1. Overview
Magento 2 Convert Images to WebP extension allows Magento store owners to change all images in the format: jpg., png., jpeg. to webp. This action aims to optimize the speed loading and image quality of your website.
2. How Does It Work?
2.1. General Settings
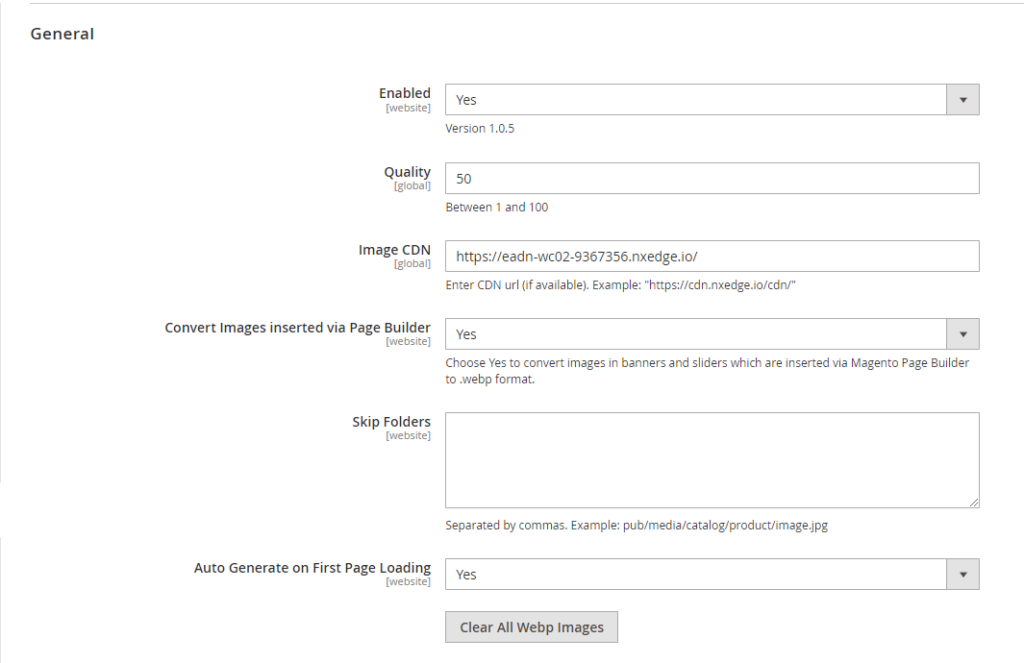
Please go to Stores ⇒ Configuration ⇒ BSS COMMERCE ⇒ Convert Image Webp ⇒ General Configuration.

- In the Enabled section, choose:
- Yes: Enable Magento 2 Webp online converter module. It starts the automatic conversion of Webp image display in the frontend.
- No: Disable the module. You don't want the automatic conversion and display of Webp images in the frontend.
- Quality: The higher this value is, the higher the image quality will become. Our Webp quality default is 75.
* Note: This configuration can only be applied when uploading images or running commands, which means that the Webp image quality displayed on the frontend will not depend on this value.
- Image CDN: If you use image CDN, enter the CDN URL into this field to enable its compatibility with the module.
- Convert Images inserted via Page Builder: Choose Yes to enable converting images in Page Builder (banner, slider, image, product listing) to Webp format.
*Note:
- If you enable both this config and the Auto Generate on First Page Loading config, the module will convert Page Builder images on the first page load. From the second page load,
- The more images in the Page Builder, the slower the speed on the first page loading time.
- Skip Folders: You can pick the image folders that you do not allow automatic conversion to Webp images in the frontend. Enter the relative path of an image in its original format (jpg, png..).
- Auto Generate on First Page Loading: Choose "Yes" to automatically convert images to webp format when loading pages that have images in jpg, jpeg, or png format. Choose "No" to keep images in jpg, jpeg, or png format. This config can be enabled to convert images from before installing this module without having to run cmd to convert.
- Clear All Webp Images: Delete all webp images that the module generated (used when updating new quality)
*Note: In case you want to update quality using command, you can run php bin/magento bss_c_i_w:convert [<path>] [<quality>], with [<path>] is the image location and [<quality>] is the new quality index. (e.g. php bin/magento bss_c_i_w:convert pub/media 80). With this cmd, you would not need to wait for the system to delete old webp images.
2.2. Choose the place on-site to convert to webp images
Magento 2 Convert images to webp enables you to choose the pages you want the webp image online converting. There are 4 main places: Product Page, Category Page, Home Page, CMS Page.
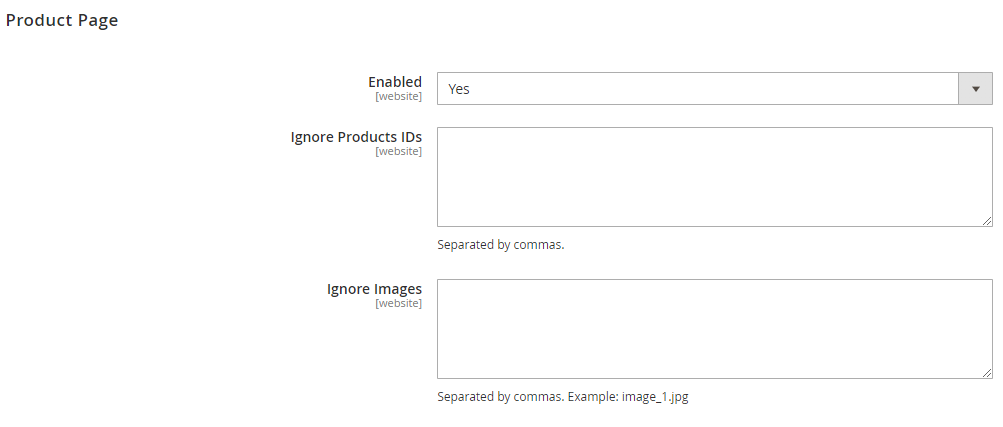
Product Page

