1. Overview
Google AMP - Accelerated Mobile Pages is the hottest trending technology for faster and smoother loading for mobile web pages. With the ability to be loaded in just a few seconds, the new mobile pages will increase user engagement on your store and drop the exit rate. Google AMP Extension for Magento 2 by BSSCommerce is an effective tool to generate and customize AMP pages for your site as your wishes.
2. How Does It Work?
2.1 Create & customize AMP pages
The module will auto-generate the category page and product page for your Magento 2 store. For the Homepage, CMS pages, and parent category, admins will have to create by themselves using the AMP widgets provided by the extension. Please follow the steps below to create and customize your own AMP pages in Magento 2

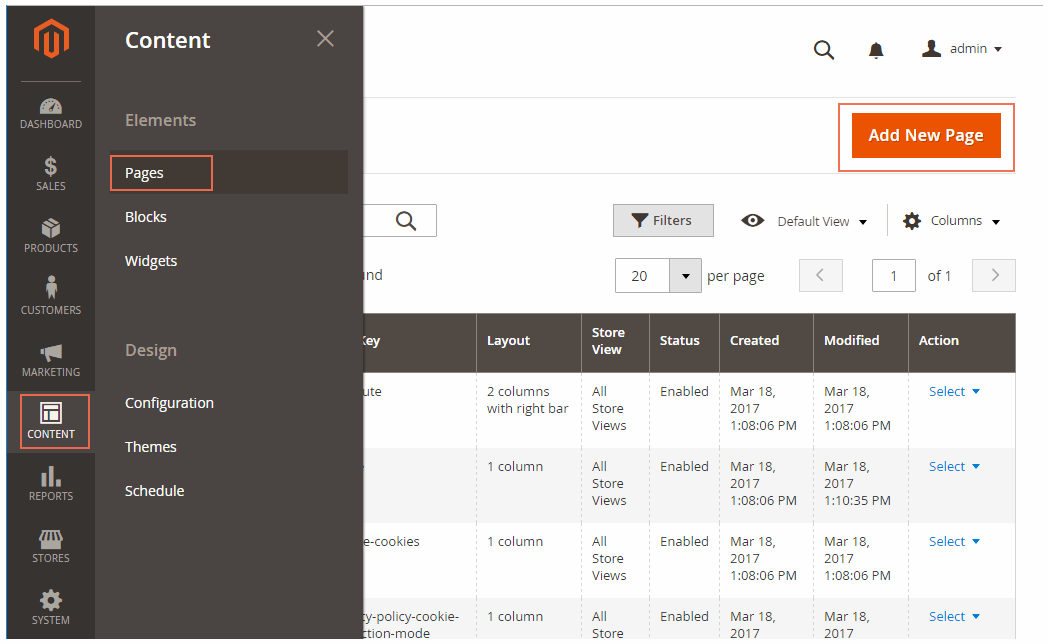
Please go to Admin ⇒ Content ⇒ Pages ⇒ Add New Page and start configuration.
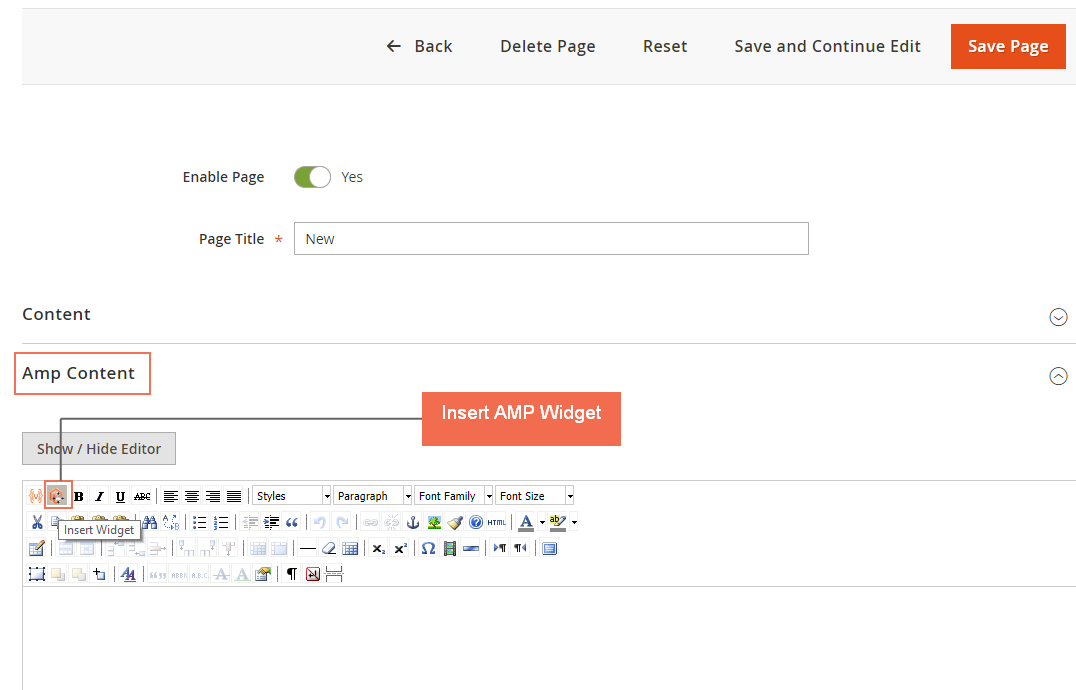
Set a name for the Page in Page Title.
In Content, create the content normally for the desktop version of the Page
In AMP Content, choose Insert Widget.

