1. Overview
The core aspect of an easy-to-use, outstanding online store is the ability to show customers their desired products instantly. And a flexible Magento 2 Layered Navigation is the key to this problem. The extension by BSS helps your buyers filter products by attribute in Magento 2. The fast-loading Ajax layered navigation allows customers easily search for any items with multi-select among a wide range of attributes.
2. How Does It Work?
Before going into details of the configuration, we want to remind you about some terms we will use in the User Guide.
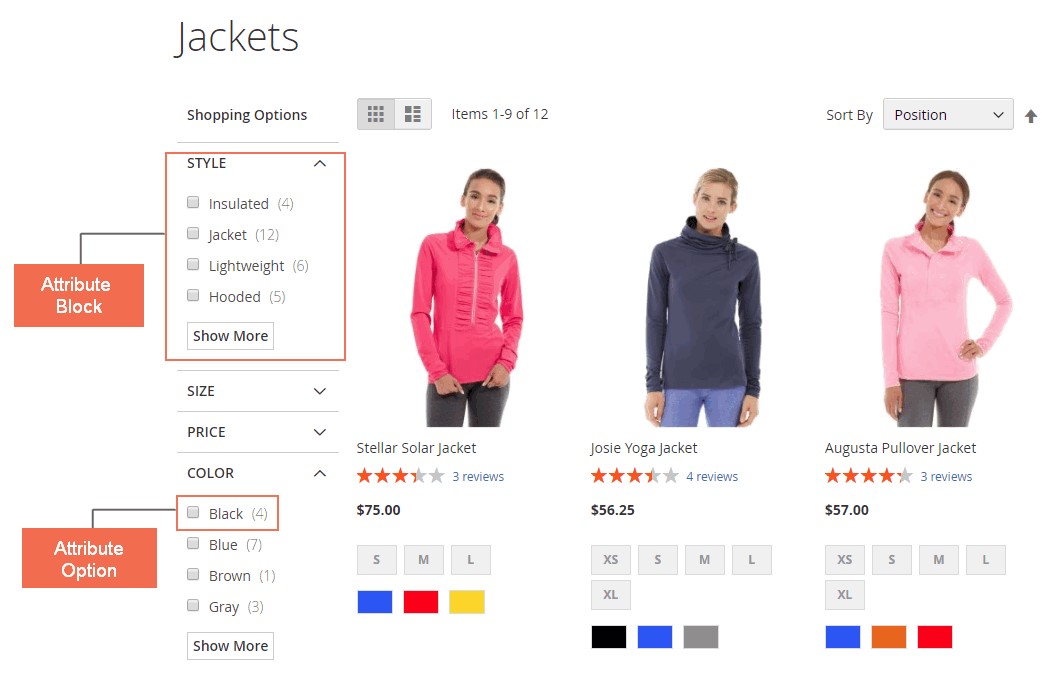
About Attributes: Attributes are the building blocks of your product catalog, and describe specific characteristics of a product.
There are 2 terms will be used in the User Guide: Attribute Block and Attribute Option.

2.1. Layered Navigation Configs
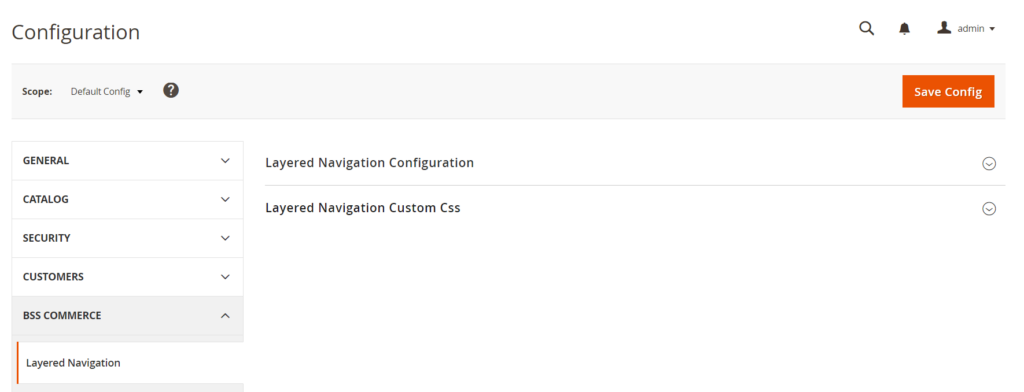
Please go to Stores ⇒ Configuration ⇒ BSSCOMMERCE ⇒ Layered Navigation.
