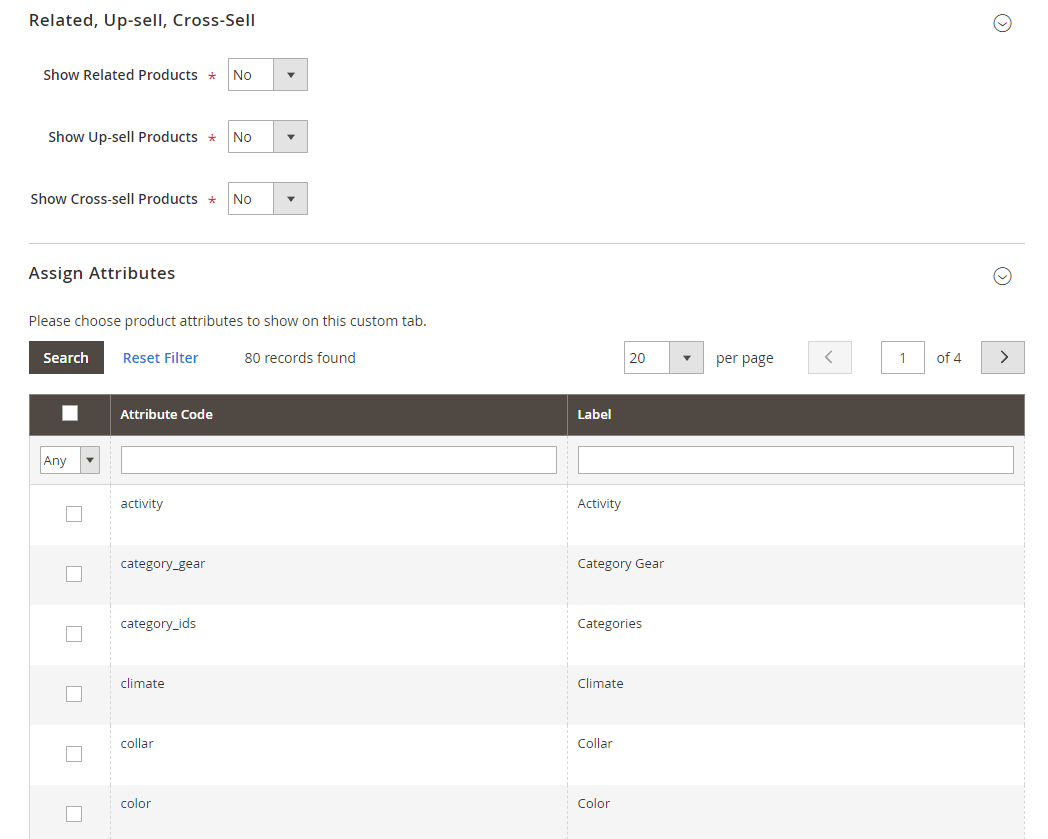
In Related, Up-sell, Cross-Sell:
- Show Related Products: choose Yes to add Related Products block to the tab, or No to not add.
- Show Up-sell Products: choose Yes to add Up-sell Products block to the tab, or No to not add.
- Show Cross-sell Products: choose Yes to add Cross-sell Products block to the tab, or No to not add.
In Assign Attributes: choose product attributes in the grid to display the attribute values of product on the tab.
After setting, please press Save Tab button to complete.
