1. Overview
Everyone loves free shipping. And Magento 2 Free Shipping Bar will help you present your free shipping policy to buyers in a compelling and irresistible way. The notifier about free shipping will be displayed in form of a message bar. It informs customers about the minimum cart total to get free shipping and the remaining amount until they reach that limit. For example: “15$ left until 89$ for free shipping”. Regularly, store owners often set a popup to remind buyers of this program. But we all know how quickly it is closed before anything can be read. With Magento 2 Free Shipping Bar, we make sure your message is conveyed to buyers at any places you wish on your store.
2. How Does It Work?
Please go to Stores ⇒ Configuration ⇒ BSSCOMMERCE ⇒ Free Shipping Bar and start configuration.
2.1 General Configuration

In Enabled: Choose Yes to enable the module or choose No to disable it. The module can be enabled/disable on Store view level.
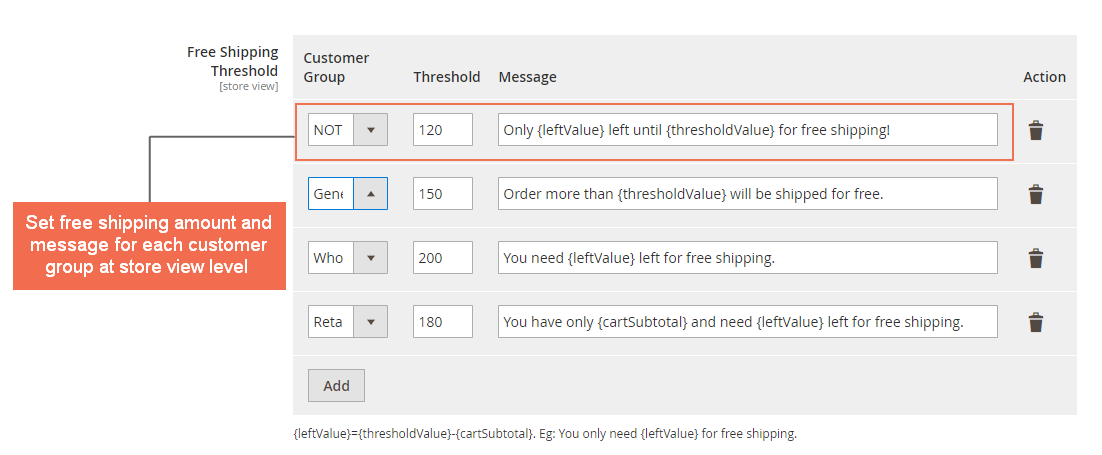
In Free Shipping Threshold: For each Customer Group, choose the minimum amount for free shipping at the Threshold box. In the Message box, set the message displaying in the message bar. You can use these 3 variables: {leftValue}, {thresholdValue} and {cartSubtotal}. Please remind that {leftValue}={thresholdValue}-{cartSubtotal}.
The scope of the settings is Store View. Hence you can customize the message in different languages and the Threshold value at different currencies for each store view.
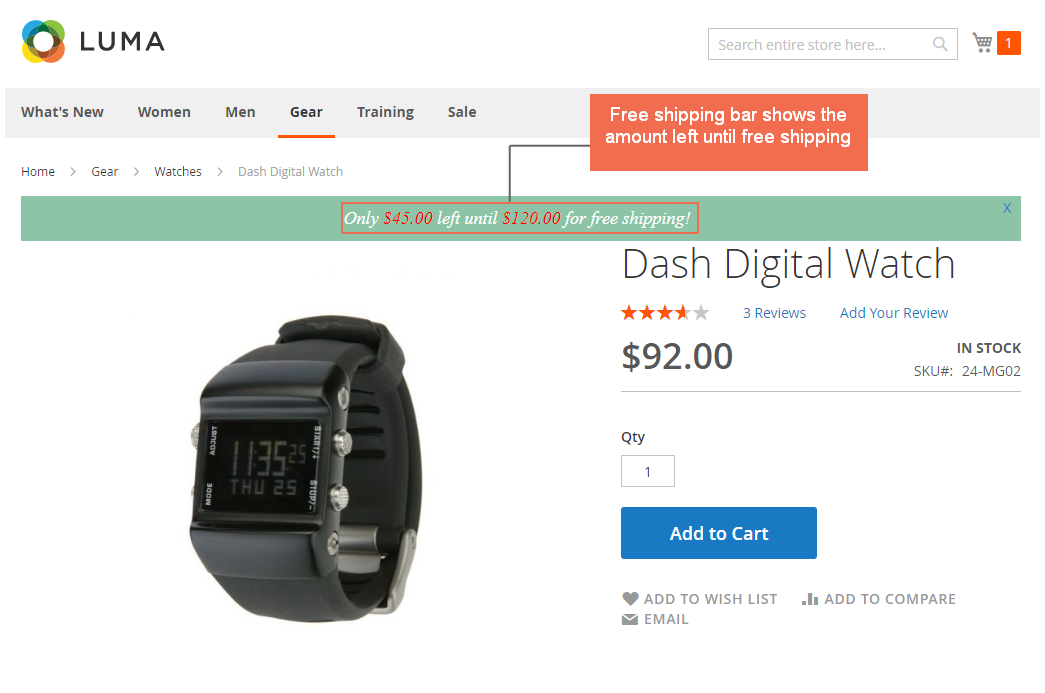
Below is an example of the free shipping bar showing to the not-logged-in customer group.