Here you will see 2 sections: Layered Navigation Configuration & Layered Navigation Custom Css.

Expand the Layered Navigation Configuration section.

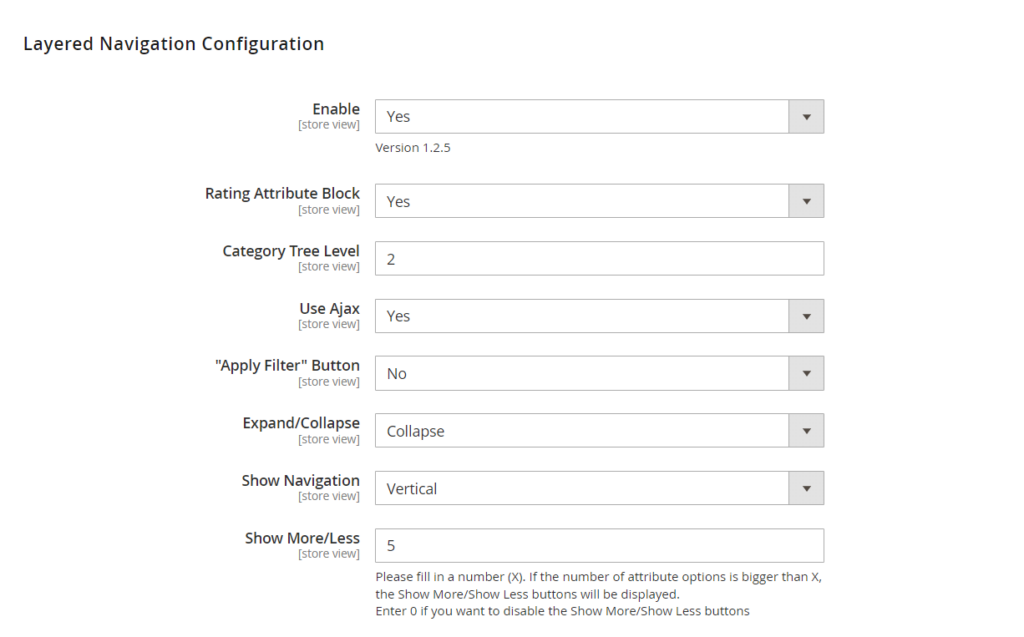
In Enable, choose Yes to enable the module, otherwise choose No.
