1. Upgrade to the Advanced plan
On the app, kindly go to the Pricing Plan tab to subscribe to the Advanced plan. After installing the app successfully, you can add unlimited catchy labels to your labels/badges.
Note: After changing your theme, please return to the app and refresh it to allow the app to operate with your new theme (press Ctrl/Command + r).
2. Choose Between Badge or Label
To get started, you need to choose Add New Label or Add New Badge.
- The label is used to display inside the product images.
- The badge is used to display outside the product images, for example, under the product titles/prices/etc.

2.1. Add a new label
There are three tabs to set up the display of the label at hand.
2.1.1 General

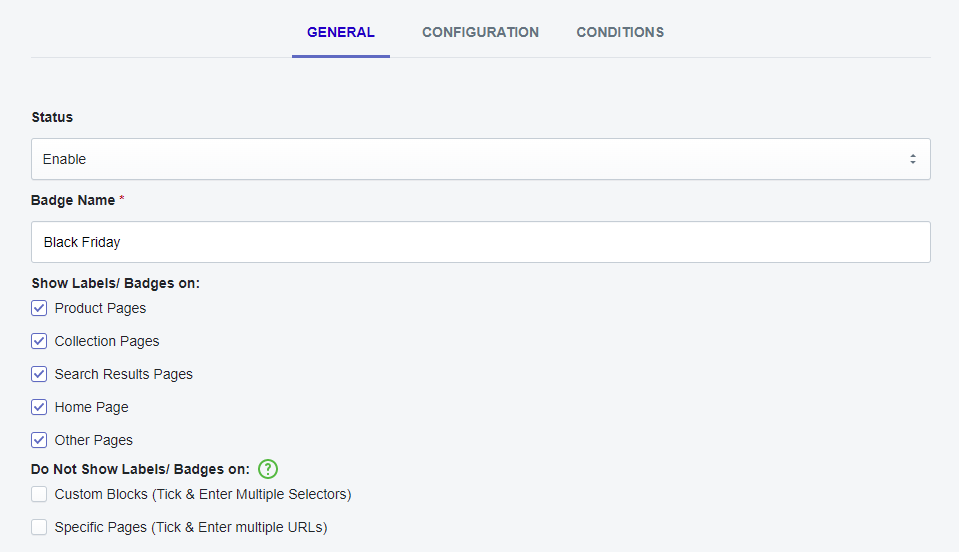
Under the General:
- Set the Status to Enable to display the label for products that meet the conditions of the label. Otherwise, choose Disable.
- Enter the Label Name to manage the label more easily.
- In Show on Pages, tick to choose the page types you want to show the label on.
- At the Do Not Show Labels/ Badges on, the Custom Blocks function will assist you in preventing/removing the label that appears in an unfavorable location by utilizing the CSS Selector. However, if you want the label to vanish on particular pages, select the Specific Pages option.