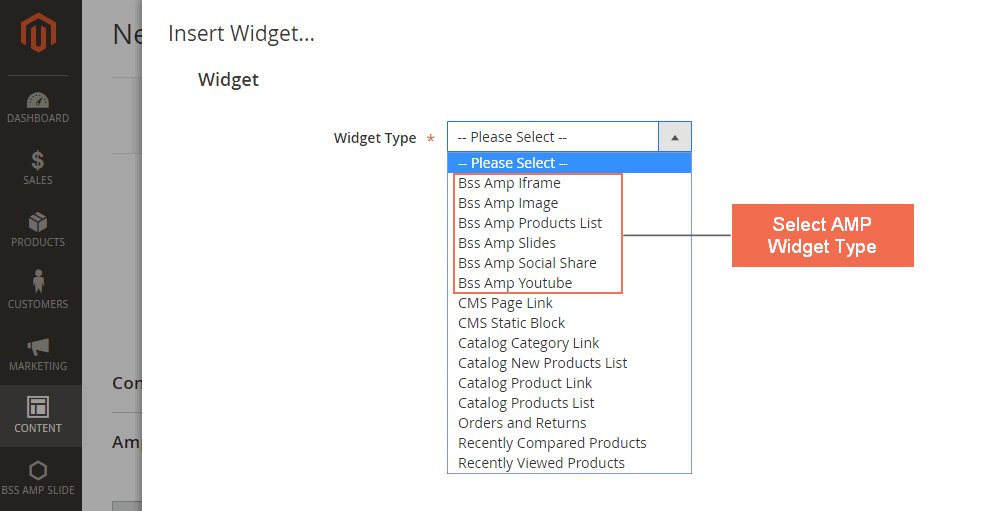
In Widget Type, please select among 6 AMP Widget Types including: Product list, Slide, Iframe, Social Share, Youtube, and Image.

In the following parts, we will introduce how to configure each type of AMP widgets provided by the extension.
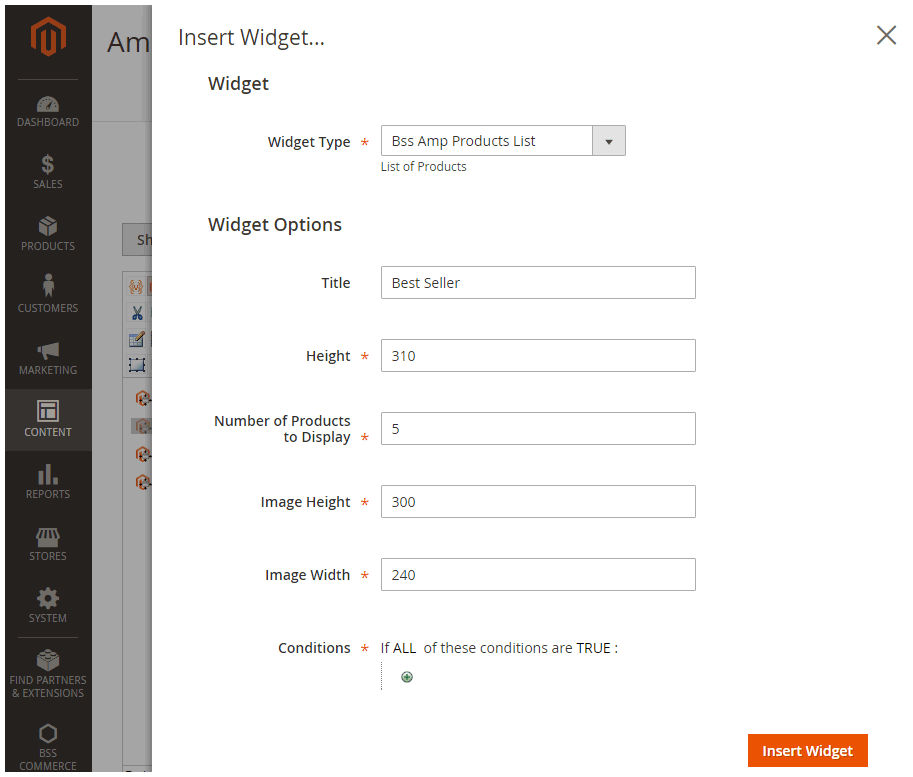
2.2 AMP Product List Widget

In Title: Fill in the text displaying above the products.
In Height: Choose height for product slider.
In Number of Products to Display: Choose the number of products which will be shown.
In Image Height: Choose the height of product image.
In Image Width: Choose the width of product image.
In Condition: Choose the condition for products which will be shown.
2.3 AMP Slide Widget
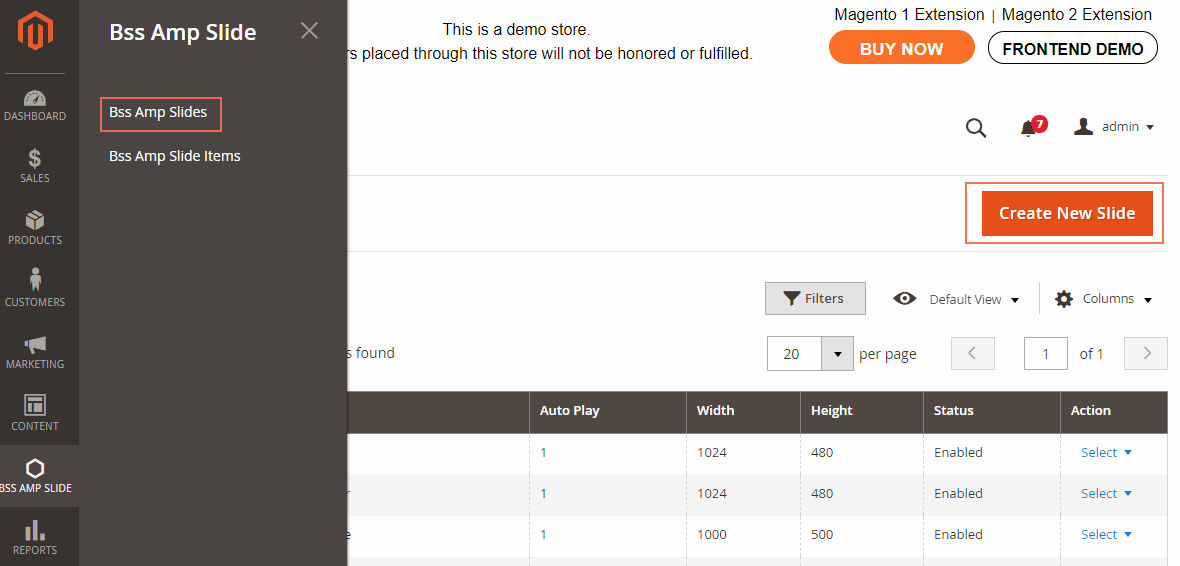
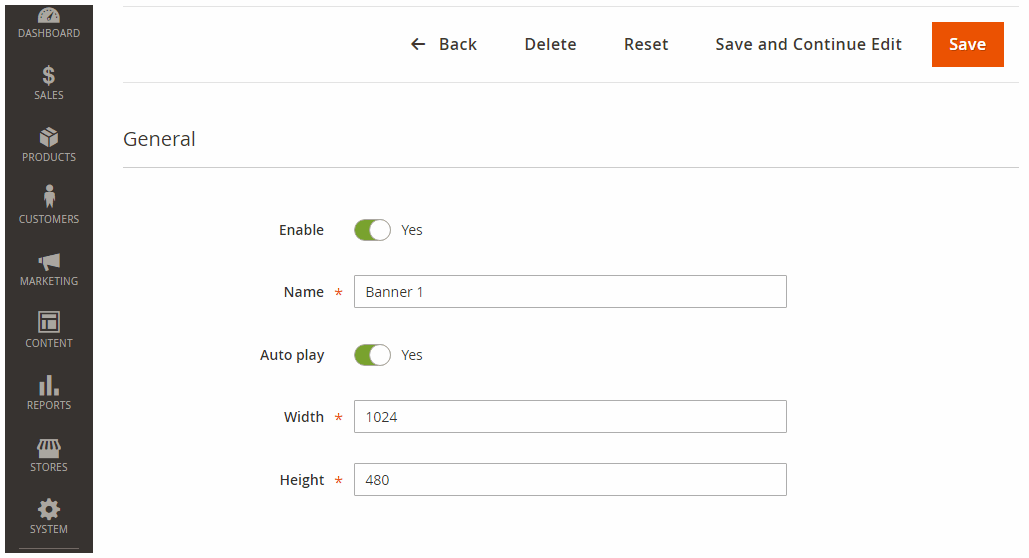
Please go to Admin ⇒ BSS AMP Slide ⇒ AMP Slide ⇒ Create New Banner and start configuration.

