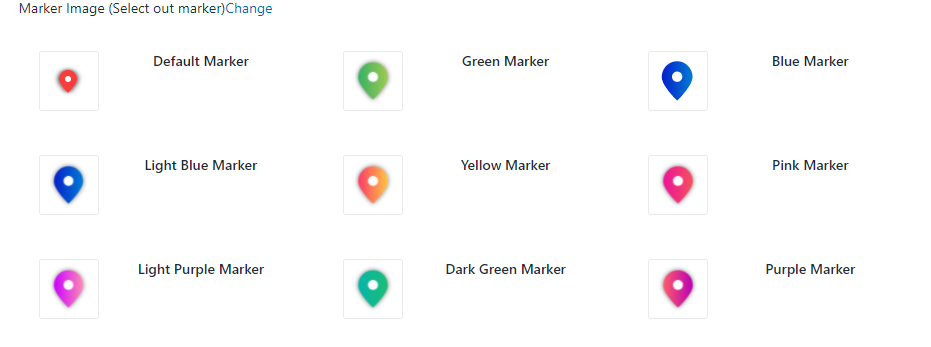
For the map marker icon, we already have 9 different types of marker for you:

In some cases, for branding purposes, you might wish to create an individual map pin icon which will replace our 9 standard map pins above. So here’s some guides on creating a custom map marker:
Some tips before you start
- Image file format: Valid formats are JPG, SVG, GIF and PNG but we recommend a PNG image for your custom marker as it’s the only format that offers full transparency.
Other formats are also fine, but the marker images will sometimes be stretched or skewed.
- Image file size: We recommend you create a marker with the height of around 80 pixels (which is the height of Google maps standard red icon) in order to display correctly on newer high-resolution devices.
Step-by-step instructions
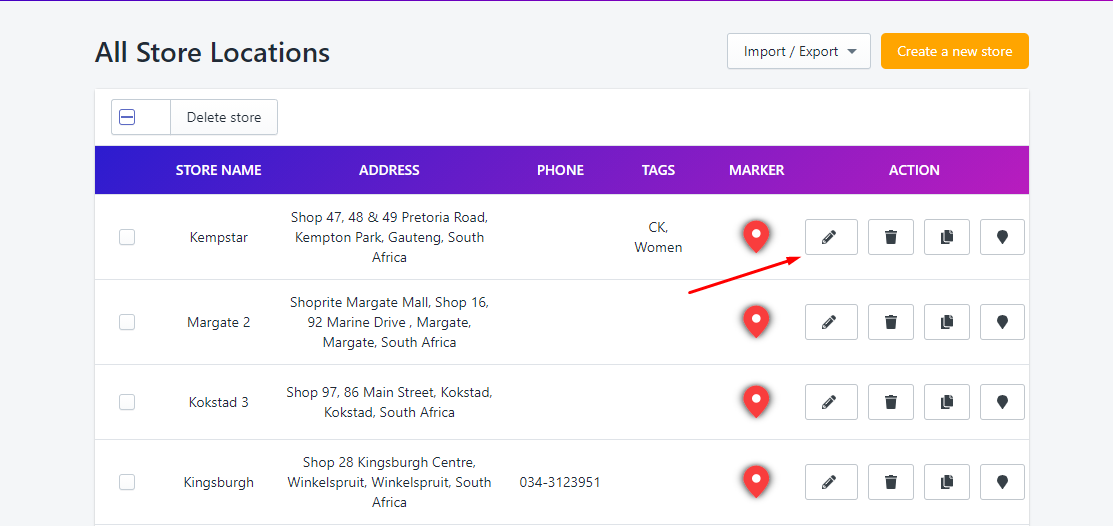
- In your Dealer & Store Locator app > go to All Store Locations
- Click Edit store button

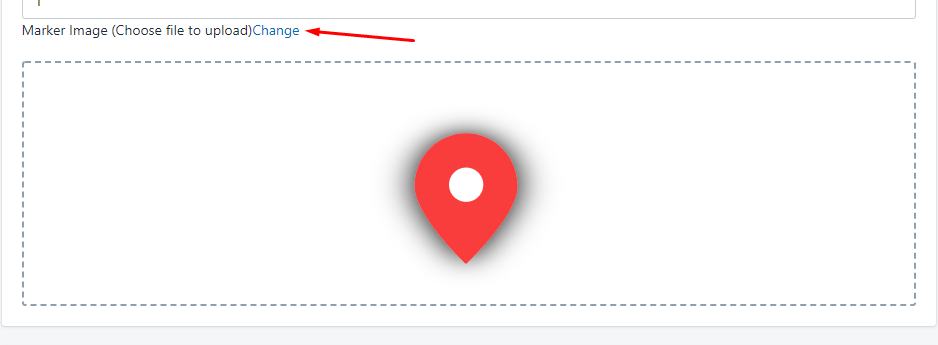
- Choose Change in the marker section

- Continue to select Change > Click into the space to upload the marker

- Upload your custom marker and Save

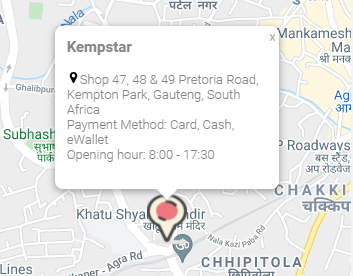
- Check the result at front end.