- On Product Page, show the label either on All Images or First Image only to avoid the crowded feeling.
Notes:
- When you place several labels for the same product in the same position, they will overlap.
- If you choose the Custom Block but the label still appears, please contact our support team at sales@bsscommerce.com for assistance.
2.1.2 Configuration
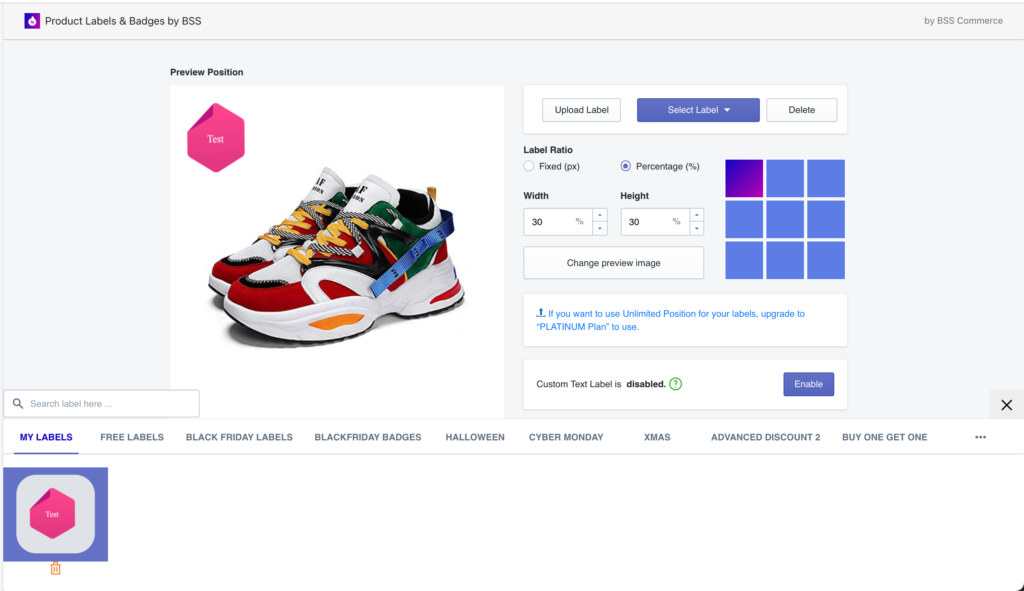
2.1.2.1. Use Image Label
Now, switch to the Configuration tab.
- Upload Label a custom label from your device or Select Designed Labels. We have designed many beautiful labels that are ready to use on your website.
- For the Platinum plan ($20/month), you’re free to position your label/badge, drag and drop to move the label/badge anywhere on the product image as you want. Also, you can adjust the size of the label and the width height will be automatically updated when manipulated.
- Remember to enter either height or width dimensions, or both.
- You can also switch to Grid view or Normal view
Notes:
- Utilizing the Percentage dimension for image labels and the Fixed dimension for text labels.
- Enter the width only in case your images are not square so that the height will be auto-adjusted.
- Upload one image at a time.
- The image must be in JPG, SVG, PNG, or GIF format. The maximum size allowed is 2MB.
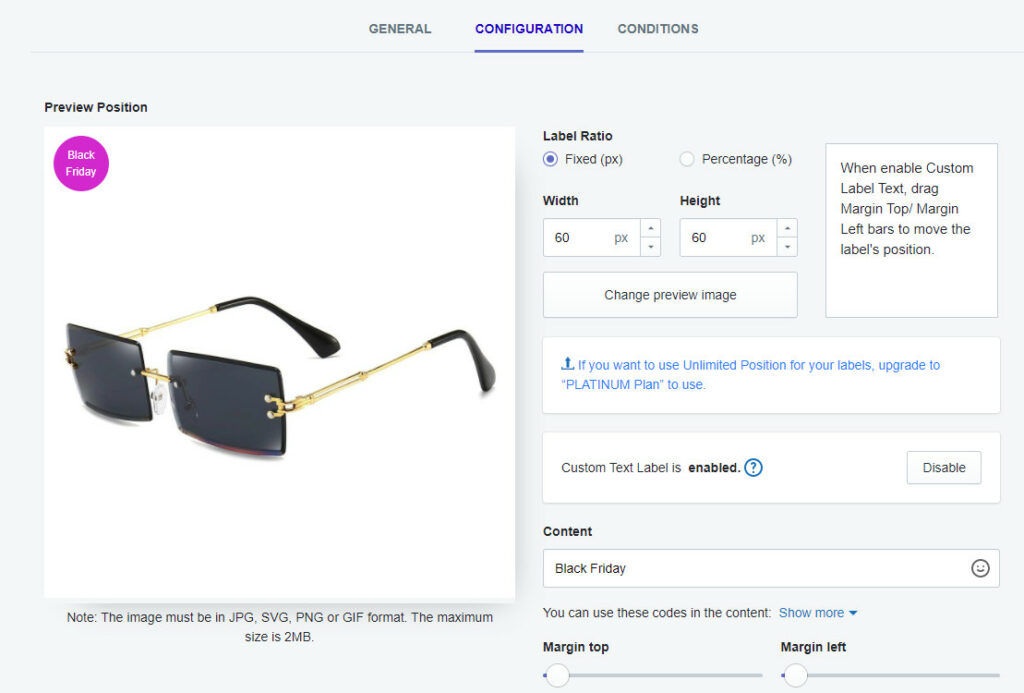
2.1.2.2. Create a custom-text label