In Enable: Choose Yes.
In Name: Choose the name for the slide (for management purpose at backend only, not to be displayed at frontend).
In Auto play: Choose Yes for the slide to be auto played, otherwise choose No.
In Width: Choose the width for the slide.
In Height: Choose the height for the slide.

In the next step, we will create items for the above slide.
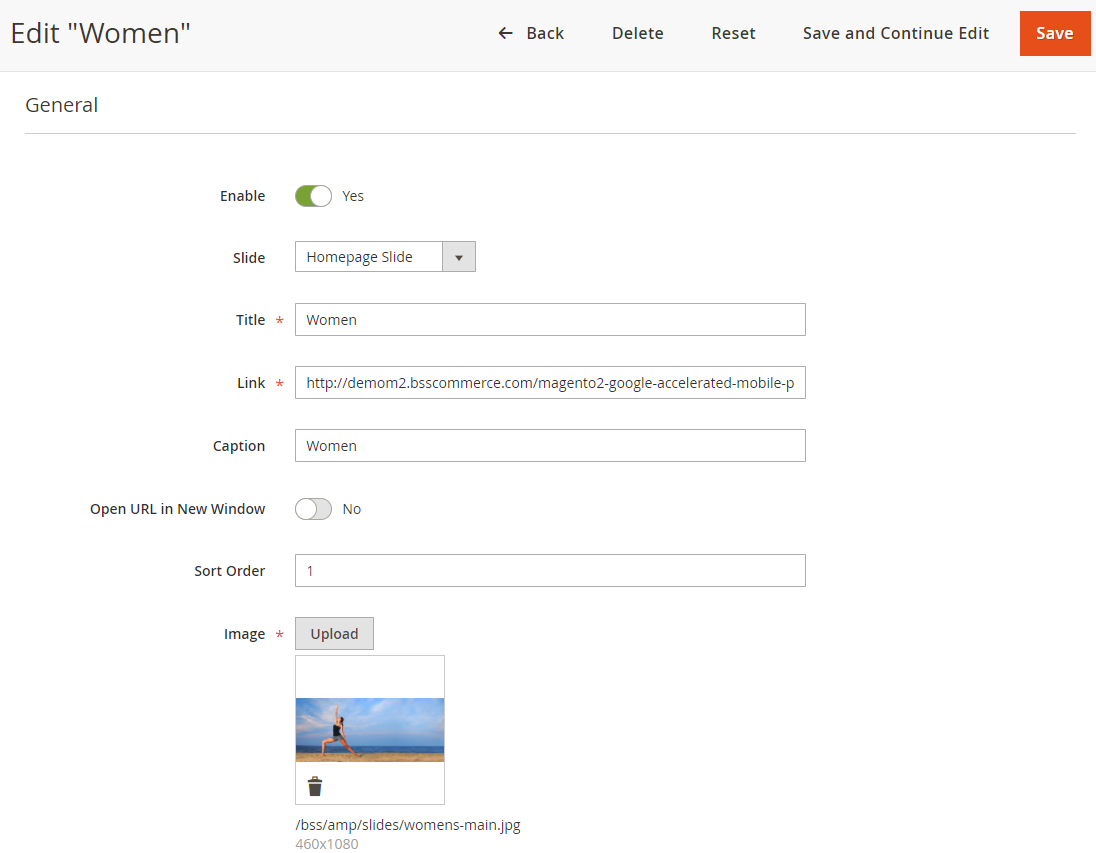
Please go to Admin ⇒ BSSCommerceAMP Slide Items Create New Slide Item and start configuration.
In Enable: Choose Yes.
In Slide: Choose the slide which you just created
In Title: Choose the title for the slide items (displayed in frontend).
In Link: Choose a link where the customer will be directed to once clicking on the slide items.
In Caption: Choose the caption which will be displayed under the image.