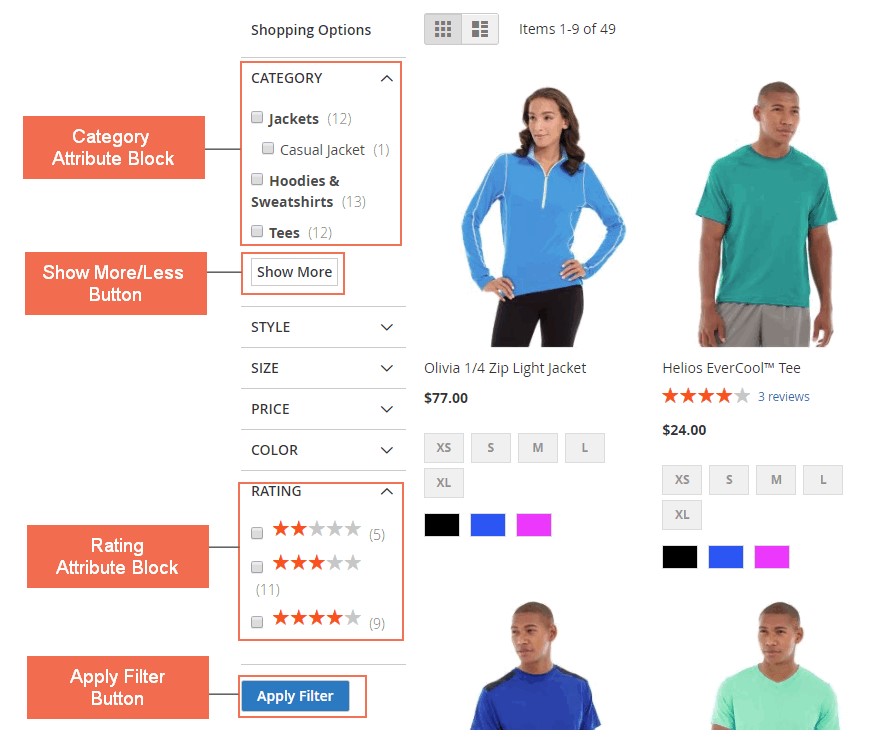
In Rating Attribute Block, choose Yes to enable filter by rating attribute, otherwise choose No. Multiple select is disabled for rating attribute block, and users can only select one rating attribute option at a time.
In Category Tree Level, enter the number of category tree level to be displayed in Category attribute block. Enter 0 to display the default Category.
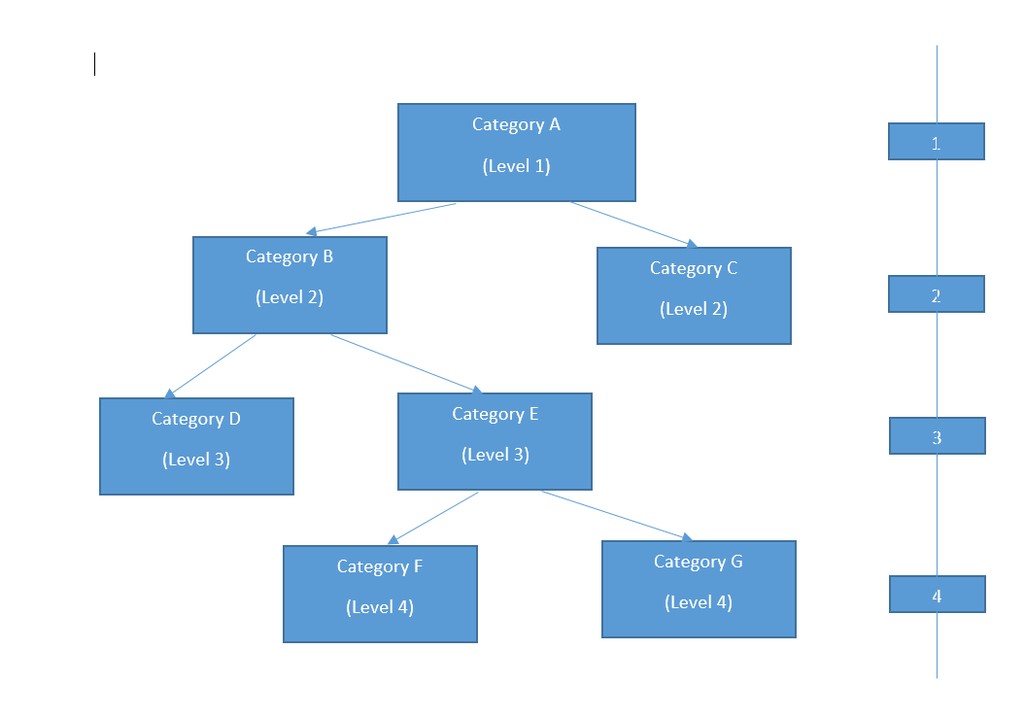
Let’s take the following example:

- If you enter 0: only show category A
- If you enter 1: show category A and sub-categories of the category A (B and C)
- If you enter 2: show category A, B, C and also sub-categories of category B.