If you want to create a simple label with text, or you want a more flexible position, we would suggest using the Custom Text Label.
- Enter the Fixed dimension when it comes to the custom-text labels.
- Enter the text of the label. You can add the icons to the label if wanted.
- Adjust the margin top and margin left to choose the position of the label.

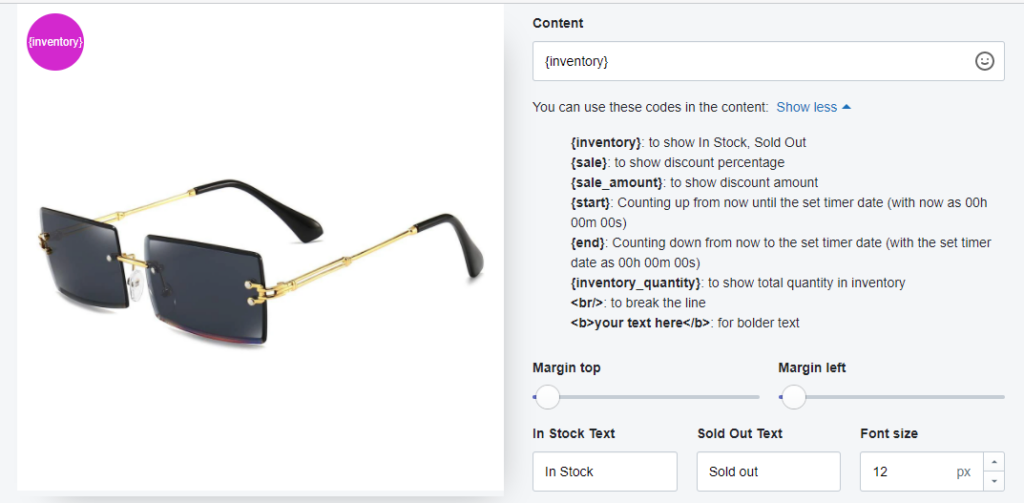
If you’d like to use Variable, simply click Show more right under the Content section, there are a bunch of variables you could use:
- {inventory}: to show In Stock, Sold Out
- {sale}: to show the discount percentage
- {sale_amount}: to show the discount amount
- {start}: Counting up from now until the set timer date (with now as 00h 00m 00s)
- {end}: Counting down from now to the set timer date (with the set timer date as 00h 00m 00s)
- {inventory_quantity}: to show total quantity in inventory
- <br/>: to break the line
- <b>your text here</b>: for bolder text

An advanced feature of this plan is the ability to set up a smaller dimension according to the mobile devices.

... and the Countdown Timer function. Simple choose the variable {start} or {end} and the format of the timer. This label helps create a motivation to purchase quickly.
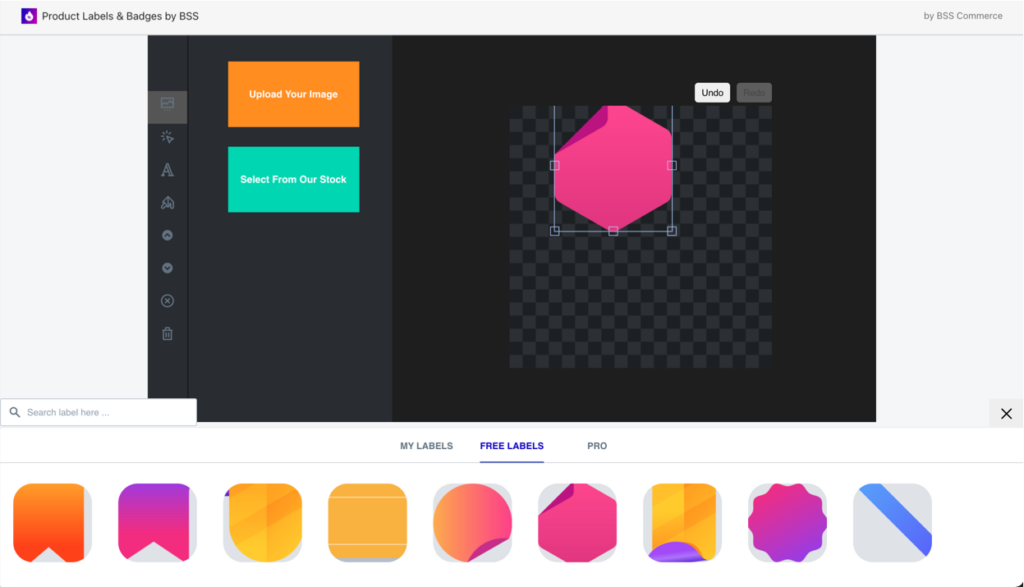
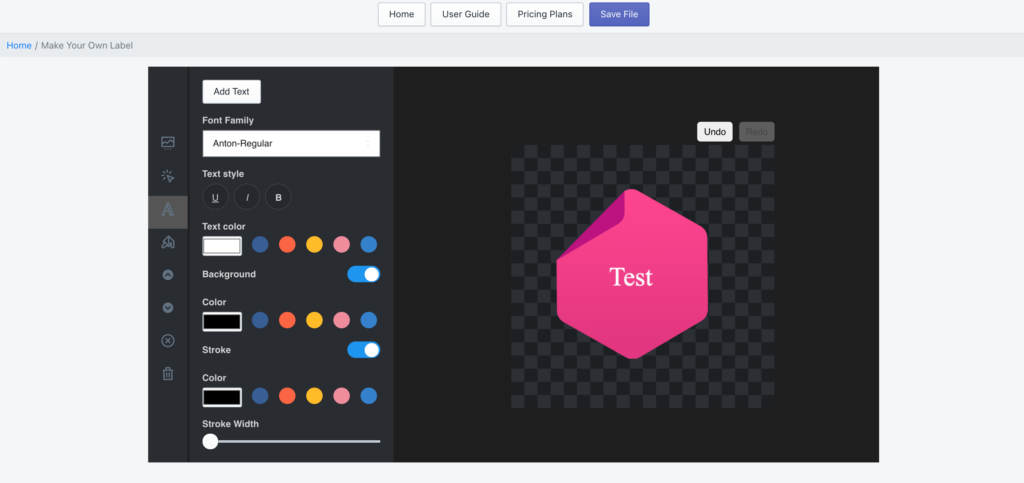
2.1.2.3. Design your own label
You can even create your own label by going to the Make Your Own Label.
Step 1: Choose the background of the label.