In Open Url in a New Window: Choose Yes for the link to be displayed in a new window, otherwise choose No.
In Sort Order: Choose the order of the image in the slide items.
In Image: Upload the image you want to display.
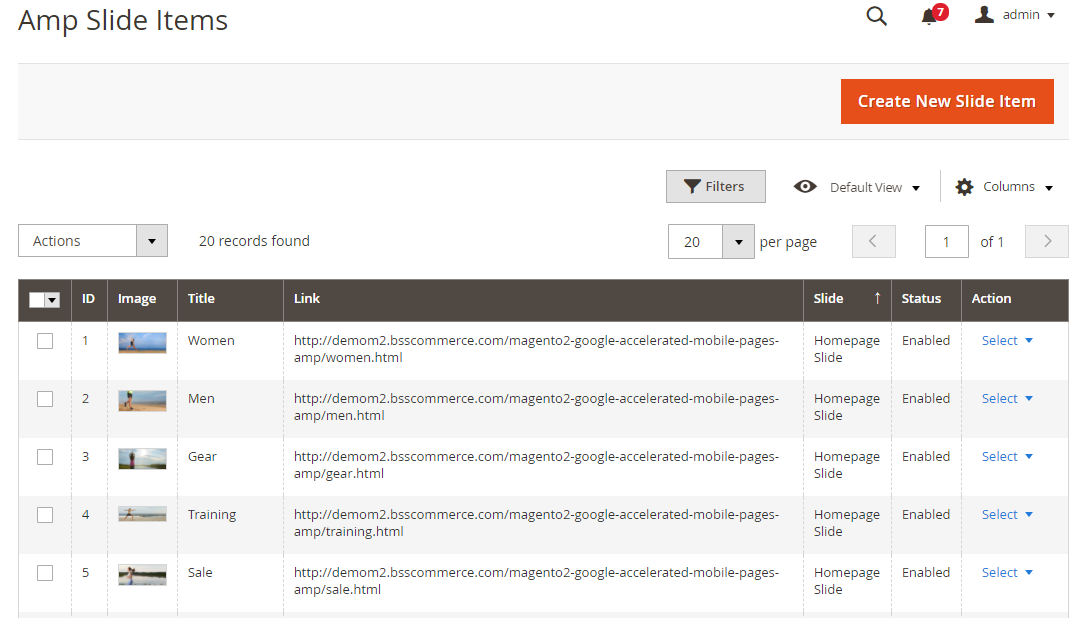
Repeat these steps for all the images you want to be displayed in the slide item. The slide item can include many images. Below is an example of the images we put in the slide items for the homepage.

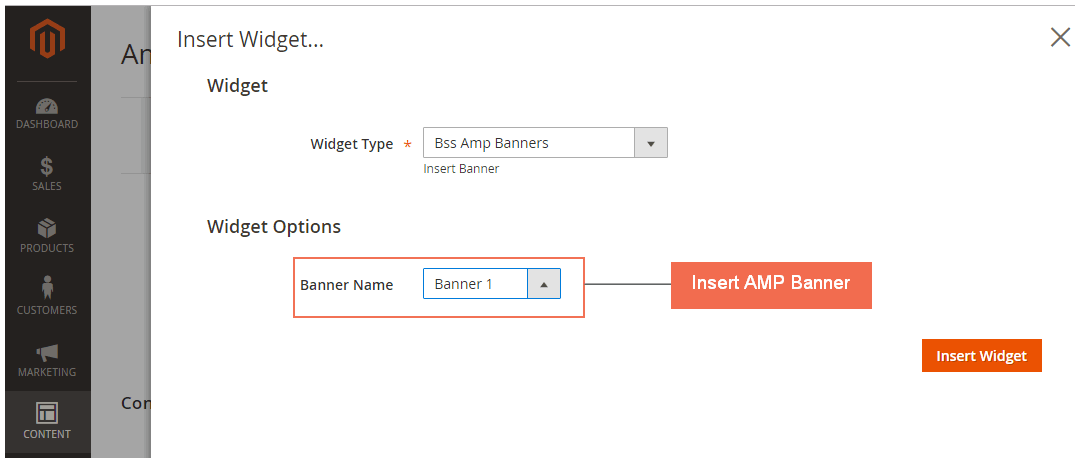
After finishing making the slide for the AMP banner, insert the banner in the AMP page.