In Use Ajax, choose Yes to enable loading layered navigation result by Ajax, otherwise choose No.
In "Apply Filter" Button, choose Yes to display Apply Filter button on the frontend, otherwise choose No.
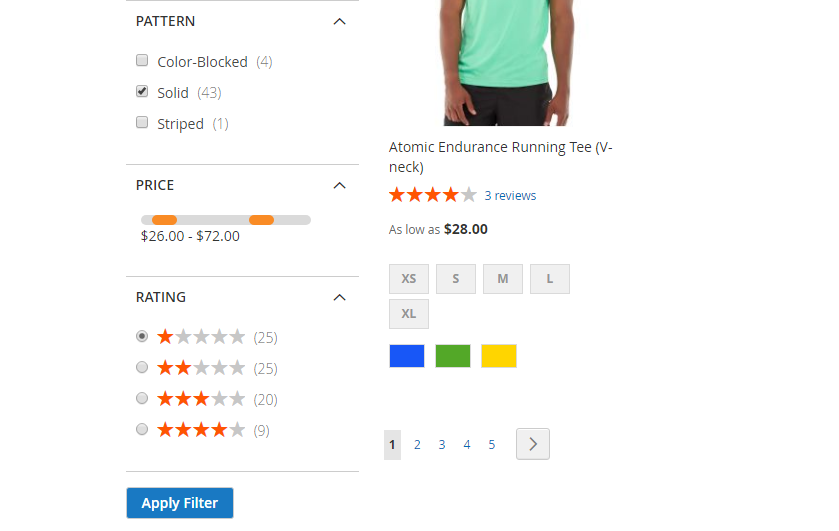
If you choose Yes: customers can select wanted attribute options, and click Apply Filter button. Then, customers can get corresponding search results with their selected options.
For example:
- Customer select options as below:

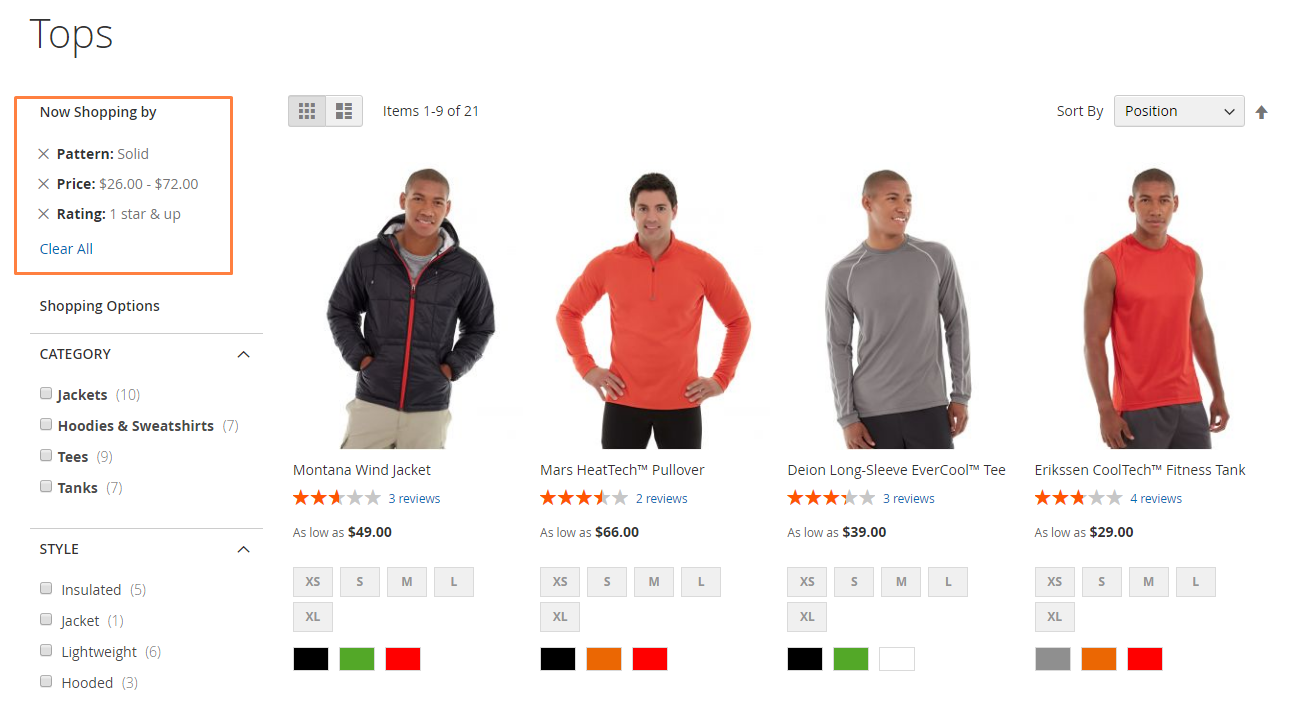
- Results are generated:

To clear filters, customers click to Clear All.