- Switch Enabled to Yes to enable the process of converting images to webp automatically at the Product Pages.
- Ignore IDs Products: For Product IDs inputted here, in the frontend, images in those product pages will be shown in the original format.
- Ignore Images: Input the image name in the original format. It's possible to input many images, each of them is separated by commas. The inputted images will be shown in the original format. This configuration is used when admin wants to display images with full size and quality on the frontend, which does not require to convert images into .webp format.
* Note: In case you upload an existing image, Magento will auto-change the image name. So, please make sure to input the exact image name.
The same configurations are applied to the other page types.
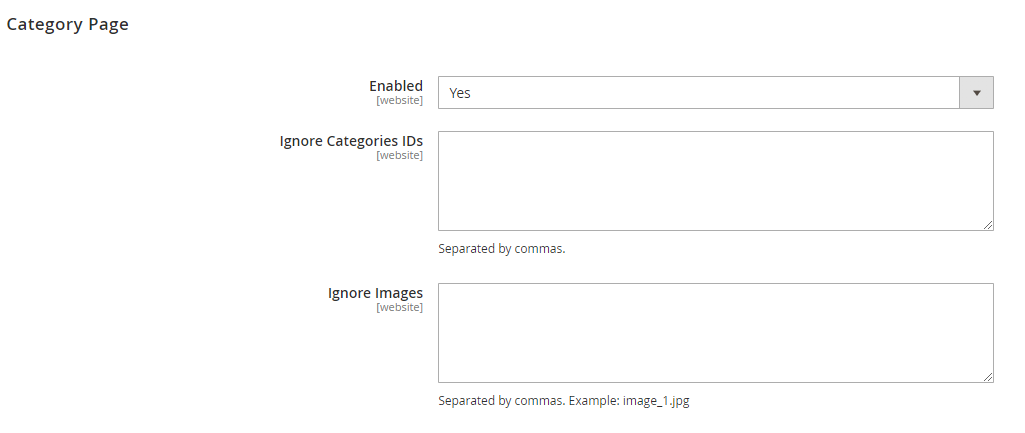
Category page

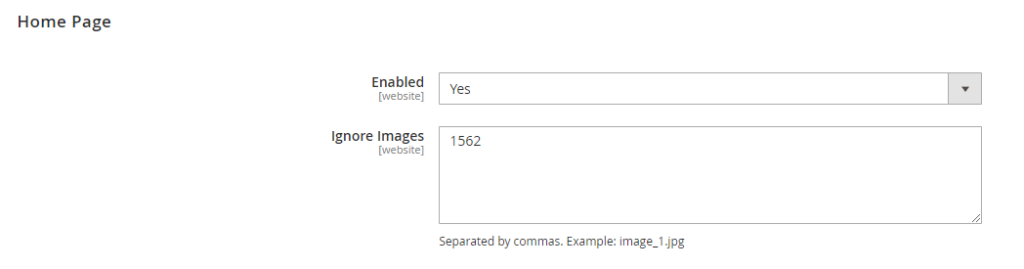
Home Page

CMS Page

*Note: The module does support converting child items' images of configurable products on the product listing page when user click on it. However, if there are too many variants, it could affect badly on the user's loading speed on the first page loading time.