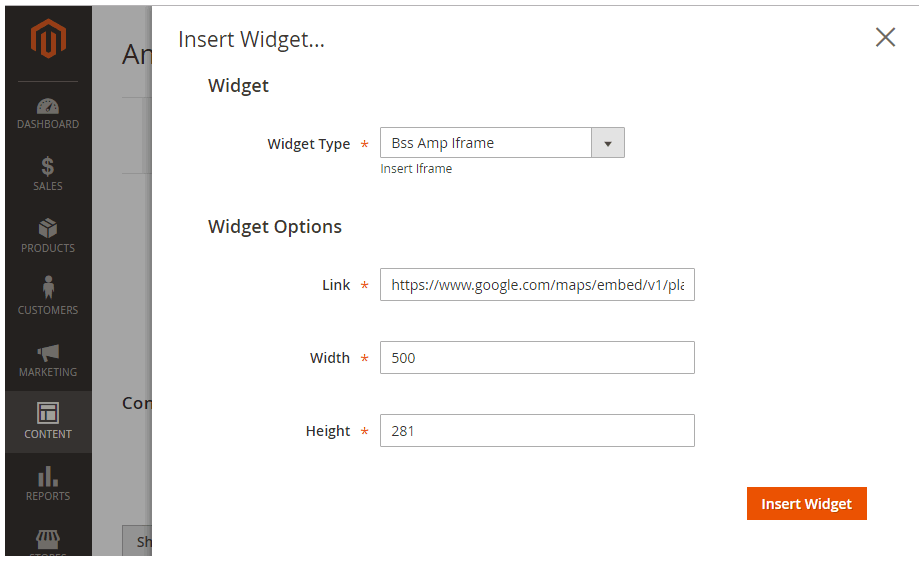
2.4 AMP Iframe Widget

In Link: Choose the link to the Iframe. Please fill in a link with https. The link must be enabled to display at Iframe
In Width: Choose the width for the Iframe.
In Height: Choose the height for the Iframe.
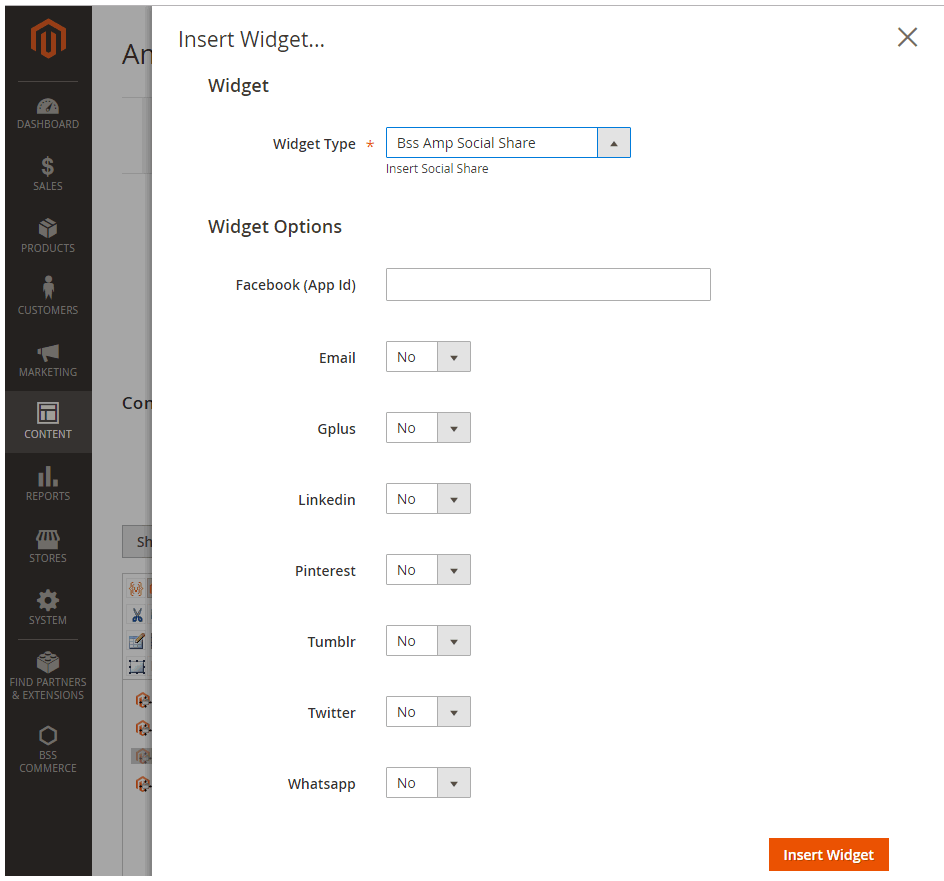
2.5 AMP Social Share Widget
There are 8 types of available social share including Facebook, Email, Gplus, Linkedin, Pinterest, Tumblr, Twitter, and Whatsapp.
Choose Yes to enable otherwise choose No.
For Facebook, please fill in app ID.

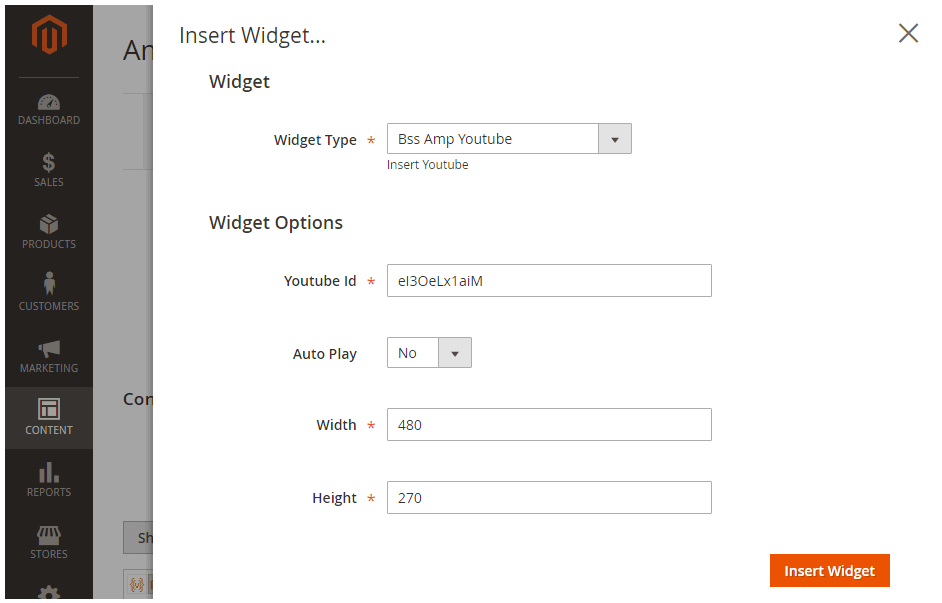
2.6 AMP Youtube Widget
InYoutube ID: Choose the text after “https://www.youtube.com/watch?v=”.
In Autoplay: Choose Yes for the video to be auto played, otherwise choose No.
In Width: Choose the width for the video.
In Height: Choose the height for the video.