*Note: We will have some logic for filtering here:
- Filter by category: If you select 2 categories, only products belonging to either of 2 categories are displayed in the filter results (OR condition).
Eg: You select Jackets and Tees categories. Product A belongs to Jackets. Product B also belongs to Tees
→ Hence, product A and B will be displayed after filtering.
- Filter by attribute input type (Multiple select, Dropdown, and Swatch):
If you choose 2 options in an attribute, the results will show all products satisfying 1 or 2 of these 2 options (OR logic).
Eg. You select Insulated and Hooded in the style option. After filtering, you will get all products with Insulated OR Hooded style.
If you choose 2 options in 2 different attributes, the results will show all products satisfying both of these 2 options (AND logic).
Eg. You select Mesh and Fleece in the material option and select XS in the size option. After filtering, you will get all products with Fleece OR Mesh material AND with size XS.
- Filter by Price: you are allowed to filter Price by the only one range.
Eg: you can filter products with price from $20 to $50. It is impossible to filter products with 2 price ranges: $20-S50 and $70-$100.
Note:
+ Function Filter by price DOES NOT depend on the config default Price Navigation Step Calculation - set up 3 options in the configuration will not result in bug of displaying price in Layer Navigation.
+ If Price is set to be seen as List, the price range will not be influenced by default config set up at Configurations. However, it will get influenced by the config "Layered Navigation Price Step" set up at the backend Category page.
- Filter by Rating: you are allowed to filter by the only one rating option.
In Expand/Collapse, choose Expand to expand the attribute options after loading the page or filtering results (only applied to the Vertical layered navigation). Choose Collapse to collapse the attribute options.
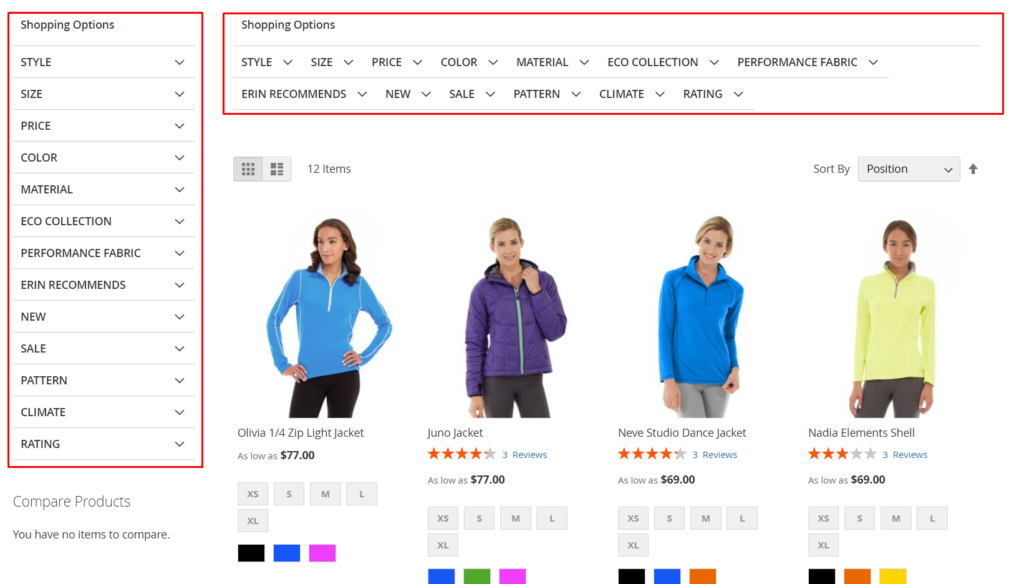
In Show Navigation: Choose the display of layered navigation. There are 3 options - Vertical, Horizontal, Both.
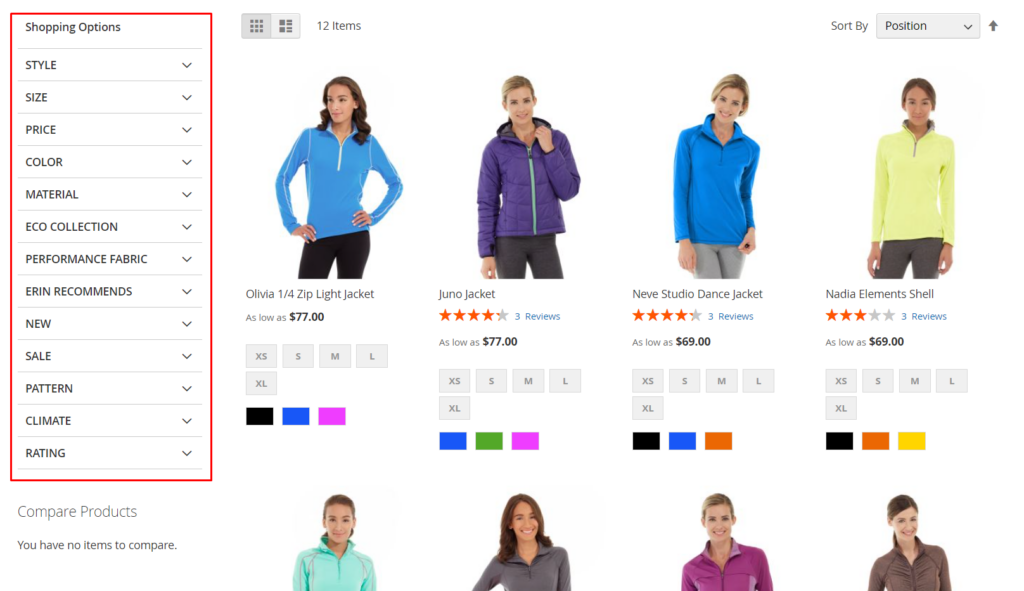
- Choose Vertical to display the layered navigation vertically on the left side of the page.

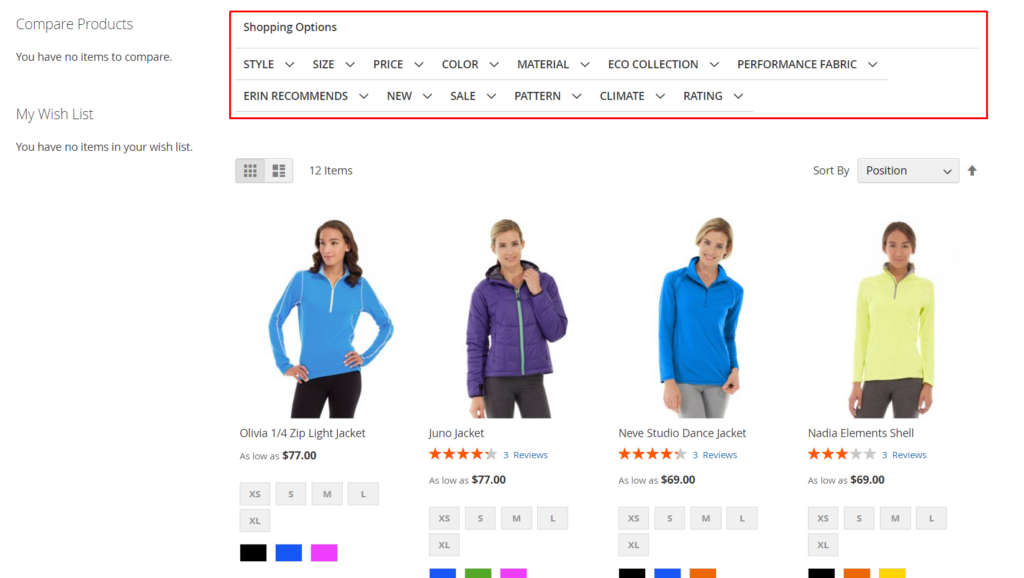
- Choose Horizontal to display the layered navigation horizontally at the top of the page.

