After finishing purchasing process, we will immediately send you an email containing the link to download this extension.
1. How to install the main module - Magento 2 Size Chart
(Please turn off Merge-JS before installing the module. Only Turn on Merge-JS when finishing the installation).
Step 1: Unzip the file.
Step 2: Create another directory called app/code/Bss/SizeChart/. SizeChart is the module's internal identifier. You can find it in the "composer.json" file in the extension ZIP file you downloaded, look at the node "psr-4".
This is what you call the directory, and then you put the contents of the extension ZIP file in there.
Step 3: Upload the directory app/code/Bss/SizeChart/ into the root directory of your Magento installation. The root directory of Magento is the directory that contains the directories "app", "bin", "lib" and more. All directories should match the existing directory structure.
Step 4: Go to Magento 2 root directory.
Run: php bin/magentosetup:upgrade.
Step 5: Run: php bin/magentosetup:static-content:deploy.
Step 6: Clear all Caches.
2. How to install the PWA Add-on
Before installing this PWA add-on, you must guarantee that your website has installed the PWA theme to make the PWA add-on work well.
Let’s follow these steps to install Magento 2 PWA add-on Size Chart:
Step 1: Go to the project folder: root(folder magento)/pwa-studio
Step 2: Install popup and command line: npm install reactjs-popup --save
Step 3: Go to the folder:: packages/theme(ví dụ pwa-bss, simicart, scandipwa)/src/lib/components
*Note: If there is no src/lib/components folder, you need to create a new one.
- Create a BssCore folder and put all code into this folder. (Skip if this folder exists in your website)
- Create a BssSizeChartfolder and put all the code into it.
Step 4: Edit the file: packages/theme(ví dụ pwa-bss, simicart, scandipwa)/webpack.config.js
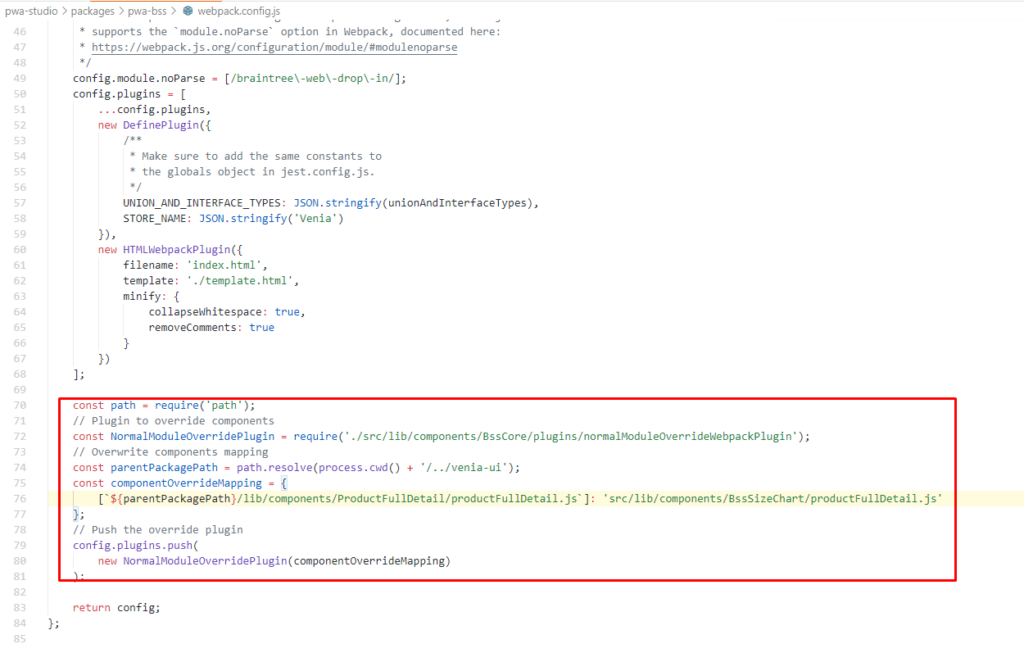
Insert this code in front of the return config; line:
const path = require('path');
// Plugin to override components
const NormalModuleOverridePlugin = require('./src/lib/components/BssCore/plugins/normalModuleOverrideWebpackPlugin');
// Overwrite components mapping
const parentPackagePath = path.resolve(process.cwd() + '/../venia-ui');
const componentOverrideMapping = {
[`${parentPackagePath}/lib/components/ProductFullDetail/productFullDetail.js`]: 'src/lib/components/BssSizeChart/productFullDetail.js'
};
// Push the override plugin
config.plugins.push(
new NormalModuleOverridePlugin(componentOverrideMapping)
);As a result, the code should look like as below:

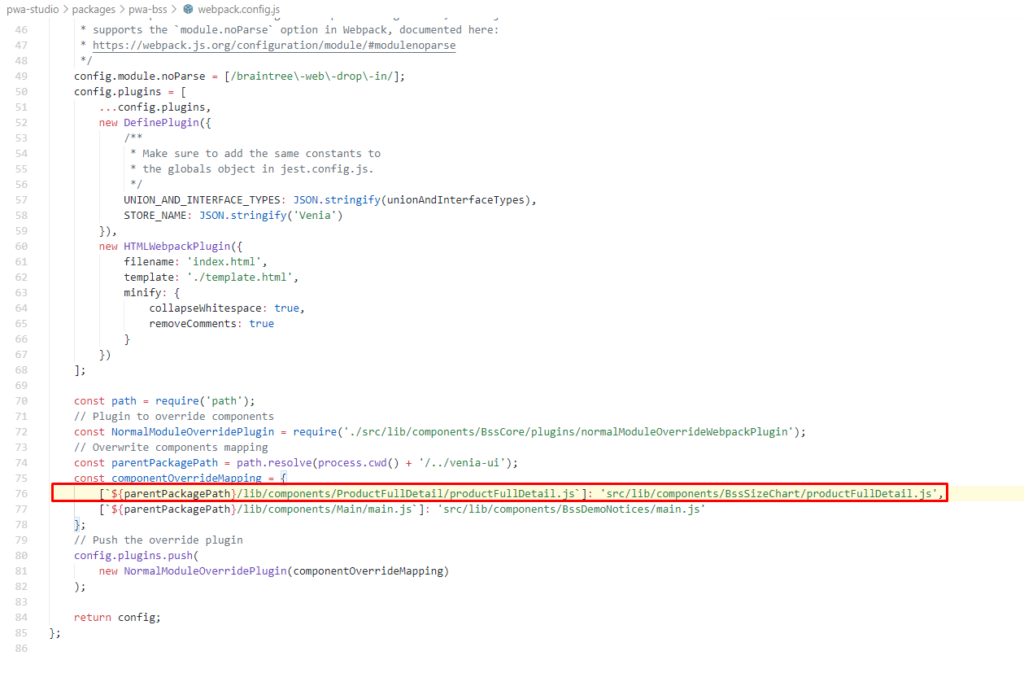
*Note: If the above code already exists, you just need to edit this code snippet as the following image:
[`${parentPackagePath}/lib/components/ProductFullDetail/productFullDetail.js`]: 'src/lib/components/BssSizeChart/productFullDetail.js'The code will look like as below:

Step 5: Run the command line to finish the installation:
yarn watch
3. Install/Uninstall/Disable the Hyva Theme Compatibility package
The following instruction is used for the Hyva theme compatibility package ONLY.
Step 1: Install the extension by the above Composer (If you already installed the module, then skip this step)
Step 2: Install the Hyva compatibility package:
- Install via composer, run commands:
- composer require hyva-themes/magento2-bsscommerce-size-chart -
Enable module:
- bin/magento setup:upgrade
- To disable the Hyva compatibility package, run commands:
- php bin/magento module:disable Hyva_BssSizeChart
- To uninstall the Hyva compatibility package, run commands:
- composer remove hyva-themes/magento2-bsscommerce-size-chart
*NOTE 1:
When installing module, you need to run the following commands to receive css:
- bin/magento hyva:config:generate
Adding the file including tailwind css: "src": "vendor\/hyva-themes\/magento2-bsscommerce-ModuleName\/src" to file app/etc/hyva-themes.json
- cd /path/vendor/hyva-themes/magento2-default-theme/web/tailwind/
(This path is for theme Hyva default in your site)
- cd /path/to/project/app/design/frontend/VendorName/ModuleName/web/tailwind/
(This path is for custom theme in your site)
- npm run build-prod
*NOTE 2:
After purchasing this module, just add our Skype account at support.bsscommerce, BSS Support Team will help you to install this extension immediately. Further assistance is available via Email and Skype.
In case you have followed all above steps but the extension still doesn’t work properly, you can delete the file or change the module’s filename to keep your website function as normal. Then please contact us via sales@bsscommerce.com or Skype: support.bsscommerce, our supporters will assist you in resolving any issues within 24 hours.