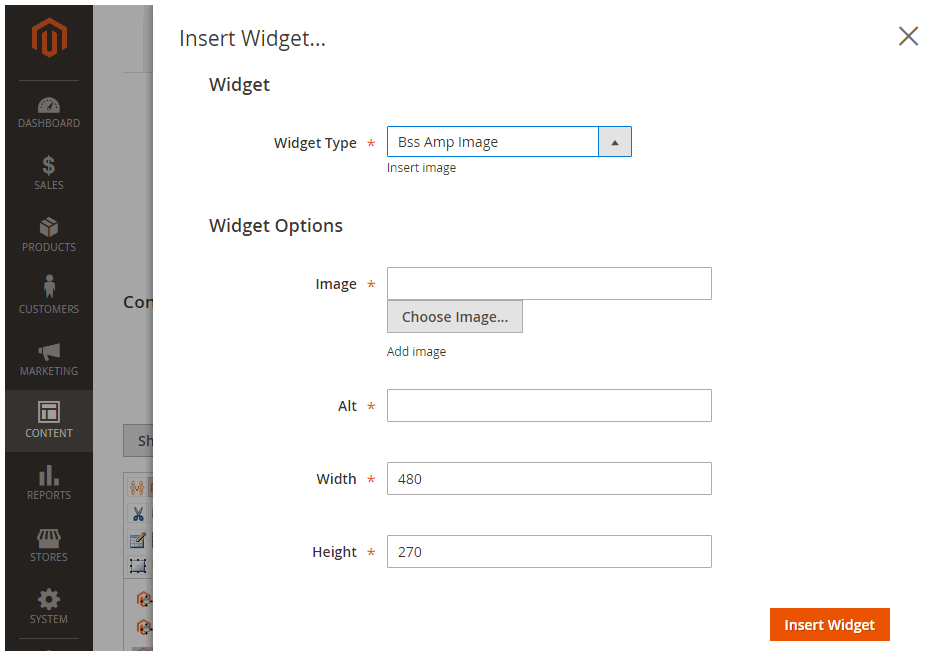
2.7 AMP Image Widget
In Image: Choose the image you want to display.
In Alt: Choose Alt text for the image.
In Width: Choose the width for the image.
In Height: Choose the height for the image.

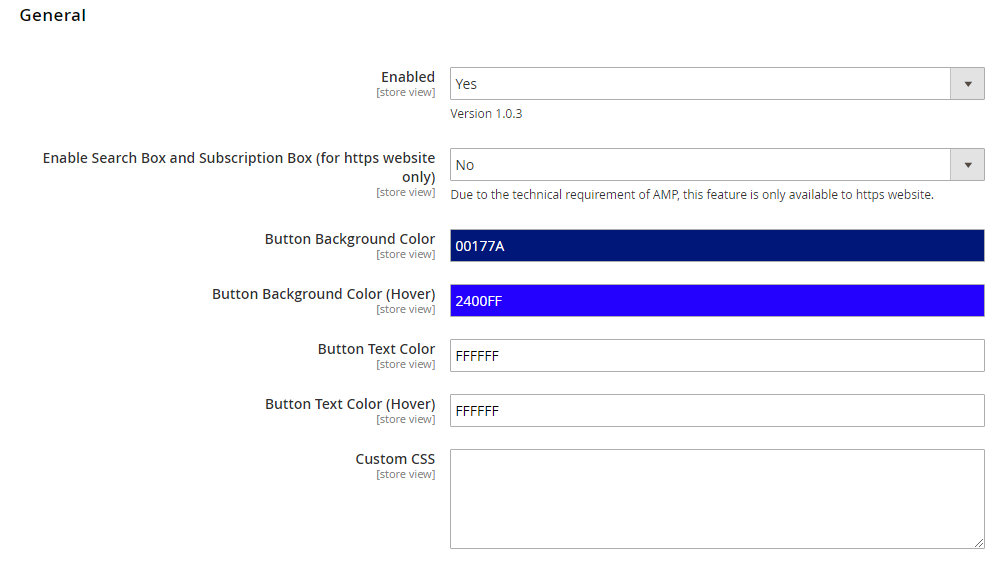
2.8 General Configuration
Please go to Store ⇒ Configuration ⇒ BSS COMMERCE ⇒ Accelerated Mobile Pages and start configuration.

In Enabled: Choose Yes to enable the module, otherwise choose No.
In Enable Search and Subscription Box (for https website only): Choose Yes to display search box and subscription box, otherwise choose No. If your site is not using https, please choose No.
In Button Background Color: Choose the background color for the button on AMP pages.
In Button Background Color (Hover): Choose the background color for the button on AMP pages when hovering.
In Button Text Color: Choose the color for text on the button on AMP pages.
In Button Text Color (Hover): Choose the color for text on the button on AMP pages when hovering.
In Custom CSS: Set the CSS for all AMP pages.

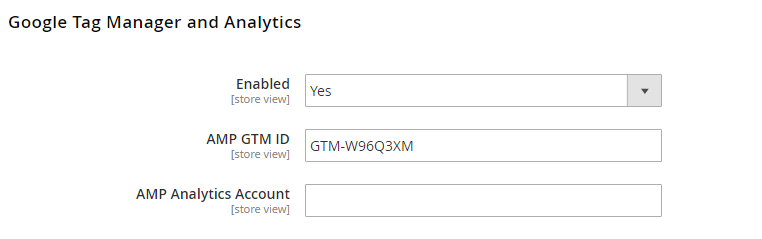
In Enabled: Choose Yes to enable this function for GTM and Google Analytics.
In AMP GTM ID: Fill in the ID of your Google Tag Manage account to integrate.
In AMP Analytics Account: Fill in the ID of your Google Analytics account to integrate AMP pages to Analytics.