- Choose Both to display the layered navigation in both way at the same time.

In Show More/Less, fill in a number (X). If the number of attribute options is bigger than X, the Show More/Show Less buttons will be displayed. Enter 0 if you want to disable the Show More/Show Less button.

If you want to add custom CSS to the layered navigation, you can do it in the Layered Navigation Custom Css section.
Expand the section and in the Custom Css field, you can enter your custom CSS.

2.2. Product Attribute Settings
Please go to Stores ⇒ Attributes ⇒ Product Edit Product Attribute and start configuration.

2.2.1.Storefront Properties
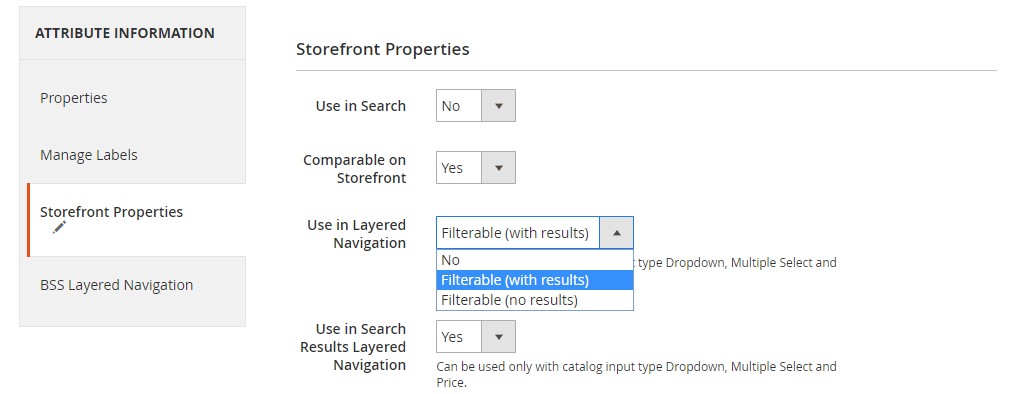
In Storefront ⇒ Properties Use in Layered Navigation, choose one of the two options below
- Filterable (with results): Layered navigation includes only those filters for which matching products can be found. Any attribute option that already applies to all products shown in the list does not appear as an available filter. Attribute options with a count of zero (0) product matches are also omitted from the list of available filters.
- Filterable (no results): Layered navigation includes filters for all available attribute options and their product counts, including those with zero (0) product matches. If the attribute option is a swatch, the value appears as a filter, but is crossed out.
Please note that Use in Layered Navigation is only available to catalog input type Dropdown, Multiple Select and Price.