2.4. Assign the tab to products
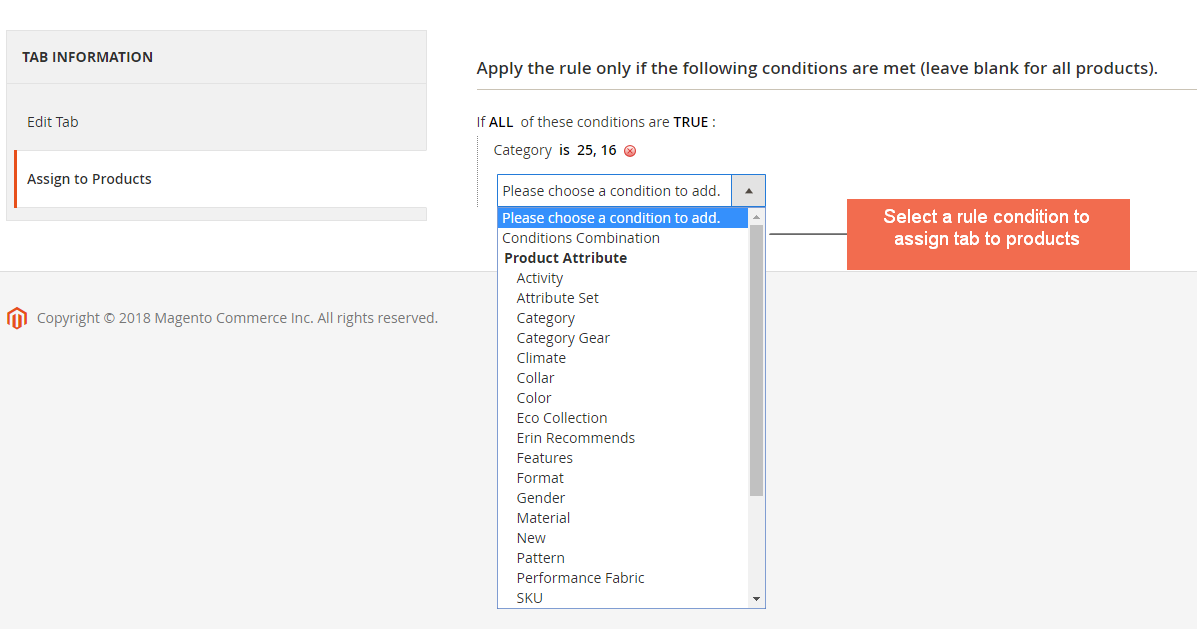
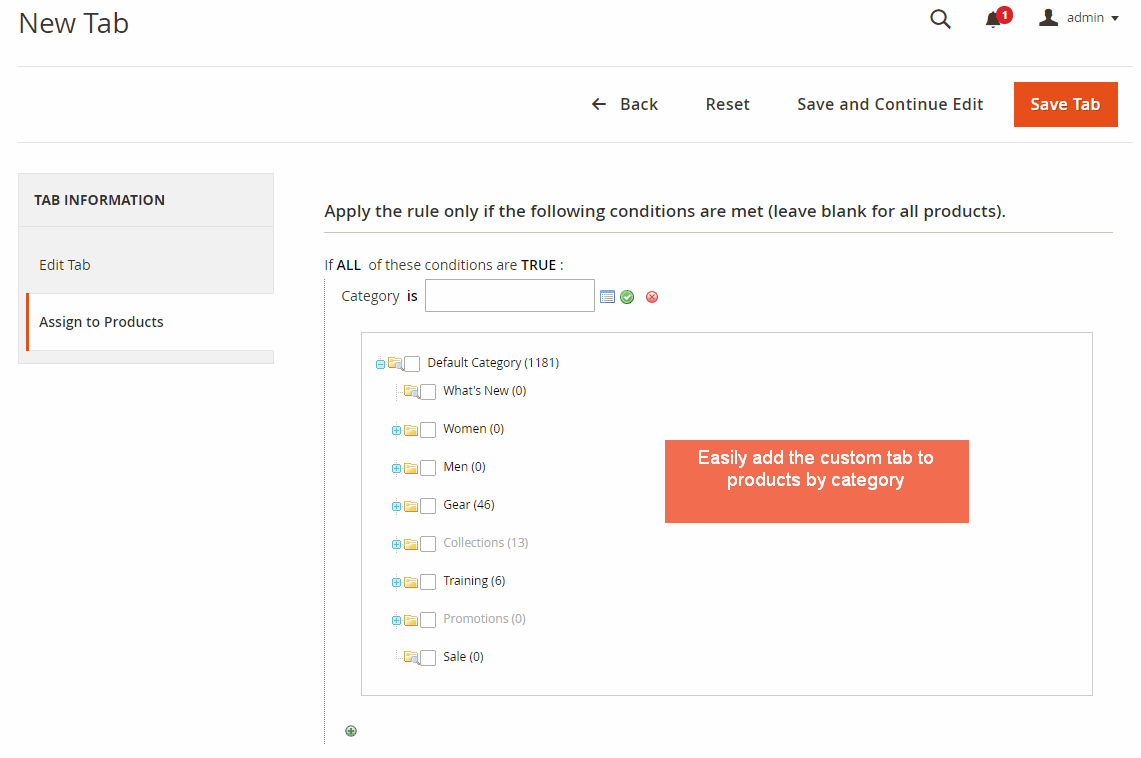
Please press “Assign to Products” tab to select condition to apply the tab to products in the tab edit page.

Click on the (+) icon to explore the condition selection field.
In this field, you can choose an option, then easily assign to multiple products by Categories, Attribute Set, or Product Grid,...

After selecting products, please press Save Tab button to save your settings.