You can utilize the app's free label background by selecting Select From Our Stock or create your own label background by selecting Upload Your Image. Furthermore, you may easily drag and drop the background anywhere in the preview, as well as reduce and increase it to your liking.
To remove the background, select the label and use the (×) icon.
Step 2: Add label text

Kindly choose the text symbol (A) and click Add Text to make the content.
You can choose the font family, text styles, text color, background color of the text, and so on.
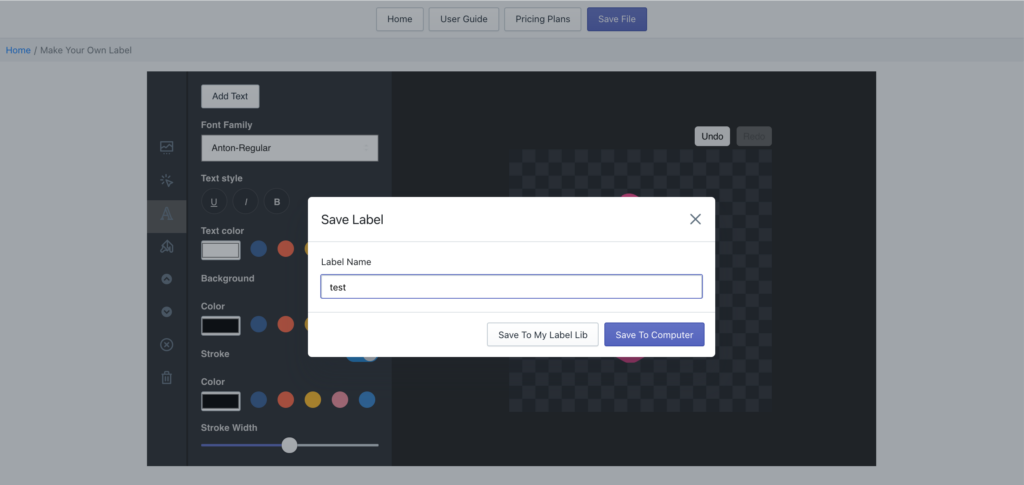
Step 3: Save the label to use later

When you have done with the label, save it to your label lib and get back to the Configuration tab to use it.

2.1.3. Conditions of the labels

On the Advanced Plan, we offer flexible conditions to apply the label to specific products.
You can also add the label for specific customer groups to avoid confusions. For example, only apply FREE Shipping for Wholesale customers having the tag "Wholesale."
Note: Kindly upgrade to the Platinum Plan ($20/mon) to apply the label on the variant level.

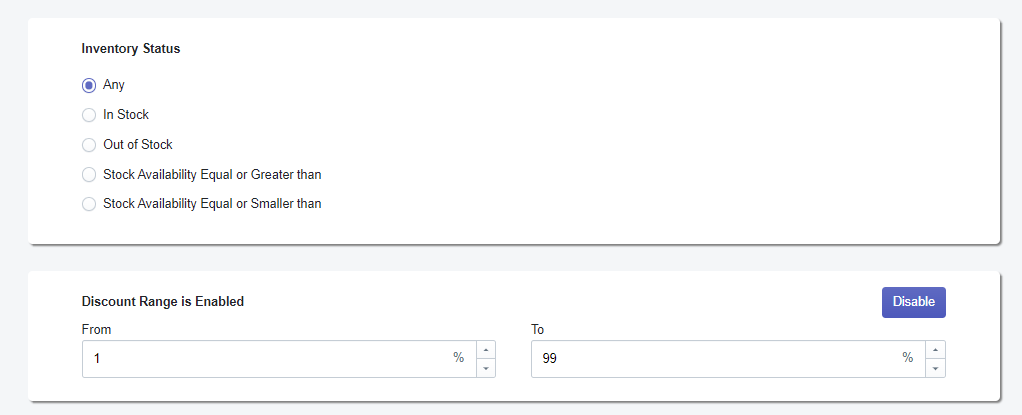
Similar to the Pro Plan, you can add the label on the inventory and discount conditions.
Read more:
- How to show label/badge when product quantity = 0?
- How to add the Sold Out label automatically?
- Why doesn’t the label/badge appear when the product is out of stock?

You can also add the label based on its Price Range. Recommended for the labels such as Under 100, Under 200, Under 300, etc.

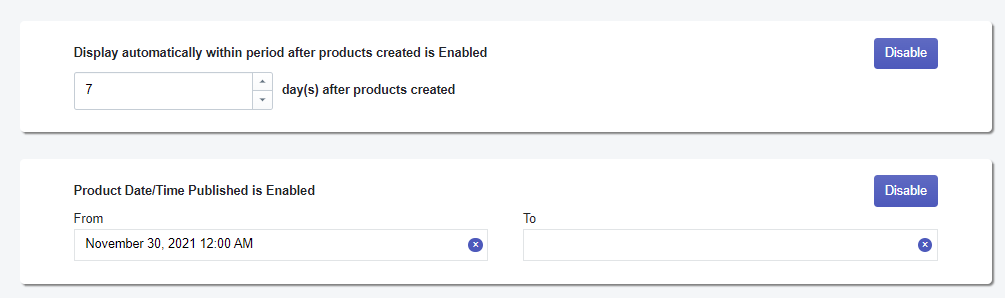
If you want the label to appear or disappear within a specific time - for example, during your sale campaign, just enable the Visibility Date and enter the period.

We also have conditions for NEW products. You can choose to show the label New for products published within a specific time and for specific days.
In case you want to automatically add the label for NEW products, you can skip the Published Date function.

Also, choose to show the label for specific countries. Suggested for Free Shipping label.
2.2. Add a new badge
2.2.1. General

Similar to the label, you can choose to show the badge on specific pages.
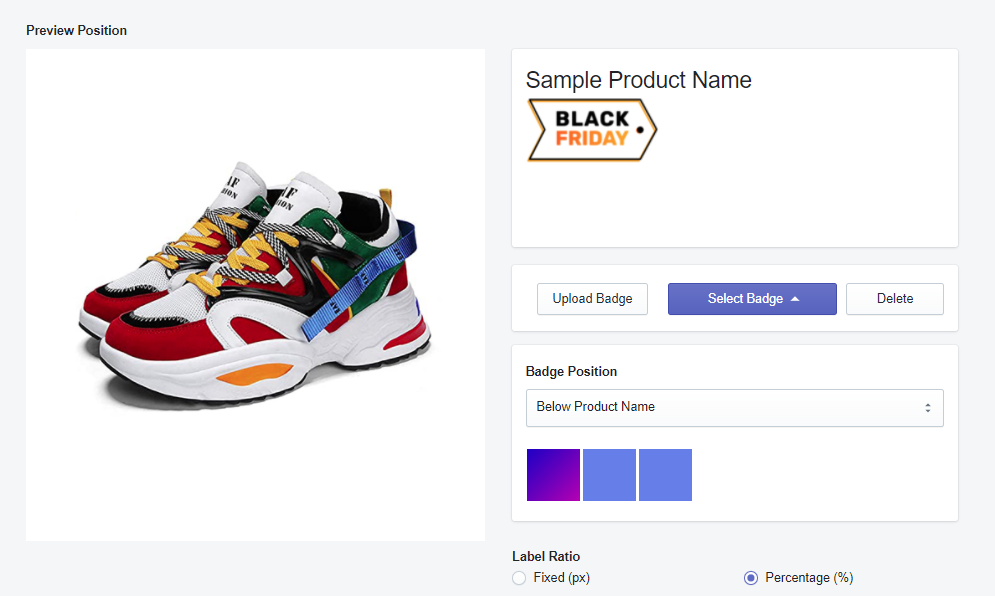
2.2.2. Configuration

You can use either the image or the text as above.
The difference is the position of the badge. You can choose 6 positions available.
- Below Product Name
- Below Product Image
- Below Product Price
- Below Add to cart button
- Below Quantity box
- Below Buy it now button
Note:
- If you choose pre-defined selectors but they are not working, please contact us at sales@bsscommerce.com.
- Otherwise, you can use the custom selector, following the guide:
2.2.2. Conditions
Choose products to add the badge as above.
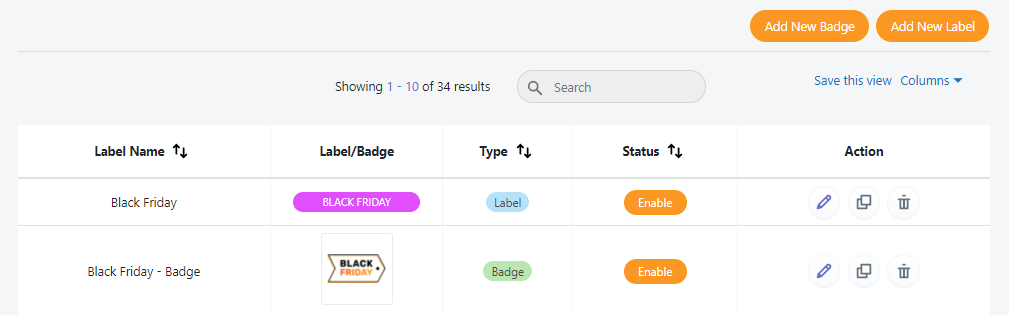
3. Labels/badges grid

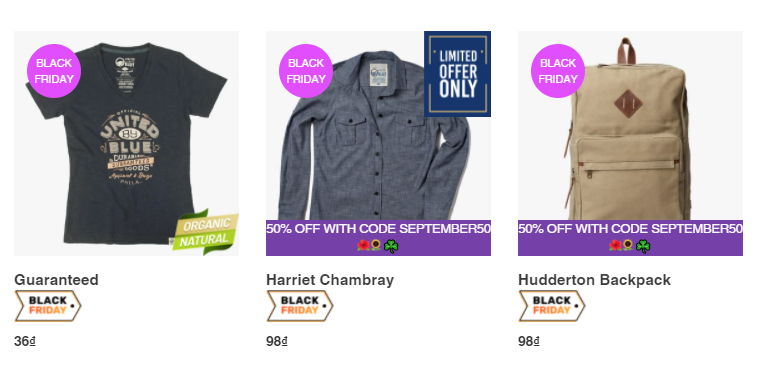
4. Labels in the storefront

Our Product Labels & Badge app works with:
- All product types: Products, Products with Variants, Gift Card, and Virtual Products.
- All pages: Homepage, Collections, Product Pages, Cart Page, and Search Results Page based on your settings.
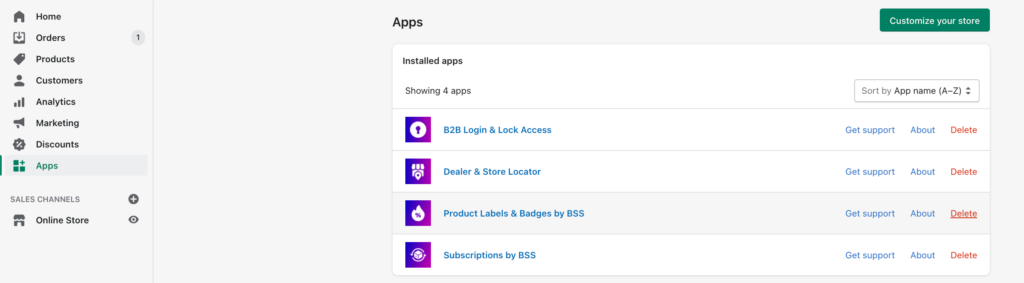
5. Uninstallation of the app

To uninstall the app, please go to Admin ⇒ Apps ⇒Product Labels & Badges.
In case you forget to Restore all content from the theme, you can delete the code by editing the theme.
Go to file: layout/theme.liquid
Find the code {% include 'bss-product-labels-configs' %} and remove it.
Also, remove:
templates/search.bss.product.labels.liquid
snippets/bss-product-labels-configs.liquid
Then, Delete the app.
Let us know at sales@bsscommerce.com or via Live Chat if you need further help.