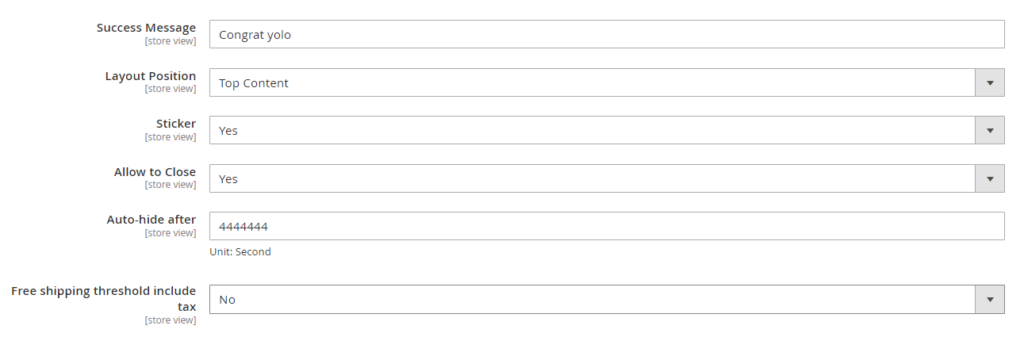
In Success Message: Customize the message showing when a buyer reaches the free shipping minimum amount.
In Layout Position: Choose the position you want to display the free shipping bar. You can choose among Top Content or Top Page.
In Sticker: Choose Yes to keep the free shipping bar showing during the scrolling down of the page, otherwise choose No.
In Allow to Close: Choose Yes to allow buyers to close the free shipping message bar, otherwise choose No.
In Auto-hide after: Choose the period of time (unit: second) after which the message bar will be hidden. If you set the value to 0, the bar will always be shown.
In Auto-hide after: Choose the period of time (unit: second) after which the message bar will be hidden. If you set the value to 0, the bar will always be shown.
In Free shipping threshold include tax: Choose Yes to include tax in the free shipping threshold in the message bar, otherwise choose No.

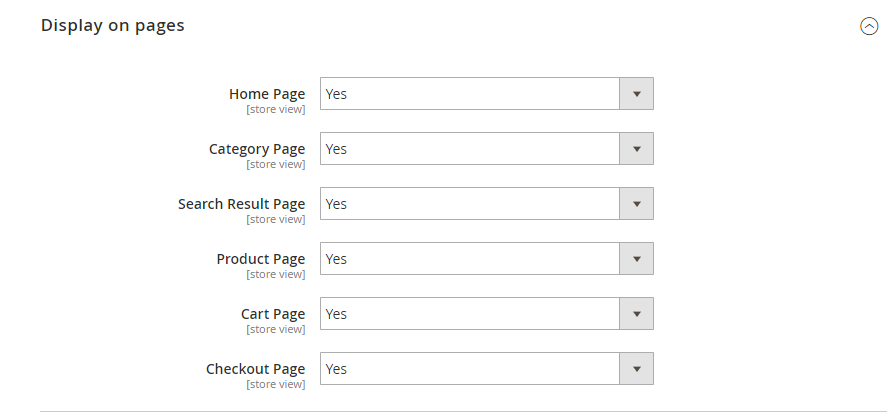
2.2 Display on Pages
In Homepage: Choose Yes to display free shipping message bar on the Homepage, otherwise choose No.
In Category Page: Choose Yes to display free shipping message bar on category pages, otherwise choose No.
In Product Page: Choose Yes to display free shipping message bar on product pages, otherwise choose No.
In Cart Page: Choose Yes to display free shipping message bar on shopping cart page, otherwise choose No.
In Checkout Page: Choose Yes to display free shipping message bar on the checkout page, otherwise choose No.

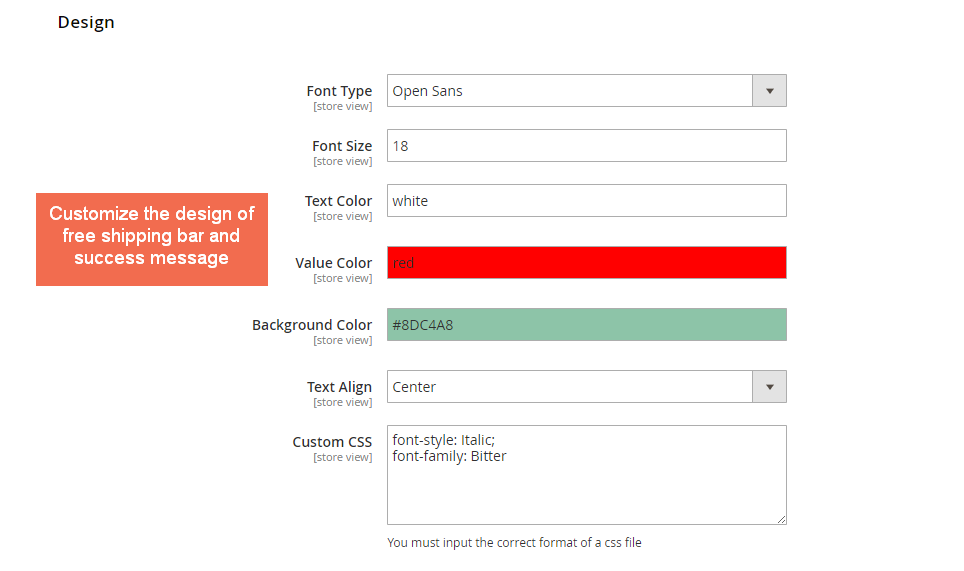
2.3 Design Settings
In Font Type: Choose the font type for the text on free shipping message bar.
In Font Size: Choose the font size for the text on free shipping message bar.
In Text Color: Choose the color for the text on free shipping message bar.
In Value Color: Choose the color for the text of {leftValue}, {thresholdValue} and {cartSubtotal} on free shipping message bar.
In Background Color: Choose the color for the background of free shipping message bar.
In Text Align: Choose the align for the text on free shipping message bar.
In Custom CSS: Admin can customize CSS for the text on free shipping message bar. But admin cannot set the width on the Custom CSS option as it may affect the responsiveness of the message bar.

Note: This extension merely takes care of the display of the free shipping notification. You need to configure your free shipping conditions separately.