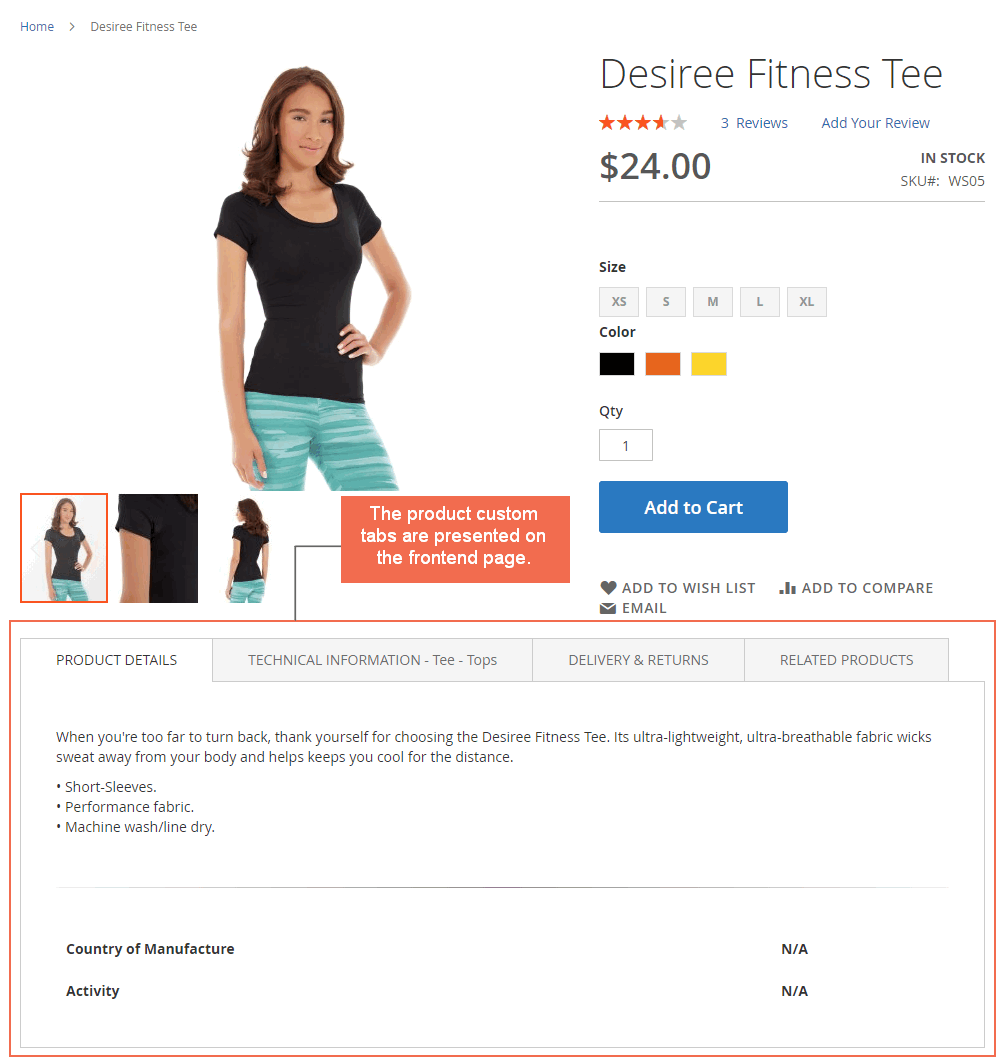
2.5. Frontend Display
Tabs assigned to products will replace with the default tabs to be displayed on the frontend product pages. It means that the default tabs are disabled.

You can totally create the tabs like default. Just simply add the short code to the WYSIWYG editor:
- “Details” tab:
{{block class="Magento\Catalog\Block\Product\View\Description" at_call="getDescription" at_code=" description" css_class="description" at_label="none" name="product.info.description" template="Magento_Catalog::product/view/attribute.phtml" }}
- “Information” tab:
{{block class="Magento\Catalog\Block\Product\View\Attributes" template="Magento_Catalog::product/view/attributes.phtml"}}
- “Reviews” tab:
{{block class="Magento\Review\Block\Product\Review" name="reviews.tab" as="reviews" template="Magento_Review::review.phtml" group="detailed_info"}}
{{block class="Magento\Review\Block\Form" name="product.review.form" as="review_form"}}
3. API Support
BSS is now providing API support for the Custom Tab extension.
3.1 GraphQL API
Check the detailed list & guide on how to use all the GraphQL API heads that BSS creates for this extension:
3.1 RESTful API
In addition, BSS also provides RESTful APIs and you can learn how to use them in the sheet below:
