1. Overview
Previous/Next Product Page for Magento 2 extension helps customers to navigate previous or next products within the same category conveniently. Normally, customers have to go back to the category to navigate other previous/next products, which leads to waste a lot of ordering time and might dissatisfy your customers. Meanwhile, with our module, it can totally solve this default issue. Customers now can browse previous/next products easily. Furthermore, the more conveniently they see your items, the more orders they can place.
2. How Does It Work?
2.1 In the frontend
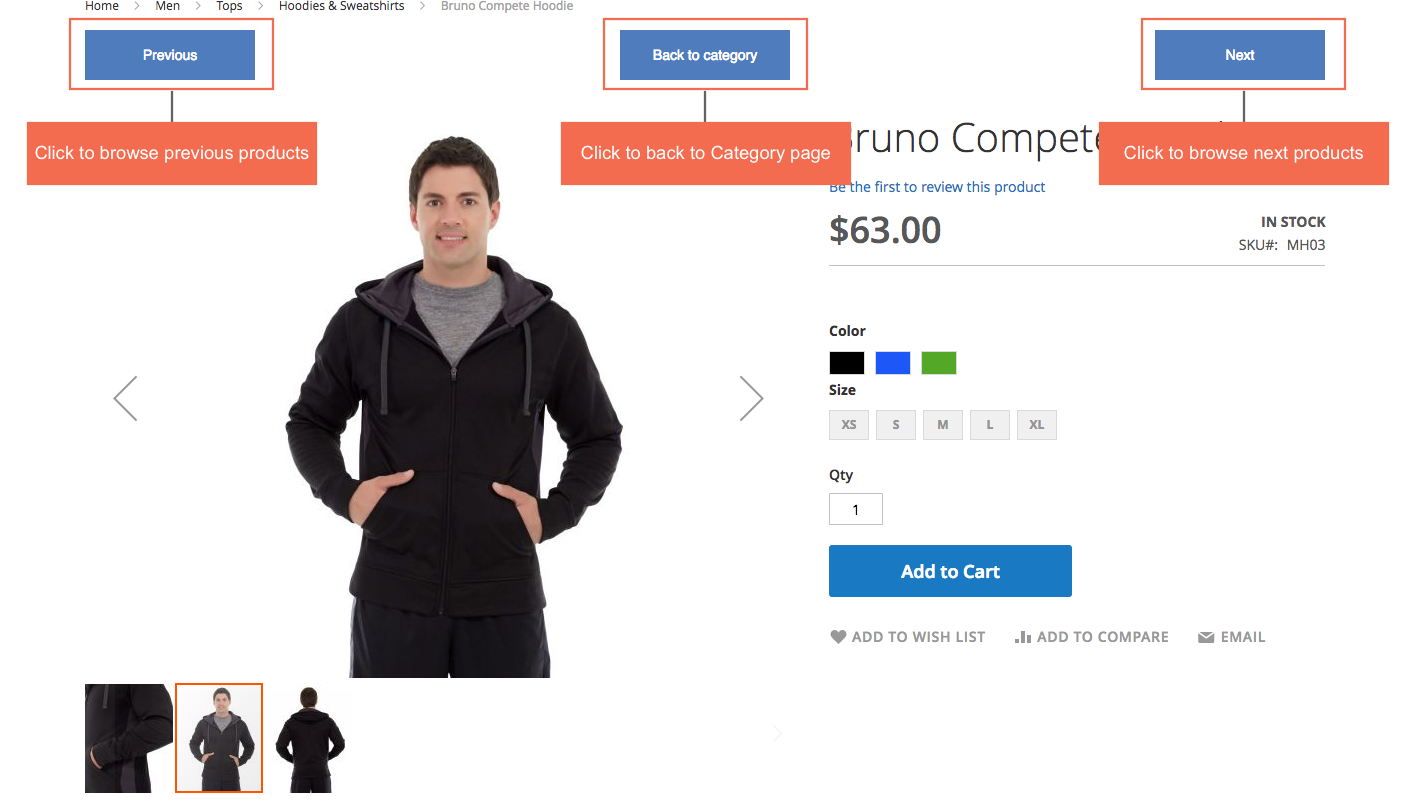
This is how Magento 2 Previous/Next Product Page Extension is displayed in the frontend:

- Allow customers to navigate next/previous product pages with buttons.
- Show popup when hovering on Previous/Next buttons.
NOTE: If customers navigate a product page directly without via category or search result page, Previous/Next buttons will not be shown on this product page.
2.2 In the Backend
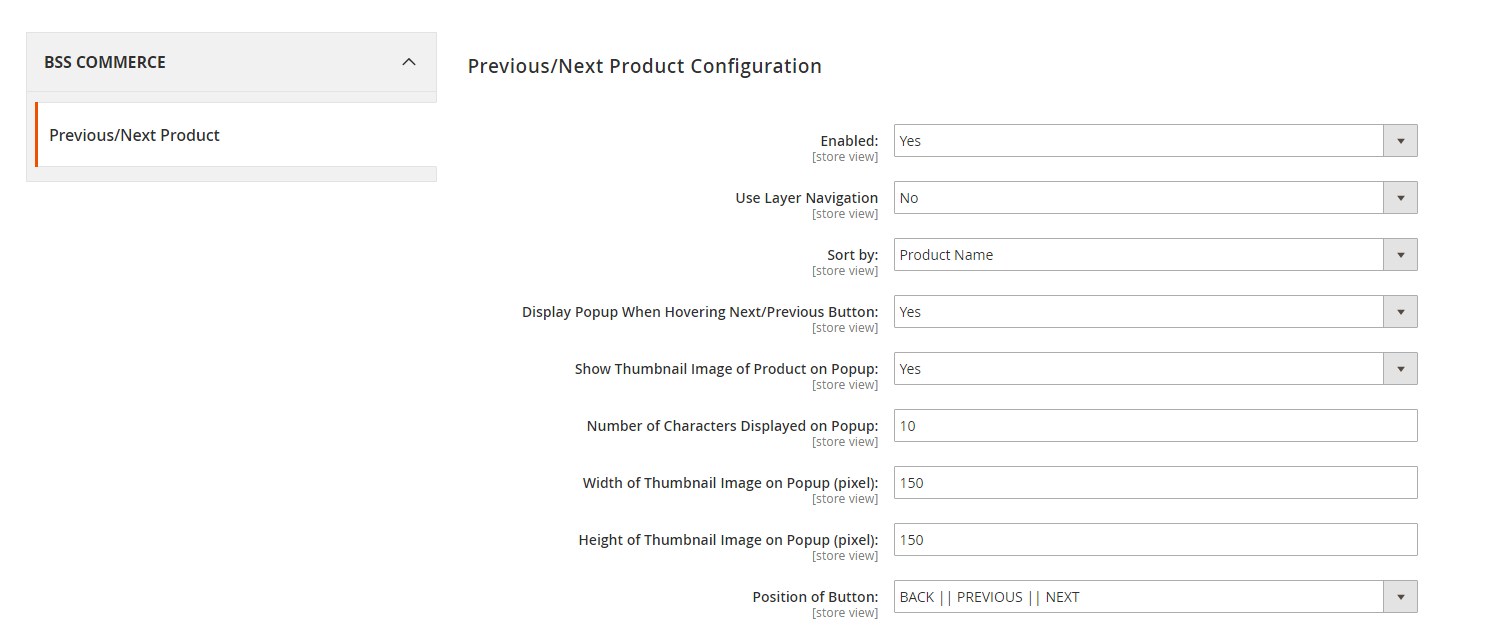
Go to Store ⇒ Configuration ⇒ BSS Commerce ⇒ Previous/Next Product

- In Enabled, choose Yes to enable this module.
- In Use Layer Navigation:
- If you choose Yes, previous/next product page function would be applied to the products which are filtered in the layer navigation.
- If you choose No, Sort by configuration will be immediately shown in the backend. Choose one of those options below to decide the order of the products when using previous/next product page function in the frontend:
- Position: products will be navigated in the order of the product ID in the backend.
- Product Name: products will be navigated in the order of product name.
- Price: products will be navigated in the order of product price.
- Current Sort Order: if you choose this option, products will be navigated in the default order.
- In Display Popup When Hovering Previous/Next Button:
- Choose Yes to show a popup with thumbnail when customers hover on Previous/Next button.
- In Show Thumbnail Image of Product on Popup, choose Yes to show the image of product on popup. If not, choose No.
- In Number of Characters Displayed on Popup, set number of characters of name shown on the popup.
- In Width of Thumbnail Image on Popup, set width of thumbnail image of items as pixel.
- In Height of Thumbnail Image on Popup, set height of thumbnail image of items as pixel.
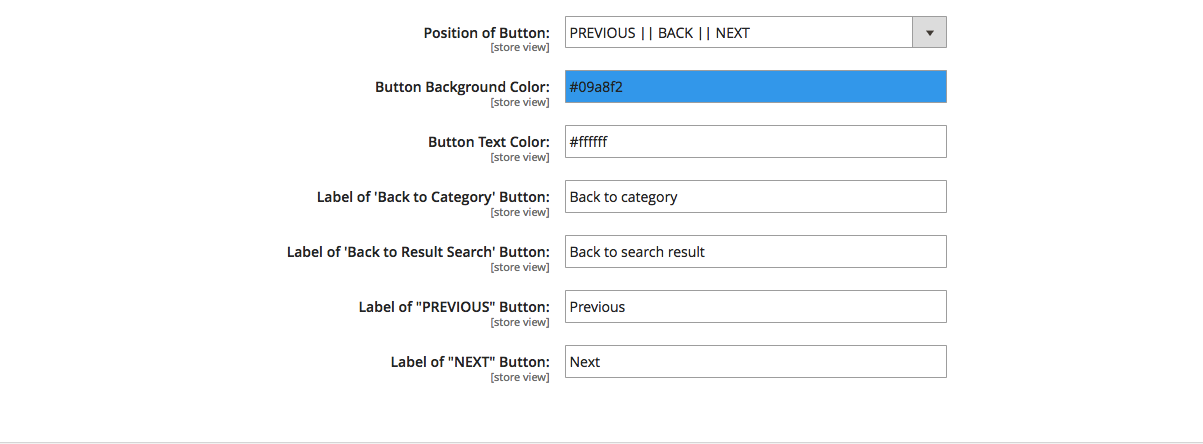
- In Position of Button, choose one of these positions:
- Previous | Back | Next: Back button will be displayed between 2 other buttons.
- Back | Previous | Next: Back button will be shown on the left of the page and Previous/Next button will be on the right.

- In Button Background Color, choose a color for background of all buttons.
- In Button Text Color, choose a color for text of all buttons.
- In Label of “Back to Category” Button, type label of Back to Category button as wish.
- In Label of “Back to Result Search” Button, type label of Back to Result Search button as wish.
- In Label of Previous Button, type label of Previous button as wish.
- In Label of Next Button, type label of Next button as wish.
