1. Overview
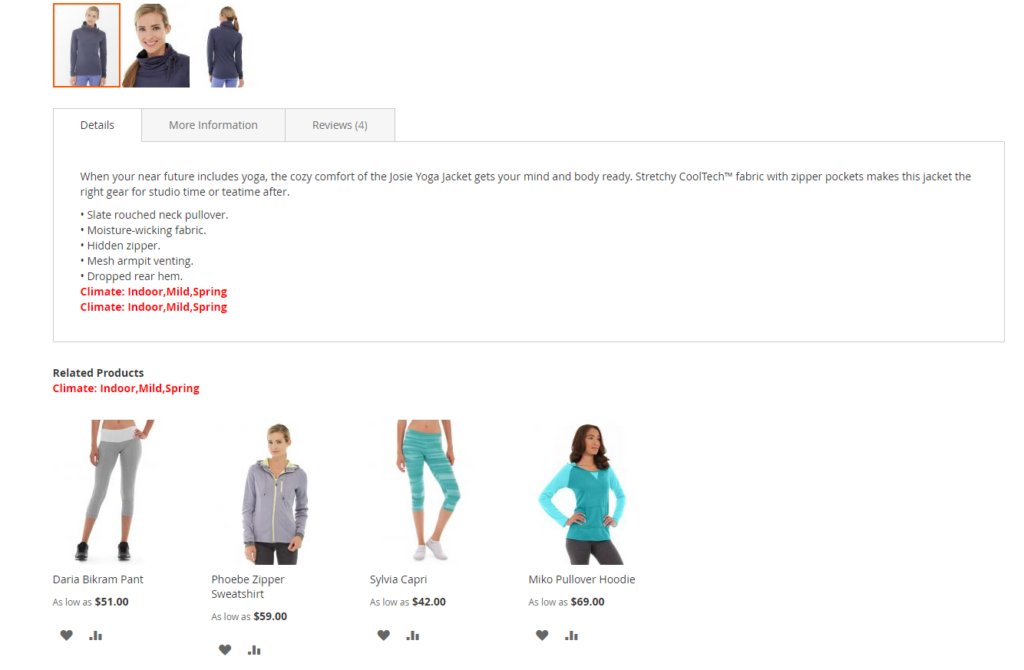
Store owners desire to classify products into multiple categories to make it convenient for customers and for admin to manage products more easily. With products that store owners want to sell more, allowing special attributes to appear on multiple positions on the product page is a great way to attract customers.
Magento 2 Custom Attribute Position is an amazing extension that supports you to do that. This module allows showing product attributes on the optional positions on the product page. Furthermore, this feature can be customized following the store view.
2. How Does It Work?
This module is easy to use. You just take 1 minute to get this feature. Follow the below-detailed steps:
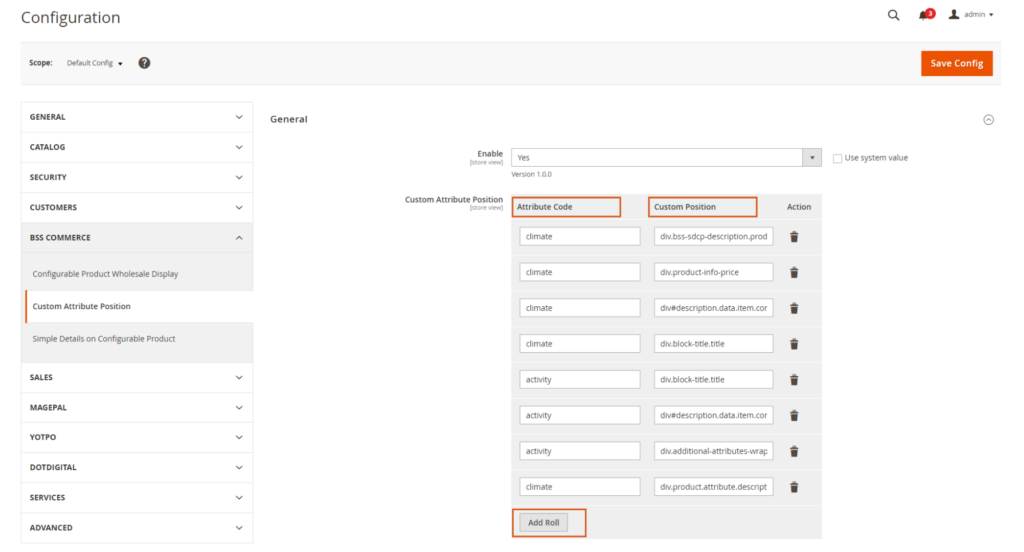
Please go to Stores ⇒ Configuration ⇒ BSSCOMMERCE ⇒ Custom Attribute Position and start the configuration.
In Enable, choose Yes to enable the module, otherwise choose No.