2.2.2. Storefront Proper
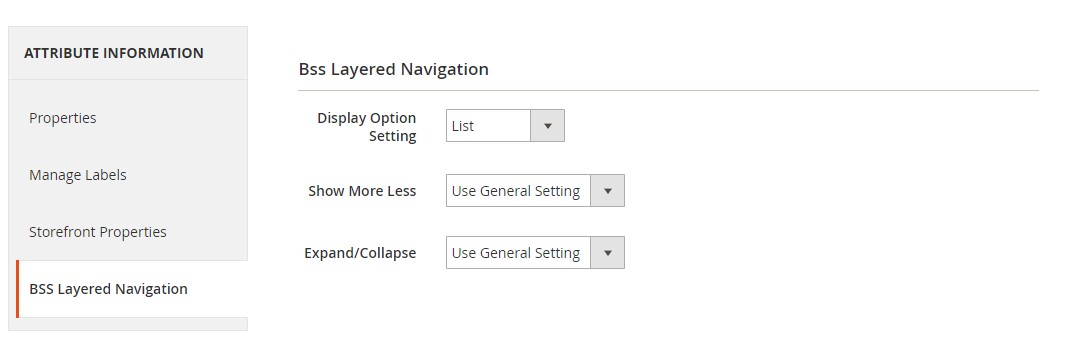
Go to Attribute ⇒ Information ⇒ BSS Layered Navigation to start configuration.

In Display Option Settings, there are 8 display options to choose. But the options are available to specific catalog input types, here are how you can set up.
| Display Option | Catalog Input Type |
| Label with checkbox | Multiple Select + Dropdown |
| Label with radio box | |
| Visual swatch | Dropdown |
| Visual swatch with label | |
| Text swatch | |
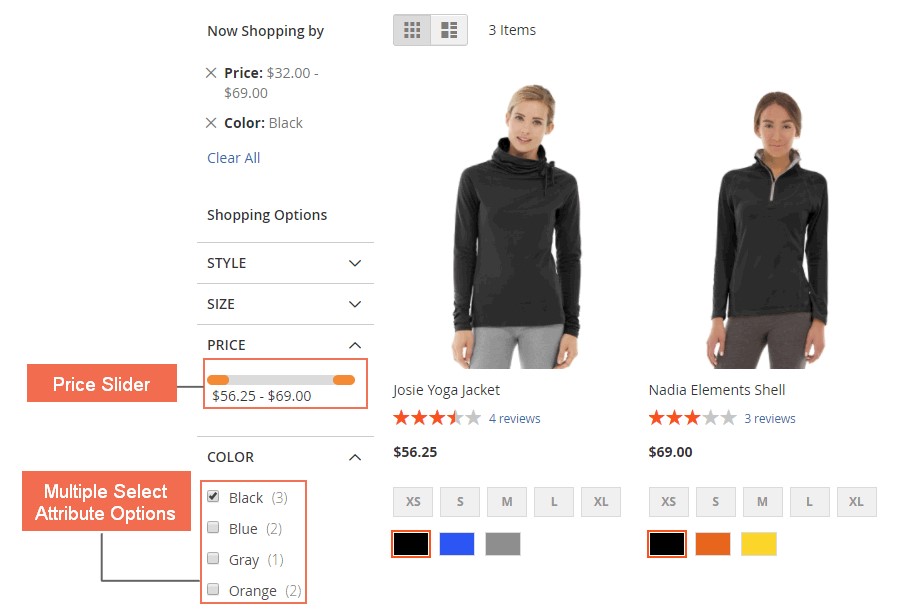
| Price slider (from-to) | Price |
| Price range (automatic calculator) | |
| Price input box (from-to) |

In Show More/Less, there are 2 options:
- No: disable Show More/Show Less button of the attribute block.
- Use General Setting: follow the general settings at Stores Configuration ⇒ BSSCOMMERCE Layered Navigation ⇒ Show More/Less.
In Expand/Collapse, there are 3 options:
- Expand: expand the attribute options after showing filtered results.
- Collapse: collapse the attribute options after showing filtered results.
- Use General Setting: follow the general settings at Stores ⇒ Configuration BSSCOMMERCE Layered Navigation ⇒ Expand/Collapse.
Click Save and flush the cache to complete the configuration.
NEW UPDATE: Show/hide count in the layer by following this path config Catalog > Catalog > Layered Navigation > Display Product Count.