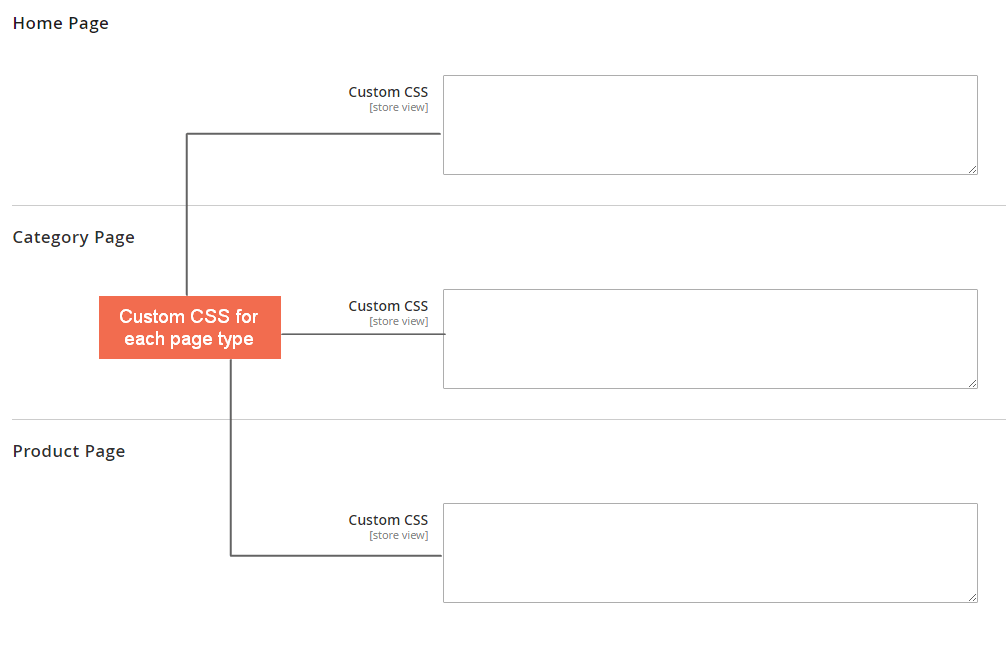
In Custom CSS for Home Page/ Category Page/Product Page/: Set the CSS for each type of AMP page.
2.9. New function updates
- Auto convert all HTML on site
The module supports converting all HTML on the site to amp HTML. For example, when you enter the description of products or categories, the module supports rendering those HTML scripts to amp HTML.
However, it just supports some basic tags and has not yet supported iframe tag.
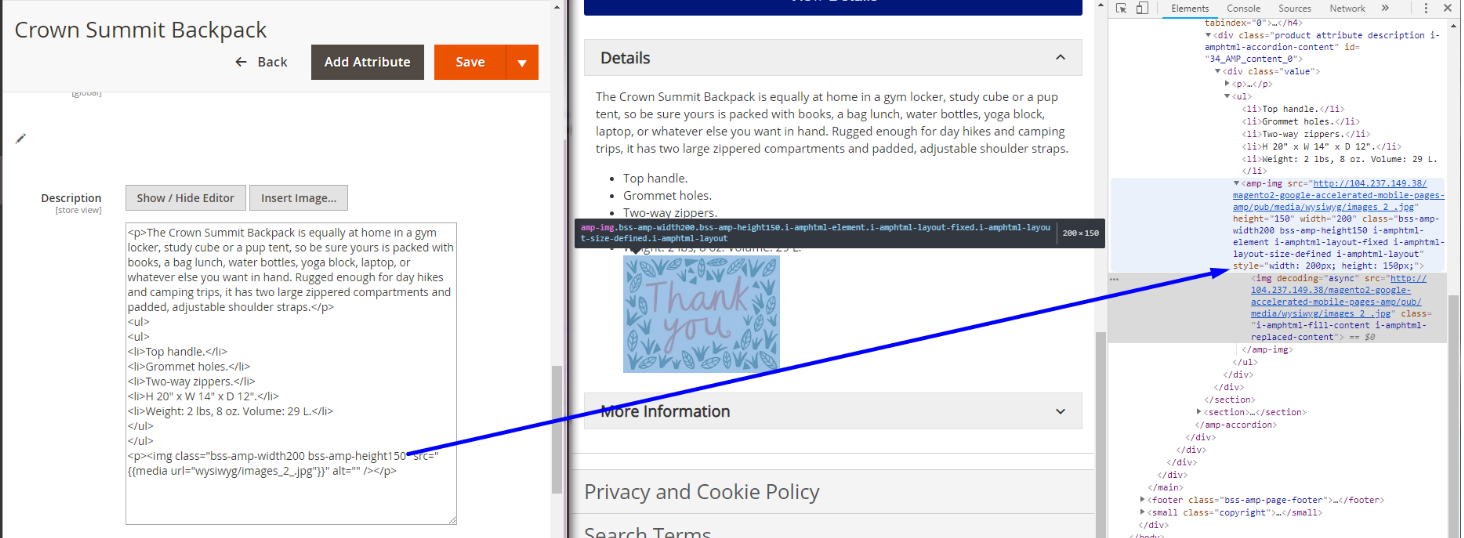
- Notes to set up image size using class type AMP
For example: <img class="bss-amp-width300 bss-amp-height200" src="path-name"/>
When you go to the AMP page, this image has width as 300 and height as 200.
(This method only applies to AMP pages).
There are 2 following cases:
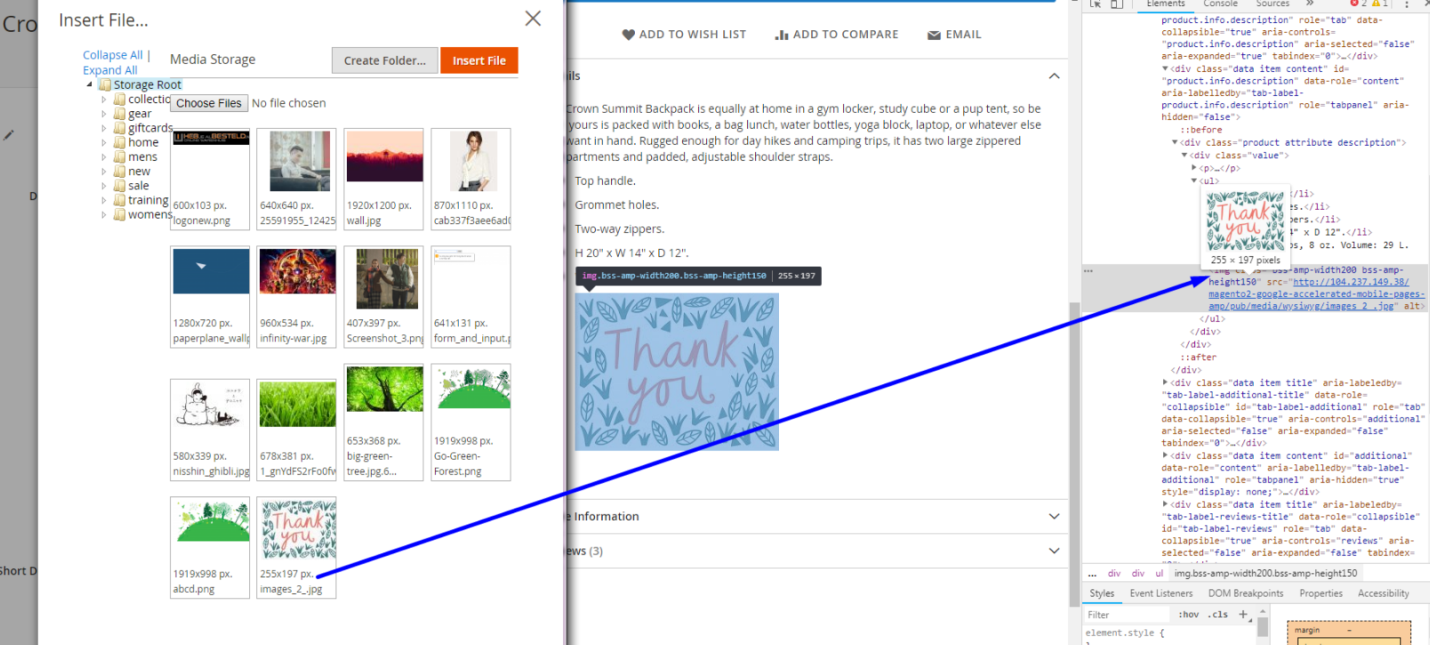
Case 1: Admin does not set up value for width and height in the backend:
+ Viewing the page under AMP mode, the image sizes are corresponding to values set up in the class:

+ Viewing the page under normal view mode, the real image size is shown:

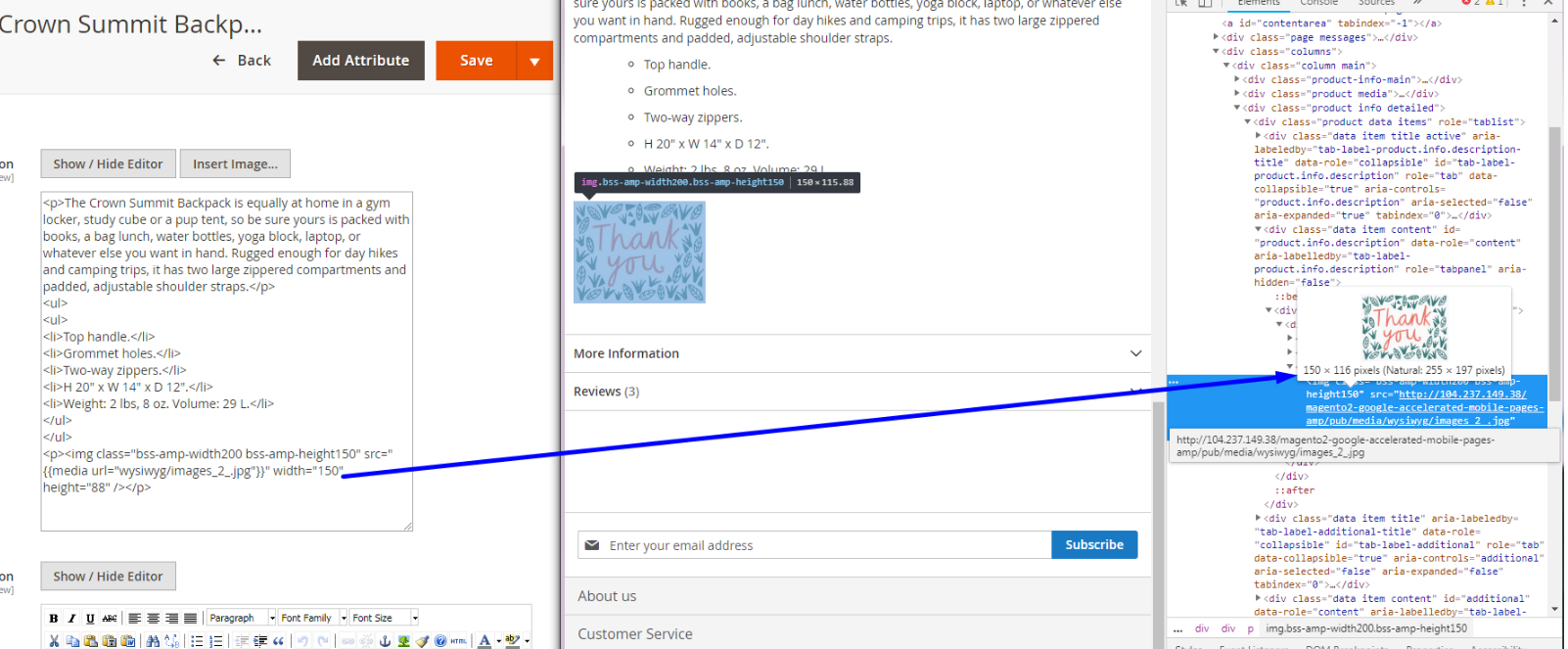
Case 2: Admin sets up value for width and height in the backend
+ Viewing the page under AMP mode, the image is displayed with the width corresponding to the value of width set up in the class and this module also compresses the image based on a ratio set up for AMP class to show.
+ Viewing the page under normal view, the image is displayed with the width corresponding to the value of width in the original file and this module also compresses the image based on a ratio of the original file to show.

2.10 Note
- All of the configurations are under store view scope. You can set up AMP version separated for each store view.
- AMP is a separated version of your website (not depend on theme). Hence, customization may be needed.
- All of the CSS configurations must follow AMP standard. Please visit https://www.ampproject.org/ to know more details about the standard.
- After making new AMP content/changes to AMP content, please submit the link of the content to Google Search Console for changes to be displayed
- To validate your AMP pages, please use these three tools:
- https://search.google.com/search-console/amp
- https://validator.ampproject.org
- AMP Validator Extension available for Chrome and Opera.