In Custom Attribute Position, you can set up the position of product attributes with 4 configs:
- 'Attribute Code' (required): Type the attribute code (You can check in Product section: Admin > Store > Attributes > Product)
- 'Custom Position' (required): Choose the frontend block class that you want the product attribute to display in the frontend.
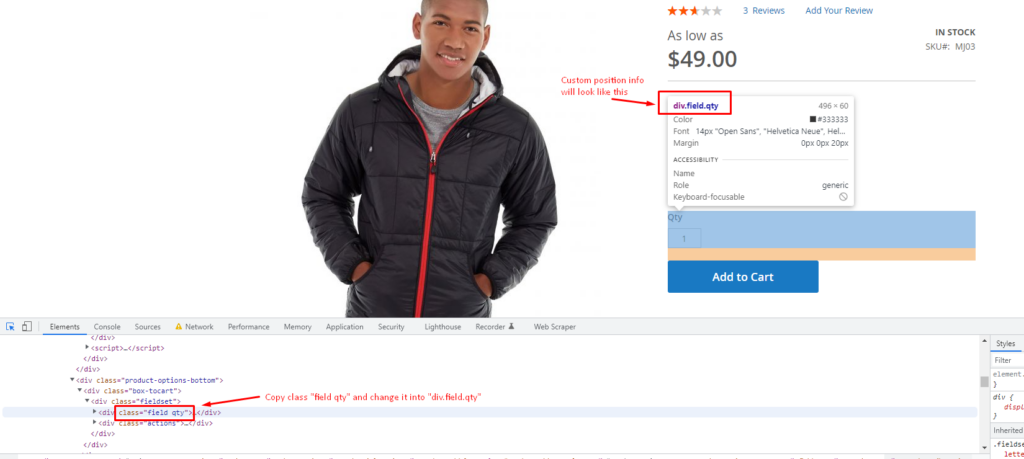
How to get the frontend block class:
Step 1: Go to frontend product page, open devtool window (F12 or Right-clicked on the block to ‘Inspect’ it.)
Step 2: Ctrl + Shift + C (Or click on the mouse icon in the upper left corner of the Inspect table) -> click on the class you want to display
Step 3: Copy class name or id
Step 4: Convert to JQuery selector.
Example: <div class="page content"> => 'div.page.content'

- Add roll
- Remove roll

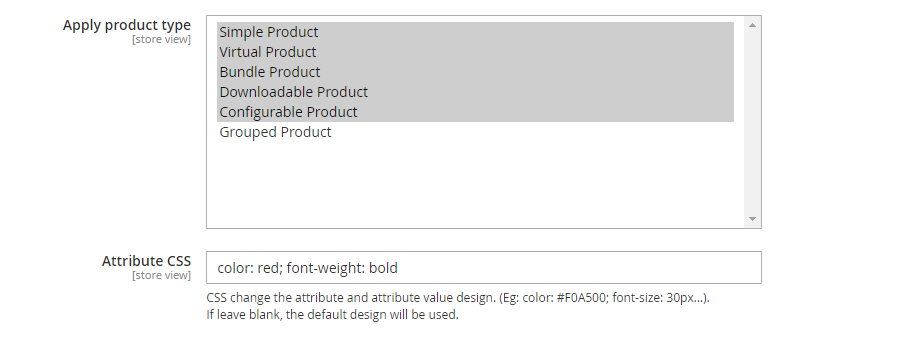
In Apply product type, choose the product types that you want to apply this feature to.
In Attribute CSS, set up CSS for displayed attributes.
*Notes:
- Attribute still displays without config " Visible on Catalog Pages on Storefront: Yes". It will appear in both Default Magento and module CAP positions if displayed.
- 1 attribute can be displayed in multiple positions and vice versa.